iview(viewUI)表格实现将指定列的值相同的行合并单元格
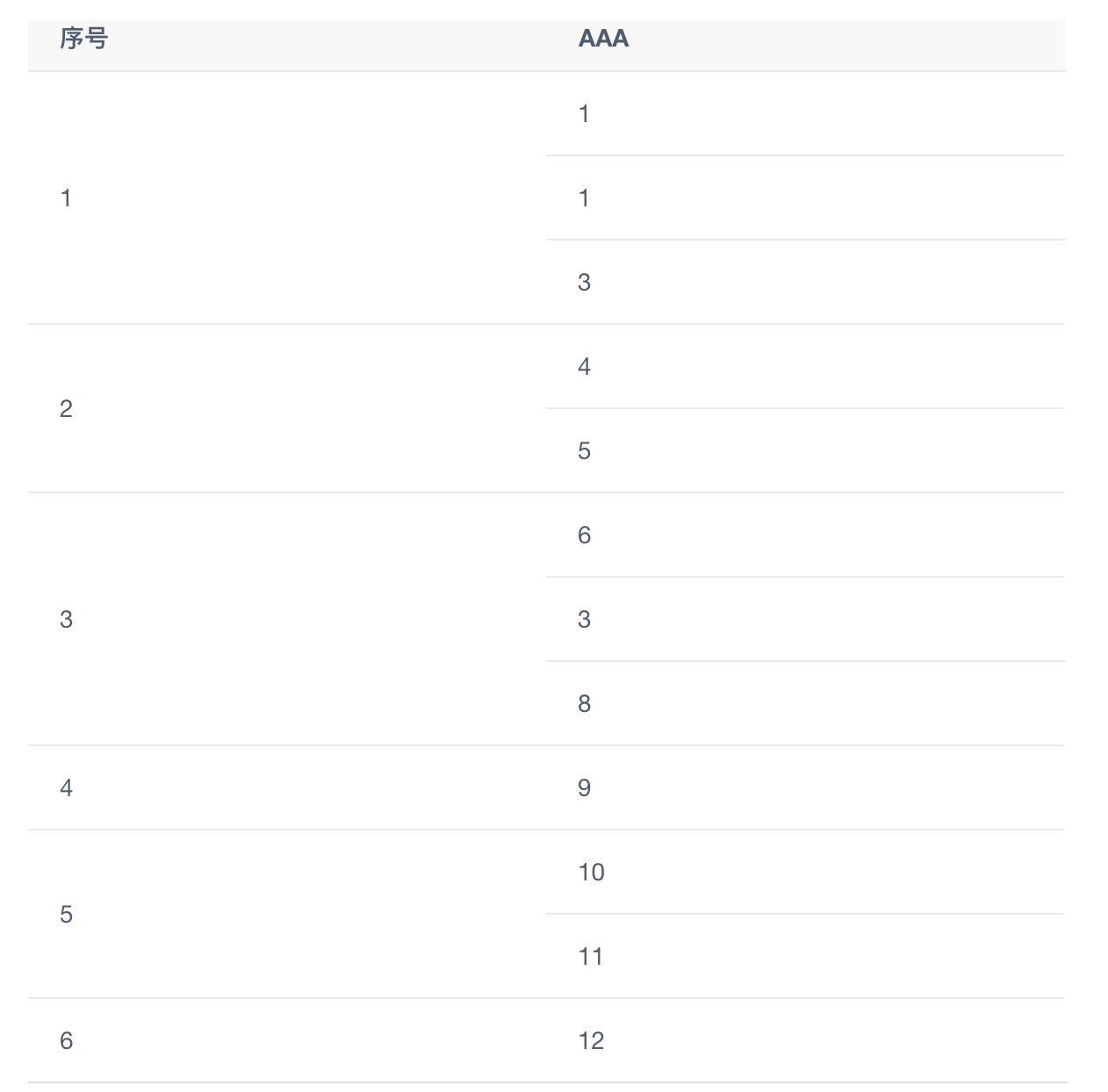
效果图:

<template>
<Table :columns="columns1" :data="data1" :span-method="handleSpan"></Table>
</template>
<script>
export default {
methods: {
handleSpan({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
// 只对 type 列进行处理
const rowspan = this.getRowspan(row, rowIndex);
if (rowspan >= 1) {
return {
rowspan,
colspan: 1,
};
} else {
return {
rowspan: 0,
colspan: 0,
};
}
}
},
getRowspan(row, rowIndex) {
const currentFactorMainNumber = row.type;
let rowspan = 1; // 默认rowspan为1,也就是每个单元格只占一行
// 如果当前行不是第一行,则先查看前一行,如果前一行的值(同列单元格)与当前行(同列单元格)相同,则将当前单元格与前一行合并(当前单元格占0行,rowspan=0)
if (rowIndex > 0) {
const previousRow = this.data1[rowIndex - 1];
const previousFactorMainNumber = previousRow.type;
if (currentFactorMainNumber === previousFactorMainNumber) {
return 0;
}
}
// 然后向查看,如果后面行(同列单元格)的值与当前行(同列单元格)相同,则每找到一行rowspan加1,直到找到与当前行(同列单元格)的值不同的行为止。(也就是说只能合并连续的行)
for (let i = rowIndex + 1; i < this.data1.length; i++) {
const nextRow = this.data1[i];
const nextFactorMainNumber = nextRow.type;
if (currentFactorMainNumber === nextFactorMainNumber) {
rowspan++;
} else {
break;
}
}
return rowspan;
},
},
data() {
return {
columns1: [
{
key: "type",
title: "类型",
tooltip: true,
},
{
key: "value",
title: "值",
tooltip: true,
},
],
data1: [
{
type: "1",
value: "1",
},
{
type: "1",
value: "2",
},
{
type: "1",
value: "3",
},
{
type: "2",
value: "4",
},
{
type: "2",
value: "5",
},
{
type: "3",
value: "6",
},
{
type: "3",
value: "7",
},
{
type: "3",
value: "8",
},
{
type: "4",
value: "9",
},
{
type: "5",
value: "10",
},
{
type: "5",
value: "11",
},
{
type: "6",
value: "12",
},
],
};
},
};
</script>
喜欢的话,请点赞,转发、收藏、评论,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~