Ant Design rowKey导致的诡异重复、无效数据问题
问题
本文记录在使用React Ant Design的table组件时,遇到的两个表象相同,但是根源不太相同的问题。
问题1
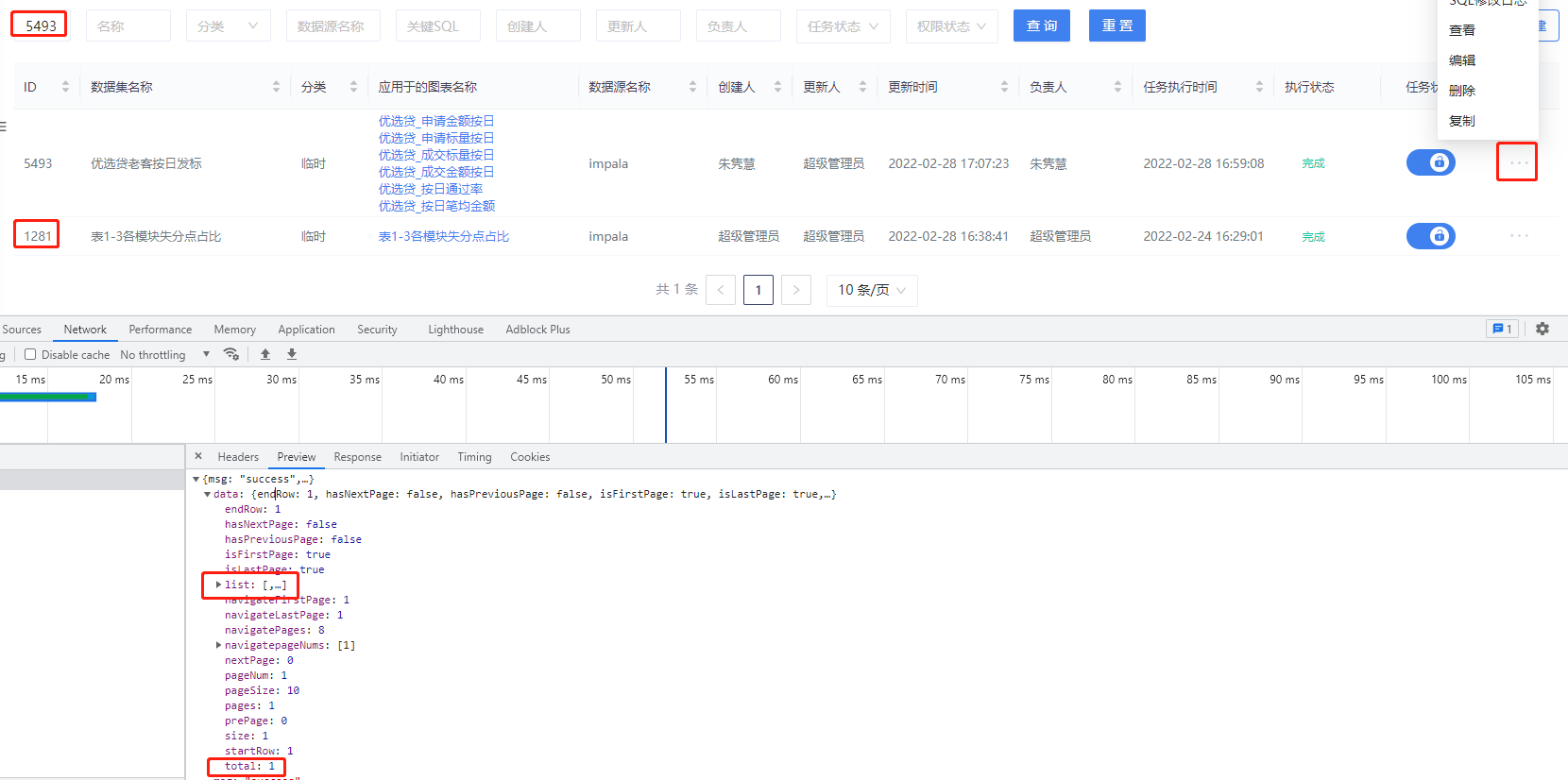
简单的列表页,输入主键ID搜索,却展示出来两条数据。通过查看接口,明明只返回一条数据。怎么会展示两条数据呢?

并且下面这一条数据,无法操作。这也正说明,后端返回的数据里面是不包含这一条。

此时如果指定主键输入1281搜索,发现上面列表页的问题稳定复现:

问题定位为前端,前端使用React Ant Design。鉴于自己是个半吊子前端开发。请教其他比较资深的前端同事,让检查一下rowKey:
<section className={styles.listForm}>
<ViTable
className={styles.datasetTable}
rowKey={(record: DatasetItem) => record.datasetId + (record.cronExpStatus ?? 'n')}
columns={columns}
dataSource={datasetState.list}
loading={listLoading}
pagination={{
position: ['bottomCenter'],
total: datasetState.pagination?.total,
showSizeChanger:true,
showQuickJumper:true,
showTotal:(total: any) => (`共 ${total} 条`),
}}
onChange={handleTableChange}
/>
</section>
看出些端倪,rowKey就应该是后端返回数据里面,表示主键ID那一个字段。改成如下:rowKey={(record: DatasetItem) => record.datasetId},问题得到修复。
问题是前人究竟是在什么样的状态下才能写出这坨屎一样的代码的?
问题2
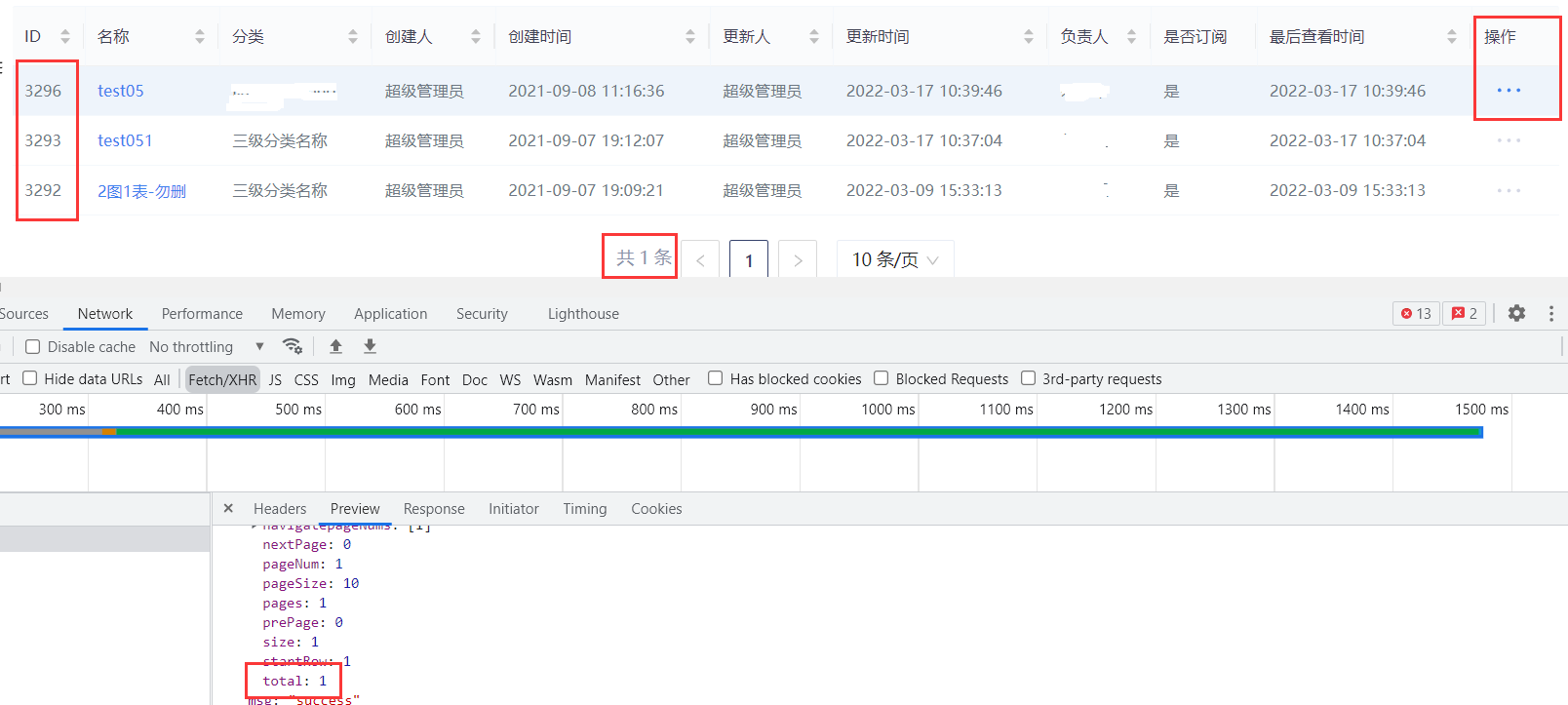
半个月后,另一个列表页再次出现类似问题:

相同问题,右侧的操作按钮点击没有反应。代码也是使用正确的rowKey:
rowKey={(record: any) => record.id}
再次请教资深前端开发。尝试如下解决方案:
rowKey={(record: any, index: number) => `${record.id}${index}`}
问题解决。
结论
- 维护他人随手乱写随手提交的代码,真痛苦。这种无意之中的脏代码,让后来的维护者,不知道要浪费多少时间去排查问题。
- 不吝请教。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix