JavaScript之参数传递方式
前言
nodejs项目中遇到此问题了,具体啥需求暂时不说~
本博文,关于理论部分,主要是摘抄"推荐文献"第一篇;关于实验部分是看该博文之前做的,两者无干系。
【结论】对于普通函数,javascript的传参不是call by reference(按引用)而是 call by sharing(按共享传递)。
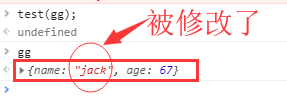
最终我想知道的结果就是,函数内部的操作是可以【修改】原传递的参数对象的值的。
javascript的参数传递方式
- 按值传递:
形参会把实参的内存拷贝一下,这时形参和实参是两块内存,所以修改形参的内存,不会影响到实参的内存。所以形参的改变不会影响到实参。例如上面的num变量,可以看做将num的内存复制给形参num,这时候值为10的内存有两块,函数内部操作的是形参的内存,与函数外的内存无关。
- 按引用传递:
首先实参本身就是一个保存内存地址的变量(注意并不是直接的内存而是内存所在的地址),然后形参将这个指向内存的地址拷贝下来给形参,此时内存只有一块,只是有两个引用指向它。所以当你修改它的内存时候其实影响到了两个引用。
例如上面代码中的obj1修改name属性时,因为person1和obj1的name的属性保存的都是一块内容为”张三”的内存,所以当我们修改它的时候,person1和obj1都会被影响到。
- 按共享传递
它与引用传递的不同是,引用并没有内存,例如c语言中的指针,只是一个指向;但是共享传递不是,它会将实参的所在的地址也拷贝进来,这个变量本身就可以看做一个内存,只是这个内存的一个值保存另一块内存的地址。所以我们可以运行上面的函数发现,obj2的值变了,但是person2没有任何影响,因为此时它们是两块不同的内存,而person1和obj1之所以可以变,是因为person1和obj1两块内存中的一个name所在的区域保存了指向一块内容为”张三”的内存的引用(内存地址),并且这块内存是惟一的,所以obj1表现的像是引用传递。
实验
function test(obj){
obj.name = "jack";
}
gg = {name:"3532",age:67};
test(obj);
console.log(gg)

推荐文献

本文链接: https://www.cnblogs.com/johnnyzen
关于博文:评论和私信会在第一时间回复,或直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
日常交流:大数据与软件开发-QQ交流群: 774386015 【入群二维码】参见左下角。您的支持、鼓励是博主技术写作的重要动力!


