接口测试神器Postman使用教程
概述
注:本文使用的Postman版本是v8.0.6,已升级到目前最新。
官方文档:https://www.getpostman.com/docs/
Google公司研发并开源的一套基于Chrome V8引擎的API测试工具,功能丰富度是当前众多API测试工具中的翘楚。
主要功能包括:
- 模拟各种HTTP requests,作为前后台调试工具;
- 支持录制请求;
- 支持JS脚本(基本支持ES6,浏览器相关对象和API和require()import等除外);
- 将开发中测试的各种测试请求保存下来形成测试组件Collection(测试集合),可以运行测试集合进行自动化测试;
- 内置丰富的编程接口,可以直接对环境及变量进行设置并提供多种断言模板,方便快速添加测试用例。
- 插件newman可以在命令行下运行,并集成到Jenkins;
- 能生成各种语言的HTTP请求代码模板;
- 提供简易版持续集成(Monitor功能,只支持公网IP的请求);
- 能生成比较好看的在线API文档(支持MarkDown)
实战
快捷键
在requestBody编辑区里面:
Ctrl + Shift + 上下键,对数字加减;
选中key、value,输入英文引号,可以快速将key、value变为字符串;
form-data vs x-www-form-urlencoded
前者是网页表单用来传输数据的默认格式。可以模拟填写表单,并且提交表单。可以上传一个文件作为key的value提交(如上传文件)。但该文件不会作为历史保存,只能在每次需要发送请求时,重新添加文件。否则可能会出现下面的MultipartException问题。
后者中的key-value会写入URL,form-data模式的key-value不明显写入URL,而是直接提交。
Postman interceptor
老版本的postman可以直接作为chrome插件运行,与浏览器的request、response、session、cookie同步。
新版本postman作为独立app软件运行,无法直接与浏览器进行数据同步,故而需要安装postman的插件Postman Interceptor。该插件可以用来做请求的拦截,进而实现与chrome浏览器共享数据。安装成功后,右上角有开关;进一步可以设置对哪些host:port进行拦截,默认配置.*对所有请求进行拦截,一般无需设置。
安装插件的几种方式,参考关于Chrome浏览器的一些使用技巧 extension安装部分。
导入导出测试数据包和工作环境
用Postman生成Request代码
如图
点击code,可以选择语言,比如java,可惜只有两个第三方rest client,稍加修改,可以用于其他第三方rest client:
点击copy to clipboard,即可粘帖到IDE里面,省去手动敲代码的麻烦。
尤其适合于生成cURL代码,
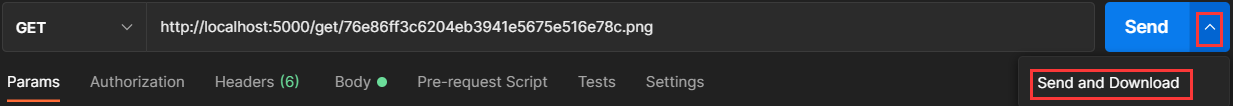
测试下载接口

根据接口返回的文件类型,指定content-type,如application/zip,否则默认下载的文件格式是:

https://www.cnblogs.com/yutang-wangweisong/p/14343993.html
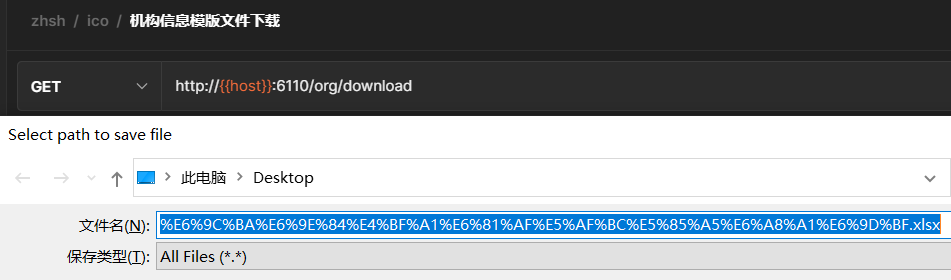
中文文件名乱码问题
如下图,postman send and download遇到中文文件名乱码问题:

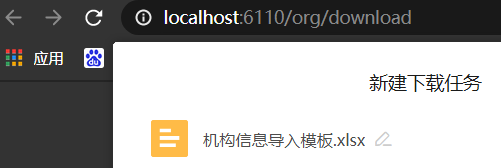
同样的请求URL,在Chrome执行则没有任何问题。

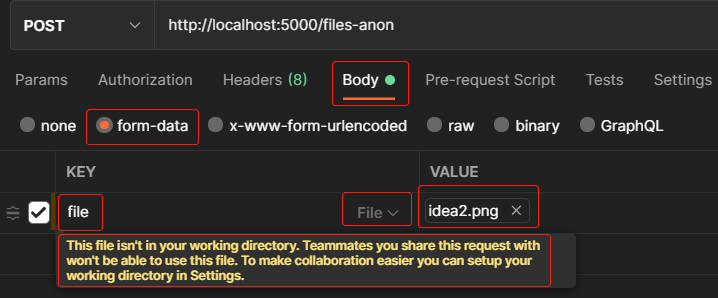
测试文件上传

如上图,配置Body选择form-data,key选择file类型,并输入file要与定义的接口要严格对应,点击value则打开文件上传的弹窗,下面的提示框则是方便团队合作,此处忽略。
@RequestMapping("/files-anon")
public FileInfo upload(@RequestParam("file") MultipartFile file) throws Exception {
return fileService.upload(file, "1");
}
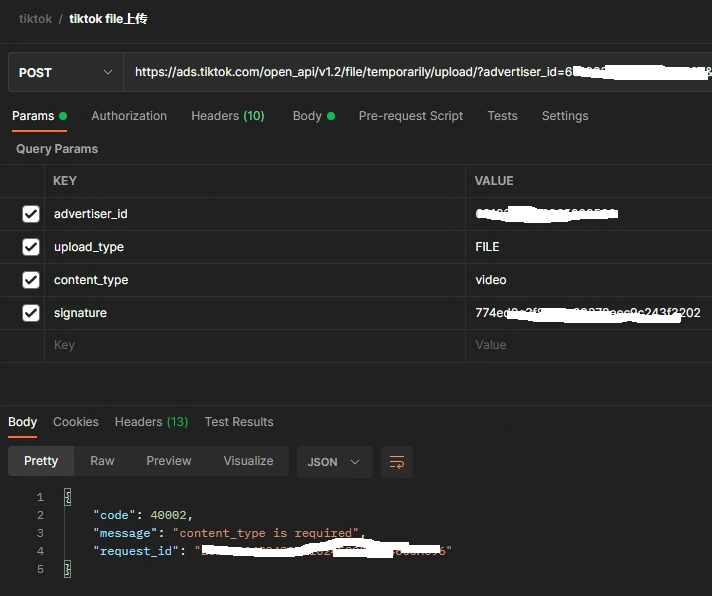
POST form data实现upload file + with param
大意就是:调用第三方的一个文件上传接口,需要传参文件流,同时还需要其他传参。
Postman只有在Body为form-data时,才允许上传文件。
Postman支持在POST请求类型上面添加RequestParam,虽然这可能不太符合严格的REST规范。
于是这样调用接口:

Body里面是文件流,Header里面是access-token。但是报错,行不通。
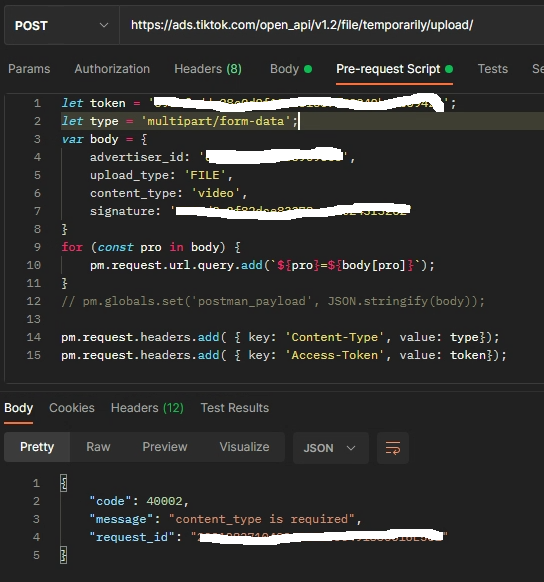
考虑使用脚本形式,Body里面是文件流,依然报错:

最后的实现方式:

