ASP.NET4与VS2010开发Ajax Library特征(转载)
2010-12-11 10:50 爱研究源码的javaer 阅读(665) 评论(0) 编辑 收藏 举报Microsoft Ajax Library是一个纯客户端JavaScript库,能够与所有现代浏览器,包括Internet Explorer,Google Chrome,Apple Safari和Mozilla Firefox相兼容。你可以利用Microsoft Ajax Library的优势来建立完全在Web浏览器中运行的高度响应和交互式的数据库驱动的Web应用程序。 因为Microsoft Ajax Library是一个纯客户端JavaScript库,所以,你既可以在ASP.NET的Web Forms中使用也可以在ASP.NET MVC应用程序中使用。您还可以创建只包括HTML内容的Ajax网页。
Microsoft Ajax Library以开放源代码的方式独立于ASP.NET 4发行,并作为完全受微软支持的产品存在。您可以从下面的Web站点下载Microsoft Ajax库的最新版本:. r6 H7 q3 E# w7 k% Q$ F
http://www.asp.net/ajax/
【注意】ASP.NET 4包括了一个早期版本的Microsoft Ajax Library,它并不支持在本文中所描述的功能。为此,请下载从ASP.NET网站下载此库的最新版本。9 I: _% a1 R( W+ ]' i
一、编码式语法2 ?, `* b6 V' \) }$ q$ F
Microsoft AJAX Library支持使用一种简单语法来创建控件。例如,您可以使用下面的一行代码来创建水印并把它关联到一个ID为Name的HTML元素上:- Q0 O0 e0 n, C! c( t4 U' \6 M, |
Sys.create.watermark("#Name", {WatermarkText: "Add name here..." } );
当一个包含此代码的HTML文档在Web浏览器中呈现时,一个水印即被显示出来,如下面的例子所示:# D1 v" e }2 H
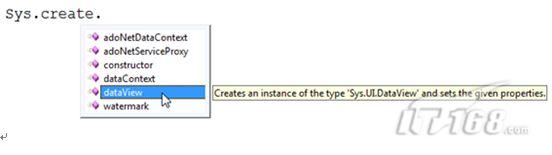
当您使用Visual Studio 2008或Visual Studio 2010创建一个客户端控件时,你会得到与你的输入相关的智能感知支持,如下图所示:
Microsoft Ajax Library以开放源代码的方式独立于ASP.NET 4发行,并作为完全受微软支持的产品存在。您可以从下面的Web站点下载Microsoft Ajax库的最新版本:. r6 H7 q3 E# w7 k% Q$ F
http://www.asp.net/ajax/
【注意】ASP.NET 4包括了一个早期版本的Microsoft Ajax Library,它并不支持在本文中所描述的功能。为此,请下载从ASP.NET网站下载此库的最新版本。9 I: _% a1 R( W+ ]' i
一、编码式语法2 ?, `* b6 V' \) }$ q$ F
Microsoft AJAX Library支持使用一种简单语法来创建控件。例如,您可以使用下面的一行代码来创建水印并把它关联到一个ID为Name的HTML元素上:- Q0 O0 e0 n, C! c( t4 U' \6 M, |
Sys.create.watermark("#Name", {WatermarkText: "Add name here..." } );
当一个包含此代码的HTML文档在Web浏览器中呈现时,一个水印即被显示出来,如下面的例子所示:# D1 v" e }2 H

当您使用Visual Studio 2008或Visual Studio 2010创建一个客户端控件时,你会得到与你的输入相关的智能感知支持,如下图所示:

二、脚本加载器$ H2 m8 M' A5 ^# ]( s
Microsoft Ajax Library中包括了一个客户端脚本加载器。此客户端脚本加载器能够自动加载客户端组件或由控件所需的所有脚本并以正确的顺序执行这些脚本。) v# K; W: U6 _& }6 R) s( h4 I8 t# {
客户端脚本加载器支持以下功能:
? 自动加载脚本所需的所有资源。
? 确保每一个脚本被加载一次。) y5 s0 }. a: D0 c9 J1 E/ R
? 通过以并行方式加载脚本以及合并脚本改进了系统的性能。
? 支持仅在需要时加载脚本(称为“懒加载”)。$ c3 T3 r1 \2 V6 S& _
? 支持加载例如jQuery这样的第三方脚本和你自己的脚本。
例如,下面的代码就利用了脚本加载器的优势来加载客户端水印控件需要的所有脚本。# @ H B, F; g O. U
复制代码
4 U- J, w$ P% G7 a3 p
上面代码中的Sys.require方法在后台使用了脚本加载器。由你来向Sys.require方法提供一个组件(或组件数组)的名称和一个回 调方法。当组件所需的所有的脚本加载完后,调用回调方法。举例来说,前面的代码就加载了下面的脚本,它们都是水印控件所需要的:
? MicrosoftAjaxComponentModel.js" q# i9 D. i7 i9 K+ y& K
? MicrosoftAjaxCore.js1 A2 _; w/ y1 p! i8 O9 T% G
? MicrosoftAjaxGlobalization.js# N# [4 y6 E( O4 a
? ACTCommon.js
? ACTExtenderBase.js
? ACTWatermark.js8 ]- q/ J) \6 W7 b- c
为了提高性能,脚本加载器并行加载所有这些脚本,然后以正确的顺序执行这些脚本。脚本加载器非常智能,能够确保对所要求的任何脚本仅加载一次。
您 通过添加一个引用Start.js文件的script标记实现把脚本加载器添加到一个页面中。该Start.js文件可以在您的本地服务器上,也可以引用 位于Microsoft Ajax Content Delivery Network上的Start.js文件,这是通过使用下面的脚本标记实现的:
% ] m3 c8 p. H4 Z
复制代码
当你添加了对Start.js的引用后,您可以通过使用Sys.requires方法来加载其他要求的JavaScript文件。5 @- r, X1 h8 z, k; L; q
要了解有关Microsoft Ajax Content Delivery Network更多的内容,请参阅ASP.NET网站上Microsoft Ajax CDN。
Microsoft Ajax Library中包括了一个客户端脚本加载器。此客户端脚本加载器能够自动加载客户端组件或由控件所需的所有脚本并以正确的顺序执行这些脚本。) v# K; W: U6 _& }6 R) s( h4 I8 t# {
客户端脚本加载器支持以下功能:
? 自动加载脚本所需的所有资源。
? 确保每一个脚本被加载一次。) y5 s0 }. a: D0 c9 J1 E/ R
? 通过以并行方式加载脚本以及合并脚本改进了系统的性能。
? 支持仅在需要时加载脚本(称为“懒加载”)。$ c3 T3 r1 \2 V6 S& _
? 支持加载例如jQuery这样的第三方脚本和你自己的脚本。
例如,下面的代码就利用了脚本加载器的优势来加载客户端水印控件需要的所有脚本。# @ H B, F; g O. U
- <script src="../Scripts/MicrosoftAjax/start.js"
- type="text/javascript"></script>
- <script src="../Scripts/ACT/ACTRegisterExtended.js"
- type="text/javascript"></script>
- <script type="text/javascript">
- Sys.require(Sys.components.watermark, function() {
- Sys.create.watermark("#Name", {
- WatermarkText: "Add name here..."
- });
- });
- </script>
4 U- J, w$ P% G7 a3 p
上面代码中的Sys.require方法在后台使用了脚本加载器。由你来向Sys.require方法提供一个组件(或组件数组)的名称和一个回 调方法。当组件所需的所有的脚本加载完后,调用回调方法。举例来说,前面的代码就加载了下面的脚本,它们都是水印控件所需要的:
? MicrosoftAjaxComponentModel.js" q# i9 D. i7 i9 K+ y& K
? MicrosoftAjaxCore.js1 A2 _; w/ y1 p! i8 O9 T% G
? MicrosoftAjaxGlobalization.js# N# [4 y6 E( O4 a
? ACTCommon.js
? ACTExtenderBase.js
? ACTWatermark.js8 ]- q/ J) \6 W7 b- c
为了提高性能,脚本加载器并行加载所有这些脚本,然后以正确的顺序执行这些脚本。脚本加载器非常智能,能够确保对所要求的任何脚本仅加载一次。
您 通过添加一个引用Start.js文件的script标记实现把脚本加载器添加到一个页面中。该Start.js文件可以在您的本地服务器上,也可以引用 位于Microsoft Ajax Content Delivery Network上的Start.js文件,这是通过使用下面的脚本标记实现的:
% ] m3 c8 p. H4 Z
- <script src="ajax.microsoft.com/ajax/0910/start.js"></script>
当你添加了对Start.js的引用后,您可以通过使用Sys.requires方法来加载其他要求的JavaScript文件。5 @- r, X1 h8 z, k; L; q
要了解有关Microsoft Ajax Content Delivery Network更多的内容,请参阅ASP.NET网站上Microsoft Ajax CDN。
三、客户端数据访问
Microsoft Ajax Library使我们有能够建立一个完全在Web浏览器端执行的数据库驱动的Web应用程序。有三种重要特征使我们借助于微软的客户端Ajax功能有可能实现客户端数据访问:8 r. x# b- \, o3 `& g6 Z$ a
? 客户端数据控件
? 客户端模板7 m7 e! e4 G3 R1 C1 e8 Q6 G8 m
? 客户端数据上下文
客户端的DataView控件能够支持您显示任何一条或一组数据库记录。您可以通过创建一个客户端模板来使用DataView控件显示数据库记录。例如,您可以使用类似下面的代码来显示所有的通过一个名为MovieService的WCF服务检索到的数据库记录:; W) z1 }' d8 `- i) Q
复制代码
" l+ n# C2 b! c, I- q+ P
- g g( N. }, R. p+ e; o8 Q
上面示例中的JavaScript代码使用客户端脚本加载器来加载DataView控件和DataView控件所使用的DataContext对象需 要的所有脚本,最终实现从一个名为MovieService的WCF服务检索所需要的数据。下一步,创建了一个DataView控件并把它附加到一个 HTML元素UL上(其ID 为moviesView)。1 s7 q% r0 |6 I4 p& F
客户端模板包含在页面的主体中,像下面这样:, p/ r4 ]1 u( x
复制代码: _5 g1 w% a9 Z! f" p
, y8 N% z% s3 E* c+ L
注意到,DataView控件使用客户模板来格式化从WCF服务检索到的每一个数据库记录。其中,占位符{{Title}}用于显示Movie.Title属性的值,而另一个占位符{{Director}}用于显示Movie.Director属性的值。
当你请求上述文档时,将在Web浏览器中呈现一个如下所示的网页:* x( a; r) L& T& a0 @4 I$ Y0 e
您可以使用DataView控件来显示检索自不同数据源的数据。这些数据源包括:1 M6 f/ D+ u" C, u
? ASP.NET(.asmx)的Web服务
? WCF Web服务- w: @1 l. M) V3 @' n, B* e
? ADO.NET数据服务' {9 S$ J2 t# o* w5 Q
? 返回JSON格式数据的任何内容。
Microsoft Ajax Library使我们有能够建立一个完全在Web浏览器端执行的数据库驱动的Web应用程序。有三种重要特征使我们借助于微软的客户端Ajax功能有可能实现客户端数据访问:8 r. x# b- \, o3 `& g6 Z$ a
? 客户端数据控件
? 客户端模板7 m7 e! e4 G3 R1 C1 e8 Q6 G8 m
? 客户端数据上下文
客户端的DataView控件能够支持您显示任何一条或一组数据库记录。您可以通过创建一个客户端模板来使用DataView控件显示数据库记录。例如,您可以使用类似下面的代码来显示所有的通过一个名为MovieService的WCF服务检索到的数据库记录:; W) z1 }' d8 `- i) Q
- <!DOCTYPE html PUBLIC
- "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml"
- >
- <head>
- <title>Movies</title>
- <link href="Site.css" rel="stylesheet" type="text/css"
- />
- <script src="Scripts/MicrosoftAjax/start.js" type="text/javascript"></script>
- <script type="text/javascript">
- Sys.require([Sys.components.dataView, Sys.components.dataContext], function() {
- Sys.create.dataView("#moviesView",
- {
- dataProvider : "Services/MovieService.svc",
- fetchOperation: "GetMovies",
- autoFetch: true
- }
- );
- });
- </script>
- </head>
- <body>
- <h1>Movies</h1>
- <ul id="moviesView">
- <li>{{Title}} - {{Director}}</li>
- </ul>
- </body>
- </html>
" l+ n# C2 b! c, I- q+ P
- g g( N. }, R. p+ e; o8 Q
上面示例中的JavaScript代码使用客户端脚本加载器来加载DataView控件和DataView控件所使用的DataContext对象需 要的所有脚本,最终实现从一个名为MovieService的WCF服务检索所需要的数据。下一步,创建了一个DataView控件并把它附加到一个 HTML元素UL上(其ID 为moviesView)。1 s7 q% r0 |6 I4 p& F
客户端模板包含在页面的主体中,像下面这样:, p/ r4 ]1 u( x
- <ul id="moviesView">
- <li>{{Title}} - {{Director}}</li>
- </ul>
, y8 N% z% s3 E* c+ L
注意到,DataView控件使用客户模板来格式化从WCF服务检索到的每一个数据库记录。其中,占位符{{Title}}用于显示Movie.Title属性的值,而另一个占位符{{Director}}用于显示Movie.Director属性的值。
当你请求上述文档时,将在Web浏览器中呈现一个如下所示的网页:* x( a; r) L& T& a0 @4 I$ Y0 e

您可以使用DataView控件来显示检索自不同数据源的数据。这些数据源包括:1 M6 f/ D+ u" C, u
? ASP.NET(.asmx)的Web服务
? WCF Web服务- w: @1 l. M) V3 @' n, B* e
? ADO.NET数据服务' {9 S$ J2 t# o* w5 Q
? 返回JSON格式数据的任何内容。
四、客户端DataContext和AdoNetDataContext类7 |, m& C' R1 A8 r
Microsoft Ajax Library包括了一个客户端的DataContext类。你可以把它看作是服务器端LINQ toSQL中的DataContext或实体框架中的ObjectContext类的客户端等价物。这个DataContext类具有以下特点:
? 支持对数据库中数据的读写访问
? 支持标记管理和变动跟踪
? 支持对来自于多个实体集或数据库表格的实体间的复杂链接和关联关系管理。
Microsoft Ajax Library中包括了一个你可以使用的通用的DataContext类,比如当你希望与ASP.NET或WCF的Web服务交互时你可以使用它。 Microsoft Ajax Library还包括了一个AdoNetDataContext类,旨在使您能够轻松地与ADO.NET数据服务的服务进行交互。你可以使用 DataContext或AdoNetDataContext类来检索和更新数据库中的数据。3 N: p' o; p- w/ g: X
五、jQuery集成( @$ C- @( [! {1 Y# T. F, U: P
jQuery库是一个非常流行的开源JavaScript库,它包括在ASP.NET的Web表单和ASP.NET MVC框架中。Microsoft Ajax Library的目的是为了吸引jQuery开发人员。你可以在同一个Ajax应用程序中无缝地混合使用jQuery插件和微软Ajax客户端控件。
例如,在下面的页面中,使用与创建一个jQuery插件相同的语法创建了一个微软Ajax水印控件:
复制代码9 _; S# R# v0 l6 M
在此,使用jQuery的$(".required")选择器来检索网页中的每一个需要使用相应的CSS类的元素。最后,一个水印被附加到匹配的所有元素上。( g2 _5 H5 N; X. N
请注意,Microsoft Ajax Library支持jQuery中的链型语法。在水印应用到jQuery选择器返回的元素上之后,所有匹配元素的背景颜色和前景颜色都发生了改变。
Microsoft Ajax Library包括了一个客户端的DataContext类。你可以把它看作是服务器端LINQ toSQL中的DataContext或实体框架中的ObjectContext类的客户端等价物。这个DataContext类具有以下特点:
? 支持对数据库中数据的读写访问
? 支持标记管理和变动跟踪
? 支持对来自于多个实体集或数据库表格的实体间的复杂链接和关联关系管理。
Microsoft Ajax Library中包括了一个你可以使用的通用的DataContext类,比如当你希望与ASP.NET或WCF的Web服务交互时你可以使用它。 Microsoft Ajax Library还包括了一个AdoNetDataContext类,旨在使您能够轻松地与ADO.NET数据服务的服务进行交互。你可以使用 DataContext或AdoNetDataContext类来检索和更新数据库中的数据。3 N: p' o; p- w/ g: X
五、jQuery集成( @$ C- @( [! {1 Y# T. F, U: P
jQuery库是一个非常流行的开源JavaScript库,它包括在ASP.NET的Web表单和ASP.NET MVC框架中。Microsoft Ajax Library的目的是为了吸引jQuery开发人员。你可以在同一个Ajax应用程序中无缝地混合使用jQuery插件和微软Ajax客户端控件。
例如,在下面的页面中,使用与创建一个jQuery插件相同的语法创建了一个微软Ajax水印控件:
- <!DOCTYPE html PUBLIC
- "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>jQuery Watermark</title>
- <link href="Site.css" rel="stylesheet" type="text/css"
- />
- <script src="Scripts/MicrosoftAjax/start.js" type="text/javascript"></script>
- <script src="Scripts/ACT/ACTRegisterExtended.js" type="text/javascript"></script>
- <script type="text/javascript">
- Sys.require([Sys.components.watermark, Sys.scripts.jQuery], function() {
- $(".required")
- .watermark({
- WatermarkText: "Add something here..."
- })
- .css({
- backgroundColor: "red",
- color: "white"
- });
- });
- </script>
- </head>
- <body>
- <input type="text"
- />
- <input type="text"
- />
- </body>
- </html>
在此,使用jQuery的$(".required")选择器来检索网页中的每一个需要使用相应的CSS类的元素。最后,一个水印被附加到匹配的所有元素上。( g2 _5 H5 N; X. N
请注意,Microsoft Ajax Library支持jQuery中的链型语法。在水印应用到jQuery选择器返回的元素上之后,所有匹配元素的背景颜色和前景颜色都发生了改变。
转自:
http://tech.techweb.com.cn/thread-444002-1-2.html


