echarts动态从后台获取数据展示在页面上
1.html内容
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>趋势图</h5>
</div>
<div class="ibox-content">
<div class="row">
<div class="col-sm-12">
<div class="echarts" id="echarts-line-chart"></div>
</div>
</div>
</div>
</div>
</div>
</div>
2.对应的ajax请求函数
<script>
function getTrendByTime() {
$.ajax({
type: "post",
url: "../deal/abnormal.do",
data: {'action': 'getdatabyperhour2'},
dataType: 'json',
success: function (data) {
//alert(JSON.stringify(data));
var xdata = data.xdata;
var ydata = data.ydata;
var myChart = echarts.init(document.getElementById('echarts-line-chart'));
var option = {
title: {text: '时间和流量'},
tooltip: {trigger: 'axis'},
legend: {data: ['24小时内流量']},
grid: {
left: '3%',
right: '8%',
bottom: '3%',
containLabel: true
},
// label: {
// normal: {
// show: true,
// position: 'top'
// }
// },
toolbox: {
show: true,
feature: {
dataView: { //数据视图
show: true,
readOnly:true
},
magicType: {//动态类型切换
type: ['bar', 'line', 'pie']
},
dataZoom: { //数据缩放视图
show: true
},
saveAsImage: {//保存图片
show: true
},
restore: { //重置
show: true
}
}
},
xAxis: {
type: 'category',
boundaryGap: true,
data: xdata,
name:'时间',
nameTextStyle:{
fontSize:15,
fontWight:'bold'
},
axisTick:{
alignWithLabel:true,
interval:0,
inside:true,
length:2.5
}
},
yAxis: {
type: 'value',
name:'流量(G)',
nameTextStyle:{
fontSize:15,
fontWeight:'bold'
},
axisTick:{
show:false
}
},
series: [{
name: '今日流量',
type: 'bar',
data: ydata
}]
};
myChart.setOption(option);
window.onresize = function(){
myChart.resize();
};
},
error: function (data) {
//alert(data.status);
}
});
}
</script>
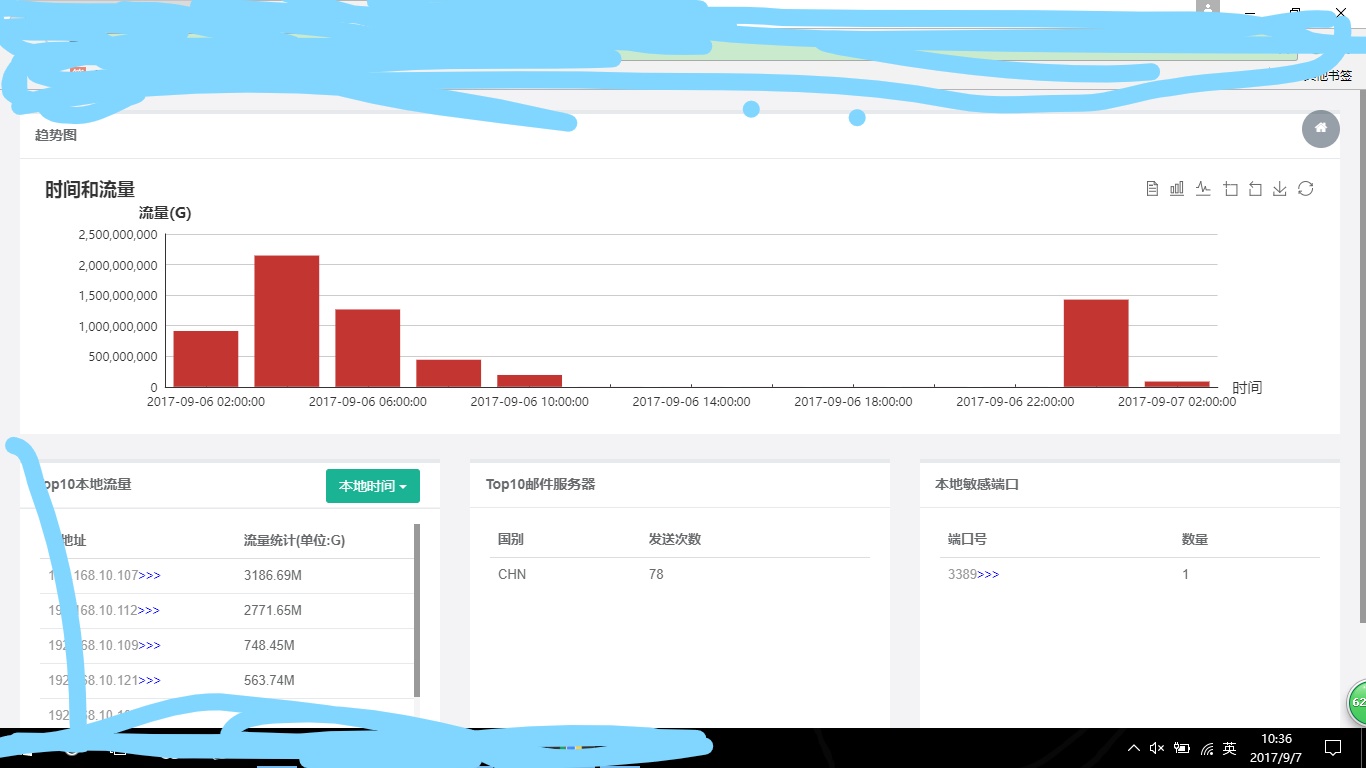
3.效果图

其中图的类型可以手动切换为折线图,柱状图,数据试图



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步