ionic在iOS16上遇到的一些问题,图片、图标不显示,背景色不显示等的解决
近日,一个很久之前ionic5开发的APP的iOS版因为签名描述文件(profile、.mobileProvisioning)过期而不能使用了,所以需要重新创建一个描述文件,然后重新打包APP。但过程中却遇到了一系列的问题,特写此文记录下来。
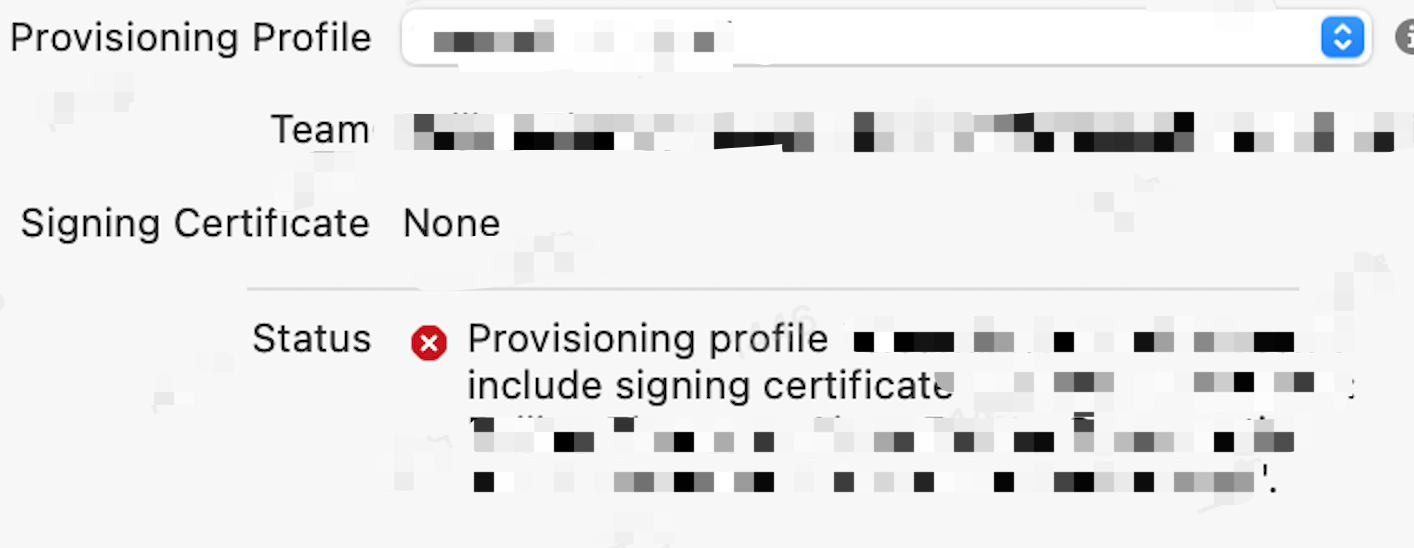
问题1,iOS打包遇到问题:在xcode的Signing & Capabilities 面板中选择(导入)了新创建的mobileProvisioning文件后,下方提示错误


(注:这里放了两张图片,但问题下面都列了)
最后发现导致问题的原因是好几处:
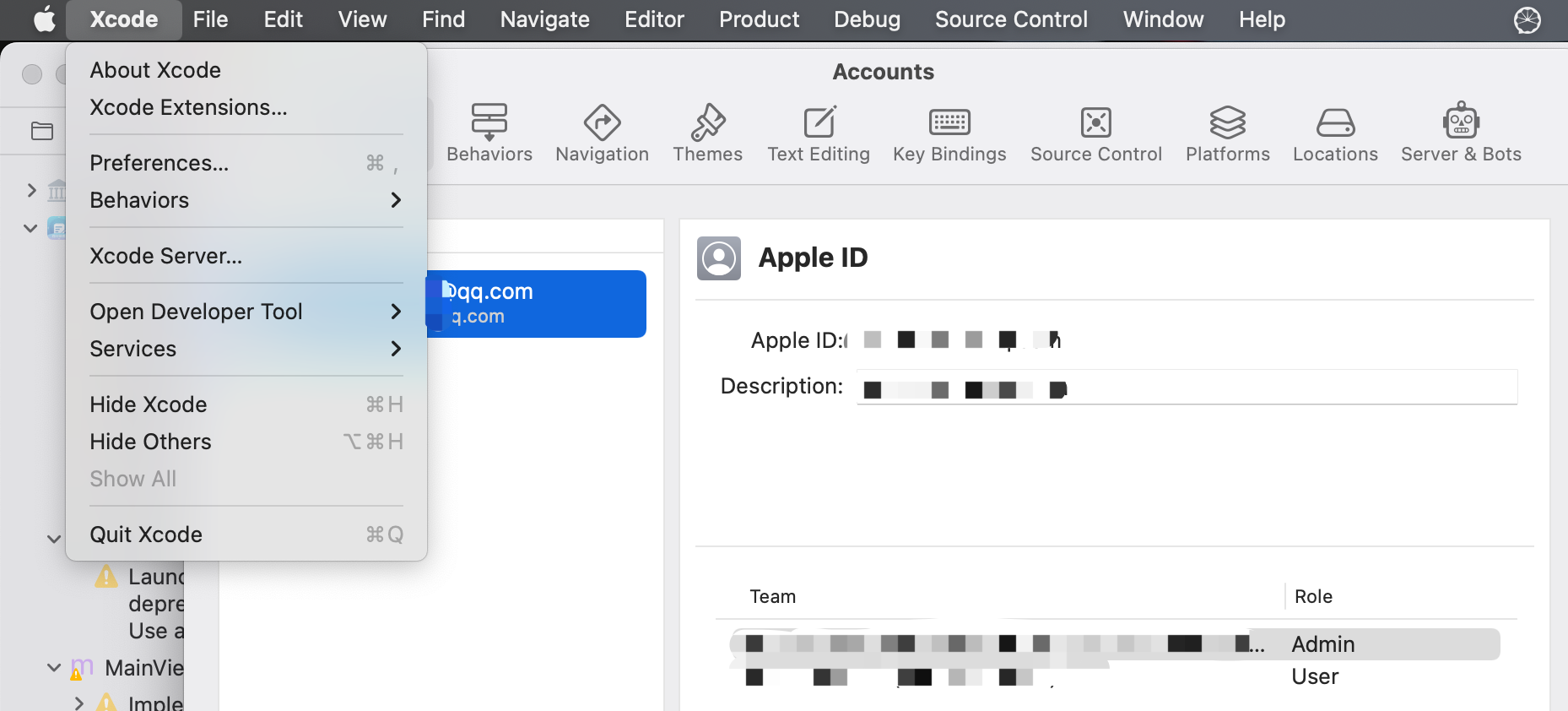
1.xcode上登录的开发者账号过期了:

解决方式: 重新登录。
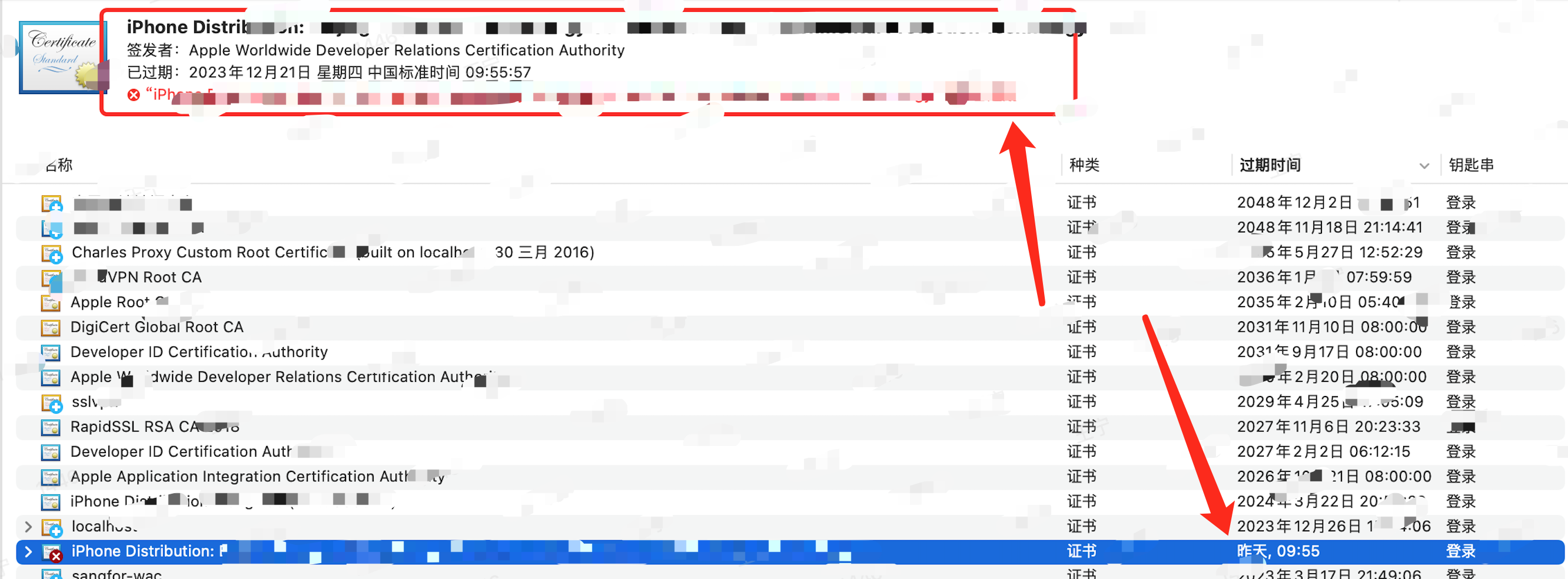
2.草果系统OSX上的开发证书(certificate)过期了:

解决方式: 这个上苹果开发者后台,重新创建一个certificate,下载后双击导入到钥匙串就可以了。
注意,前面创建的描述文件(profile)也要重新创建,因为之前创建的那个绑定的是过期的certificate。
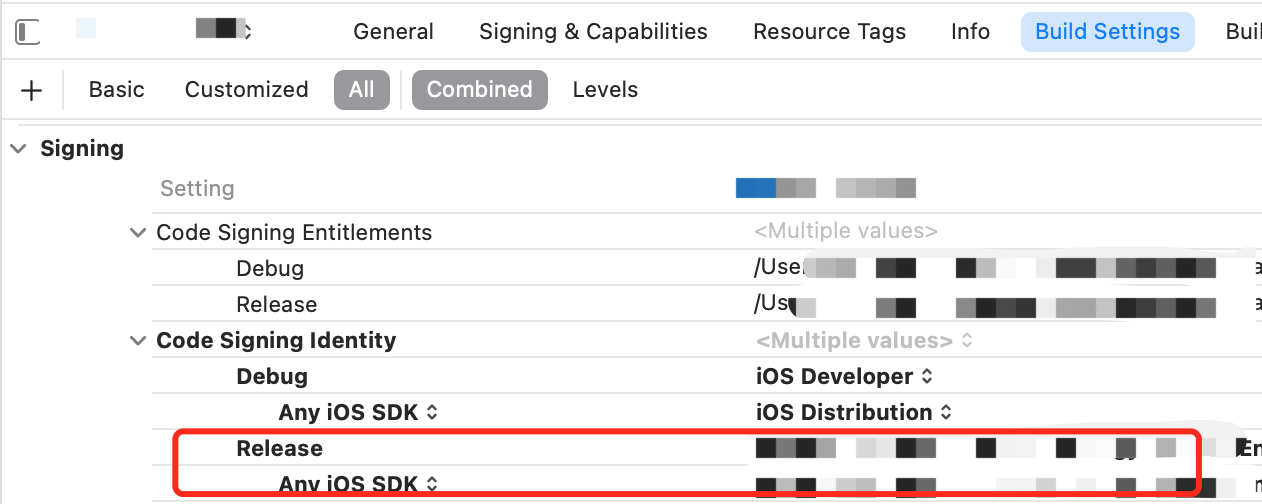
3. Xcode 的 Build Setting 面板中关于签名的字段设置错误:
解决方式: 下图这个字段一定要设为刚才创建好的certificate。

到这里iOS打包成功了。
问题2,iOS16打开ionic APP后白屏
解决方式: 修改src/index.html中<base href="/" />改为<base href="." />
注,这个据网上查到的信息说是iOS16才出现的,反正我的APP,之前是好的。
问题3 ,应用中图片显示不出来,在浏览器上正常,在iphone上不显示
解决方式:
1.HTML中的图片,将原来的
src="/assets/imgs/..."改为src="assets/imgs/..."。
2.scss中的background,将url(/assets/imgs)改为url(../../../assets/imgs)。
注:这两个问题是由于前面改<base href="." />后导致的。关于base标签可以自行上网查。
问题4,iOS16 上背景色不显示、边框(border)不显示(看不见、隐藏)或显示不全
解决方式: 元素带有border-radius属性后就后出现背景不显示,增加以下两上属性就可以:
transform: matrix3d(0,0,0);
will-change: transform;
问题6,input[type='checkbox']元素当勾选状态时不显示(看不见、隐藏)
解决方式: 同上。
注:实测发现只要父元素按上面的方式加了那两个属性,其子元素如果有input[type='checkbox']元素则已经可以正常显示了。
问题7,ion-icon图标不显示
一开始在浏览器里还能显示,后来不知怎么回事就不显示了。在浏览器中查看代码:

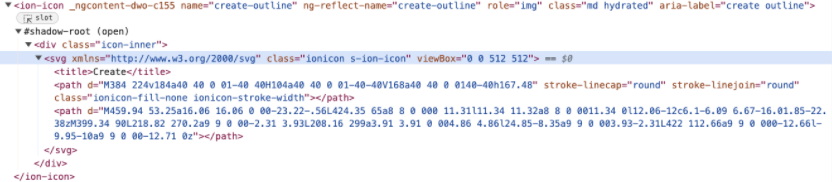
发现.icon-inner下是空的,正常应该是有SVG元素的,如下:

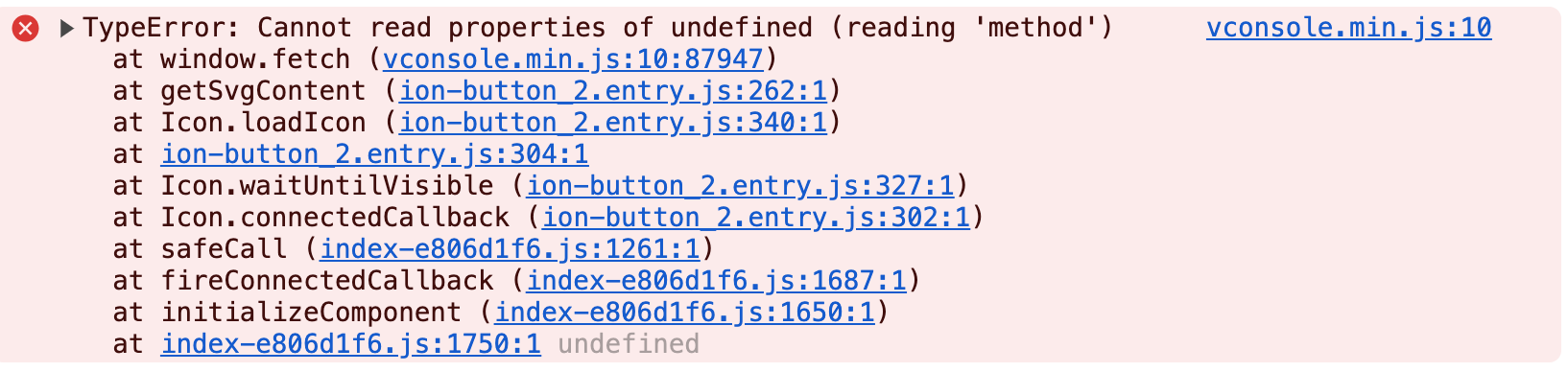
后来发现在控制台有报错:

看到window.fetch(vconsole.min.js中),想到之前在网上查“ion-icon不显示”的问题,有个帖子说的就是修改window.fetch函数。然后我断点调试了一下,发现好像是vconsole中也自定义了一个window.fetch函数,应该就是它引起的,果然把vconsole去掉ion-icon图标就出来了。
但是,打包后在手机上运行,图标还是不显示。
于是我上网找到之前看到的修改window.fetch函数的帖子,按上面说的又改了一下,最后手机上的ion-icon图标也出来了。代码如下(我把它放在了src/index.html中了):
<script type="text/javascript">
var originalFetch = window.fetch;
window.fetch = function () {
var args = [];
for (var i = 0; i < arguments.length; i++) {
args[i] = arguments[i];
}
var url = args[0];
if (typeof url === "string" && url.match(/\.svg/)) {
return new Promise(function (resolve, reject) {
var req = new XMLHttpRequest();
req.open("GET", url, true);
req.addEventListener("load", function () {
resolve({
ok: true,
status: 200,
text: function () {
return Promise.resolve(req.responseText);
},
});
});
req.addEventListener("error", reject);
req.send();
});
} else {
return originalFetch.apply(void 0, args);
}
};
</script>
总结,上面遇到这一堆问题,之前都是不存在的,只是因为iOS,mac OSX、xcode升级后出现的。而我的项目是比较老的项目了。我真是很想吐槽现在很多第三方库/包的升级完全不考虑兼容性,真的是给开发者带来了好多令人头疼的问题。浪费了大量时间。我个人能做的就是把自己踩过的坑,尽量告诉别人,让今后其它人再遇到同样的问题时有资料可查。



