JavaScript之屏幕上下左右滑动监听
前言
存在这么一个需求,根据用户在屏幕不同的滑动方向(上、下、左、右),使用js脚本判断出不同的滑动行为,更新网页为不同的界面。
源码
参考了博文[1]的源码,但由于存在一些漏洞,比如:上下滑动事件监听失效等bug,变更了判断滑动必须大于30像素的长距离为大于0像素的短距离。
使用了JS的几项底层事件API:
- event的事件类型
- touchstart、touchmove、touchend、touchcancel
- event用于跟踪触摸的属性
- touches、targetTouches、changeTouches
- Touch对象包含的数组
- clentX、clientY、identifier、pageX、pageY、screenX、screenY、target
/**
* 原作者 简书 : GaoSQ
* 链接 https://www.jianshu.com/p/84e995404b96
*/
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener)
element.addEventListener(type, handler, false);
else if (element.attachEvent)
element.attachEvent("on" + type, handler);
else
element["on" + type] = handler;
},
removeHandler: function (element, type, handler) {
if(element.removeEventListener)
element.removeEventListener(type, handler, false);
else if(element.detachEvent)
element.detachEvent("on" + type, handler);
else
element["on" + type] = handler;
},
/**
* 监听触摸的方向
* @param target 要绑定监听的目标元素
* @param isPreventDefault 是否屏蔽掉触摸滑动的默认行为(例如页面的上下滚动,缩放等)
* @param upCallback 向上滑动的监听回调(若不关心,可以不传,或传false)
* @param rightCallback 向右滑动的监听回调(若不关心,可以不传,或传false)
* @param downCallback 向下滑动的监听回调(若不关心,可以不传,或传false)
* @param leftCallback 向左滑动的监听回调(若不关心,可以不传,或传false)
*/
listenTouchDirection: function (target, isPreventDefault, upCallback, rightCallback, downCallback, leftCallback) {
this.addHandler(target, "touchstart", handleTouchEvent);
this.addHandler(target, "touchend", handleTouchEvent);
this.addHandler(target, "touchmove", handleTouchEvent);
var startX;
var startY;
function handleTouchEvent(event) {
switch (event.type){
case "touchstart":
startX = event.touches[0].pageX;
startY = event.touches[0].pageY;
break;
case "touchend":
var spanX = event.changedTouches[0].pageX - startX;
var spanY = event.changedTouches[0].pageY - startY;
//test
// console.log("startX:", startX);//[old] X
// console.log("startY:", startY);//[old] Y
// console.log("event.touches[0].pageX:", event.changedTouches[0].pageX);//[now] X
// console.log("event.touches[0].pageY:", event.changedTouches[0].pageY);//[now] Y
// console.log("spanX:", spanX);//[span] X
// console.log("spanY:", spanY);//[span] X
if(Math.abs(spanX) > Math.abs(spanY)){ //认定为水平方向滑动
if(spanX > 0){ //向右
if(rightCallback)
rightCallback();
} else if(spanX < -0){ //向左
if(leftCallback)
leftCallback();
}
} else { //认定为垂直方向滑动
if(spanY > 0){ //向下
if(downCallback)
downCallback();
} else if (spanY < -0) {//向上
if(upCallback)
upCallback();
}
}
break;
// case "touchmove":
// //阻止默认行为
// if(isPreventDefault)
// event.preventDefault();
// break;
}
}
}
};
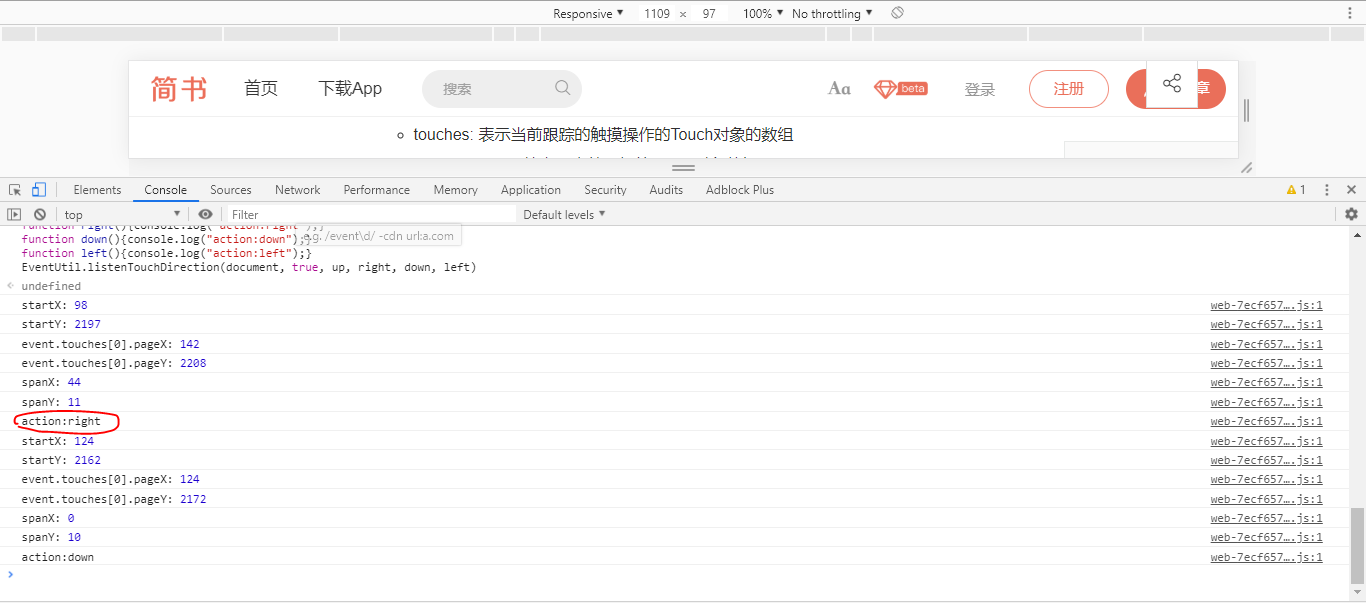
使用样例
function up(){console.log("action:up");}
function right(){console.log("action:right");}
function down(){console.log("action:down");}
function left(){console.log("action:left");}
EventUtil.listenTouchDirection(document, true, up, right, down, left)

参考文献

本文作者:
千千寰宇
本文链接: https://www.cnblogs.com/johnnyzen
关于博文:评论和私信会在第一时间回复,或直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
日常交流:大数据与软件开发-QQ交流群: 774386015 【入群二维码】参见左下角。您的支持、鼓励是博主技术写作的重要动力!
本文链接: https://www.cnblogs.com/johnnyzen
关于博文:评论和私信会在第一时间回复,或直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
日常交流:大数据与软件开发-QQ交流群: 774386015 【入群二维码】参见左下角。您的支持、鼓励是博主技术写作的重要动力!