到此,才恍然大悟,为啥之前没有想到??
org.springframework.web.multipart.MultipartException: Current request is not a multipart request
在使用postman测试文件上传接口功能时,抛错:
org.springframework.web.multipart.MultipartException: Current request is not a multipart request,如果从Java代码角度去定位问题,打死也搞不懂为什么,实际上这里是postman应用重启后的问题,需要把之前添加的文件删除,然后重新添加,解决问题。
变量与环境
{{port}}即为一个变量,变量依赖于环境。环境有全局(global)环境和局部(local)环境,全局环境里面定义的变量在任何地方地方都可以看到并使用,局部环境里面定义的变量只有在当前环境里面才可以看到。环境和变量也可以分享,导出,导入。另外创建环境时,有环境模版可以参考借鉴并使用,
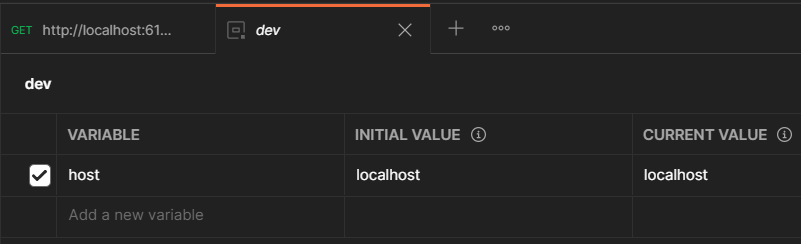
如下图,在左侧面板找到Environments,点击加号创建一个环境:

环境名取dev,输入想要创建的变量,如host,值为localhost,表示开发环境的IP,可以添加若干个变量:

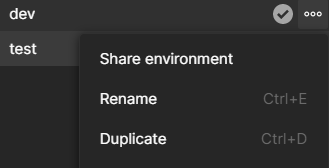
对刚才创建的dev环境复制一份,重命名为test,host变量值为测试环境的IP:

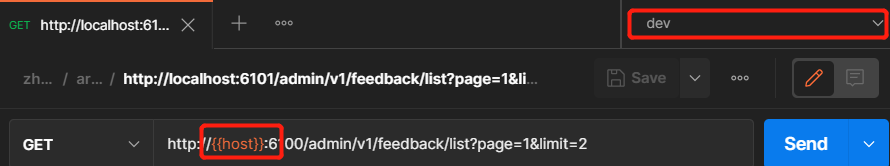
将请求略加改造,双括号引用创建的环境变量,右侧下拉框选择不同的环境即可。

批量执行
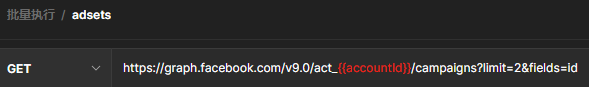
以v8.11.1版本为例进行演示。新建collection,然后在该collection下面新增一个接口,将希望批量执行的变量用{{}}重命名:

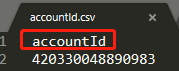
然后创建需要关联的参数化文件,如csv文件(最简单),记得该文件第一行的参数一定要和请求接口里面的参数化变量名字相同。

回到collection tab,点击Run,设置Iteration为csv文件的行数减1,即接口执行次数;Delay依据接口执行时间个性化设置;点击Select File,选择刚才保存的accountId.csv,文件名命名无所谓。然后点击Run。

如果仅仅只是Run,可能不知道运行结果如何,不知道是否成功或者失败,成功的话,是否返回需要的数据等等。
此时Tests派上用场。可以根据右侧的模版,写一个:
// 判断responseBody是否含有next字段
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("next");
});
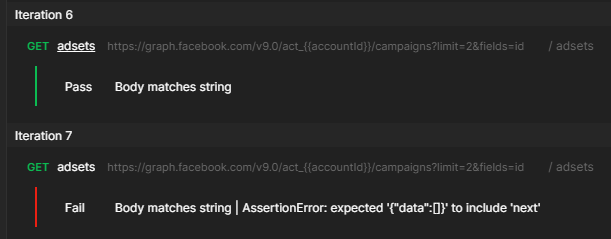
效果:

newman
newman,一款命令行工具,基于Node和npm,指定registry安装:npm install newman --registry <url>,可集成到Jenkins。
newman run <用例文件> -e <环境变量文件>
newman run demo_collection.json -e global.json -k
-k关闭SSL检查,用于网站没有证书时。
newman run pmsa_web_api.postman_collection.json --reporters cli,html,junit -e globals.postman_globals.json --reporter-html-export result.html --reporter-junit-export junit-result.xml
运行测试用例并生成多种形式的结果。
Jenkins集成
构建选择Execute shell,输入newman命令。命令执行完成后得到JUnit的report,Jenkins有个Publish JUnit test result report可以用来解析JUnit的XML测试报告。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix