Linux环境下Selenium截图乱码及字体安装及与字符集区别
概述
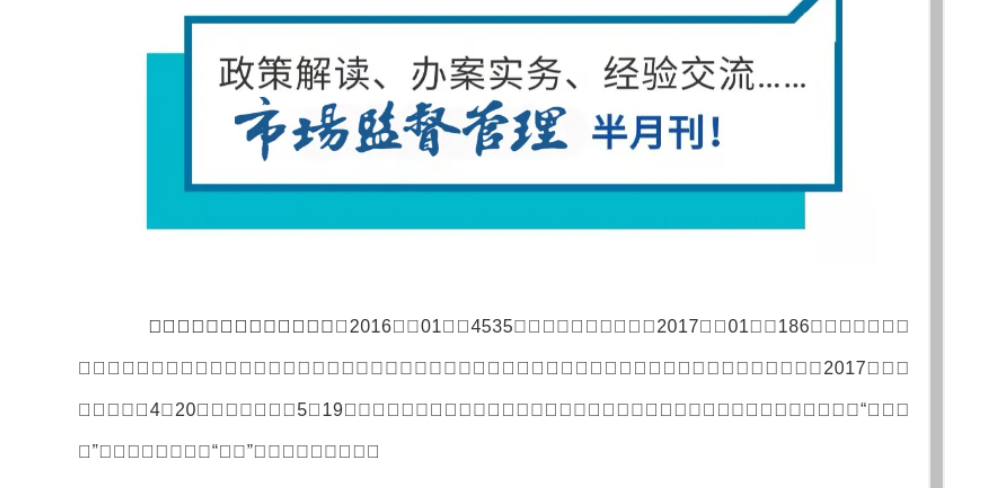
参考Java实现HTML页面截图功能,在使用Selenium对HTML页面进行截图时,一段没有任何问题的代码,在Windows环境下执行成功,但放到使用很久的测试环境Linux服务器也没有问题,但是部署到刚申请不久的阿里云生产Linux服务器里,截图效果如下:

初一看一脸懵逼,怎么会这个样子?
此时如果冷静下来思考问题,10分钟即可解决。就怕像是无头苍蝇一样,尝试各种乱七八糟的解决方案,却始终没有找到问题的根源。
上图,乍一看,就能发现字体显示异常,上面那个中文字体显示正常,是因为那是一个图片。
事后想想,真是笨死,花了3个小时折腾尝试的解决方案包括但不限于:
- 更新ChromeDriver版本号
- 增加ChromeOptions参数
- 安装X11,尝试从ssh终端打开Chrome浏览器,验证展示效果的想法
- Selenium的API,getScreenshotAs三种存储方式:File,String,byte
安装字体
CentOS8安装宋体,执行命令:
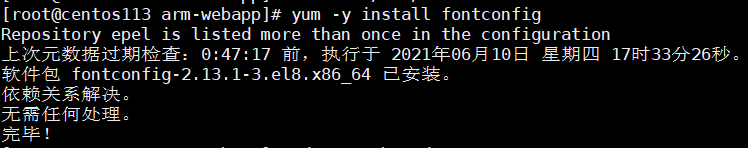
yum -y install fontconfig
yum会检查系统是否已经安装此命令,如果安装则忽略。
安装成功后,在/usr/share目录就可看到fonts和fontconfig目录,
在windows本机字体库找到需要安装的中文字体simsun.tcc,使用search everything高效搜索。
如果不存在/usr/share/fonts/chinese目录,则执行命令先创建:
cd /usr/share/fonts
mkdir -p chinese
cd chinese
将simsun.tcc上传到/usr/share/fonts/chinese,并修改权限:
chmod -R 755 /usr/share/fonts/chinese
安装ttmkfdir:
yum -y install ttmkfdir
使用ttmkfdir搜索目录中所有的字体信息,并汇总生成fonts.scale文件:
ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
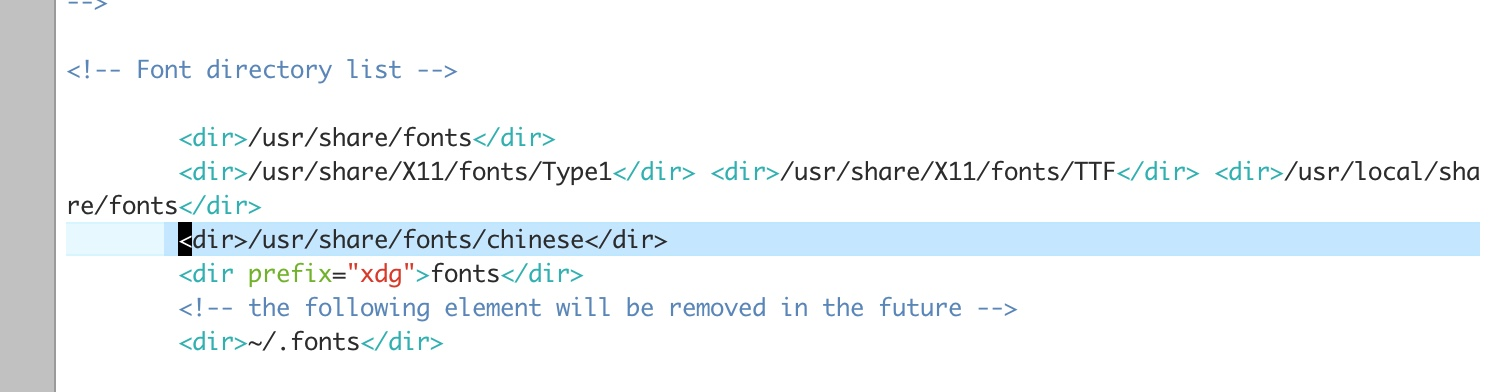
修改字体配置文件vi /etc/fonts/fonts.conf,添加:
<dir>/usr/share/fonts/chinese</dir>
效果如下图:

:wq保存并退出。
刷新内存中的字体缓存,则无需reboot重启:
fc-cache
字符集
另外字体和字符集是两码事,个人理解,字体是X11等GUI应用为了展示效果需要安装;而字符集则是控制台显示效果需要安装,默认是英文。
默认情况下,ssh控制台(或者叫终端)的显示是英文:

执行命令:
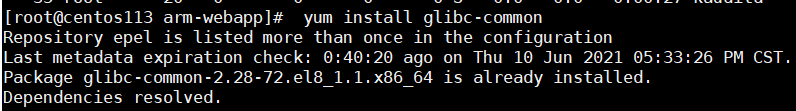
yum install glibc-common
yum install -y langpacks-zh_CN
修改默认展示的字符集:
vim /etc/locale.conf
将LANG=en_US.UTF-8修改为LANG=zh_CN.utf8,并保存退出。
使之生效:
source /etc/locale.conf
展示效果变为:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix