[web-front-end] Web前端(1)Vue项目目录结构 [转]
0 序
- 因近期接触开源项目,需温故、了解一下基于Vue框架等前端工程的目录结构。
- 本文属于笔记类博文,非原创,主要阅读对象:博主本人。
1 Vue项目目录结构
1.1 目录结构
- Vue项目的目录结构通常是由
Vue CLI(Vue命令行界面)生成的默认结构,它提供了一个基本的项目框架。
以下是一个典型的Vue项目目录结构示例:
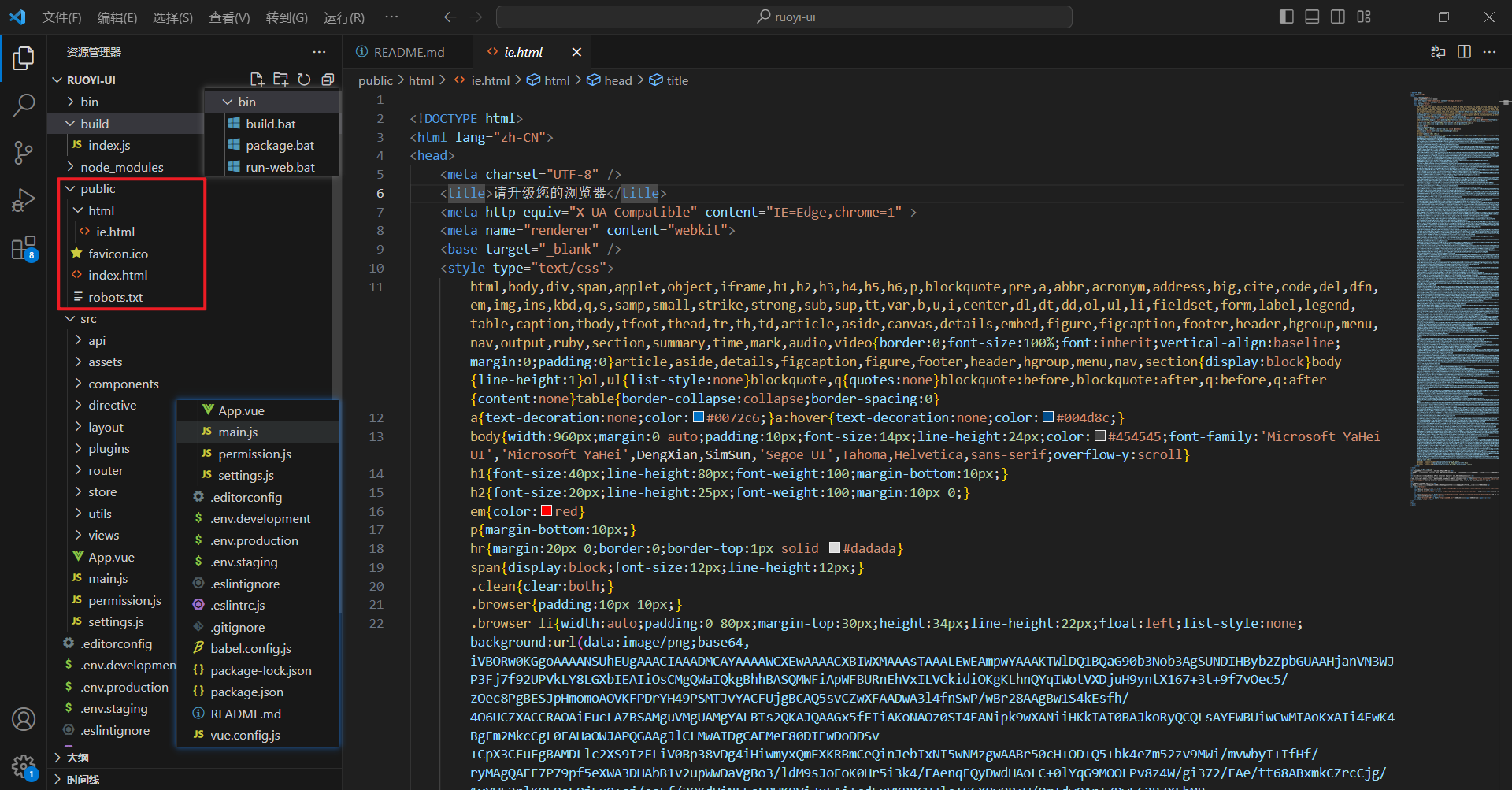
├── public
│ ├── index.html
│ └── ...
├── src
│ ├── assets
│ │ └── ...
│ ├── components
│ │ └── ...
│ ├── views
│ │ └── ...
│ ├── App.vue
│ └── main.js
├── node_modules
│ └── ...
├── package.json
├── babel.config.js
├── webpack.config.js
└── ...

1.2 目录解释
下面来解释每个目录和文件的作用:
public/:这是公共目录,其中的文件在构建过程中会直接复制到输出目录。其中包括index.html,作为应用程序的主HTML文件,可以在这里放置一些静态资源。

src/:这是源代码目录,包含了整个Vue应用程序的主要代码。
assets/:这是存放静态资源(如图像、样式文件等)的目录。
components/:这是存放可复用组件的目录,通常包含一些小型的、独立的Vue组件。
views/:这是存放页面级组件的目录,通常包含与路由对应的大型Vue组件。
App.vue:这是应用程序的根组件,它是所有其他组件的父组件。

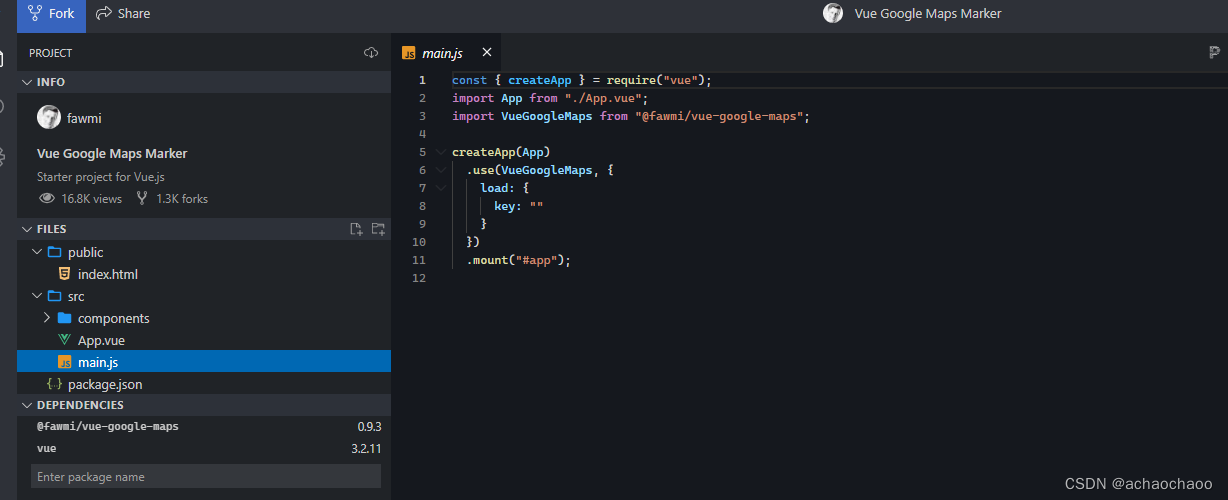
main.js:这是应用程序的入口文件,其中包含了初始化Vue应用实例的代码。

-
node_modules/:这是通过npm安装的第三方依赖库的目录,包含了项目所使用的所有依赖项。 -
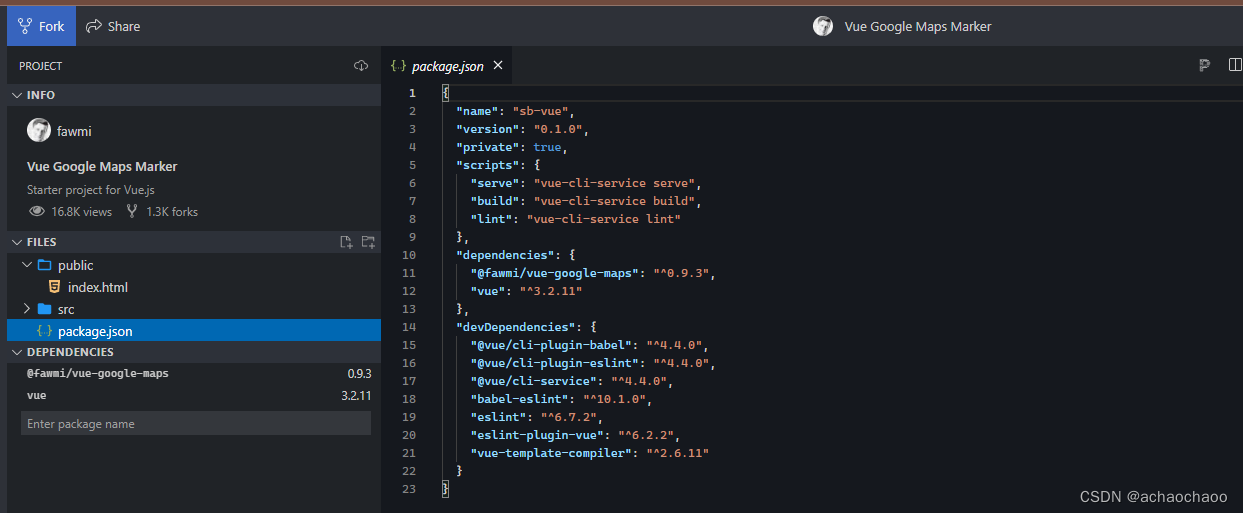
package.json:这是项目的配置文件,其中包含了项目的元数据、依赖项列表和脚本命令等信息。

babel.config.js:这是Babel的配置文件,用于配置Babel编译器的转译规则。
babel 是一个JavaScript 编译器。
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
详情参见:https://www.babeljs.cn/
webpack.config.js:这是Webpack的配置文件,用于配置Webpack构建工具的各种功能和插件。
WebPack可看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其【转换】和【打包】为合适的格式供浏览器使用。
在3.0出现后,Webpack还肩负起了【优化】前端项目的责任。即承担如下工作:
- 打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
- 转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
- 优化:前端变的越来越复杂后,性能也会遇到问题,而WebPack也开始肩负起了优化和提升性能的责任
vue.config.js: 一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照JSON的格式来写。详情参见:https://cli.vuejs.org/zh/config/#vue-config-js
这个文件应该导出一个包含了选项的对象:
// vue.config.js
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
// 选项...
}
或者,你也可以使用
@vue/cli-service提供的defineConfig帮手函数,以获得更好的类型提示:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// 选项
})
1.3 小结
-
这只是一个简单的Vue项目目录结构示例,实际上,随着项目的复杂性增加和使用的工具和库的不同,目录结构可能会有所变化。但是,这个基本结构可以帮助您组织Vue项目的代码和资源,并提供一个清晰的开发环境。
-
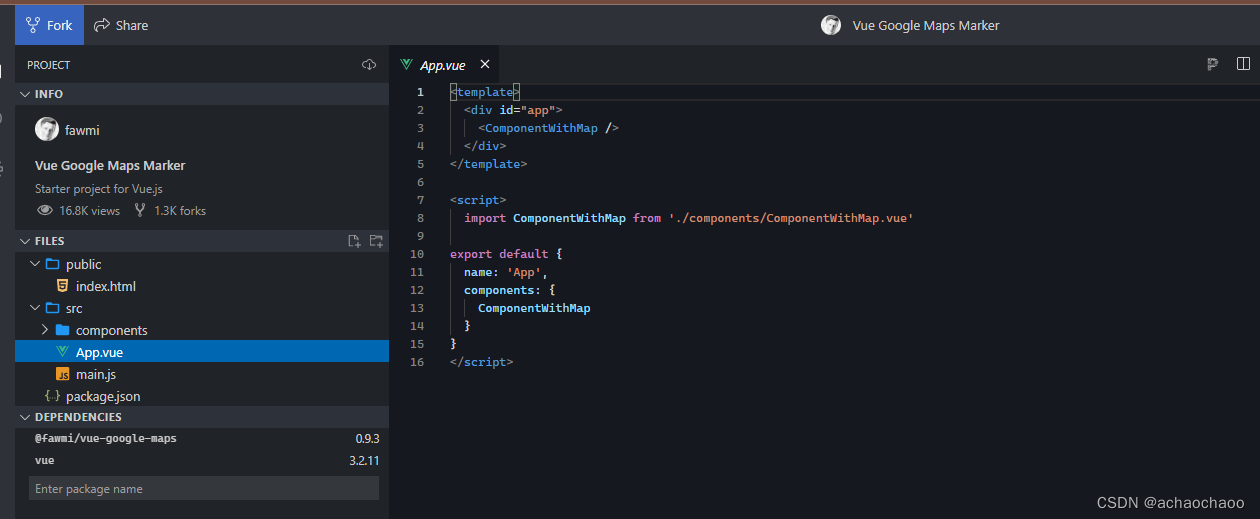
Vue文件是Vue.js框架中的一种特殊文件格式,用于编写Vue组件。Vue文件使用.vue作为文件扩展名,它将模板、脚本和样式等相关代码组织在一个文件中,提供了一种结构化的方式来定义组件。
-
一个典型的Vue文件包含3个主要部分:模板(Template)、脚本(Script)和样式(Style)。
下面是对每个部分的简要介绍:
- 模板(Template):模板部分定义了组件的HTML结构和布局。它使用Vue的模板语法,可以包含绑定表达式、指令、条件渲染、循环和事件处理等内容。模板部分使用Vue的编译器将模板转换为渲染函数,用于生成实际的DOM元素。
- 脚本(Script):脚本部分包含了组件的JavaScript代码逻辑。它使用Vue的脚本语法,可以定义组件的数据、计算属性、方法和生命周期钩子函数等。脚本部分使用JavaScript的模块化语法,可以导入其他模块、组件或第三方库,并导出组件对象。
- 样式(Style):样式部分用于定义组件的样式规则。它可以使用CSS、SCSS、Less等CSS预处理器语法,以及Vue的样式作用域特性。样式部分中定义的样式仅对当前组件生效,不会影响其他组件或全局样式。
通过将模板、脚本和样式集中在一个文件中,Vue文件提供了更高的可维护性和可读性,使得组件的开发更加方便和快速。
X 参考文献
- webpack
- vue

本文链接: https://www.cnblogs.com/johnnyzen
关于博文:评论和私信会在第一时间回复,或直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
日常交流:大数据与软件开发-QQ交流群: 774386015 【入群二维码】参见左下角。您的支持、鼓励是博主技术写作的重要动力!

