常用css属性的使用
常用字体属性
我是段落1
我是段落2
我是段落3
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>常用字体属性</title>
<style>
#id1{
font-family: "黑体"; /*字体*/
font-size: 23px; /*大小*/
font-style: oblique;/*是否倾斜 normal, italic, oblique*/
font-weight: bolder;/*粗细 normal:400,bold:700,100~900也是可以的*/
}
#id2{
font-family: "幼圆";
font-size: 25px;
font-weight: bolder;
font-style: italic;
}
</style>
</head>
<body>
<p id="id1">我是段落1</p>
<p id="id2">我是段落2</p>
<p id="id3">我是段落3</p>
</body>
</html>

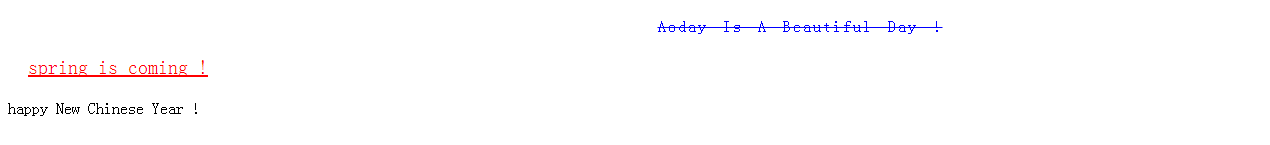
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>常用文本属性</title>
<style>
#id1{
color: blue;
letter-spacing: 2px;
word-spacing: 5px;
text-transform: capitalize;
text-align: center;
text-decoration: line-through;
line-height: 20px;
}
#id2{
color: red;
text-align: left;
text-decoration: overline;
text-decoration: underline;
text-indent: 20px;
font-size: 20px;
}
</style>
</head>
<body>
<p id="id1">aoday is a beautiful day !</p>
<p id="id2">spring is coming !</p>
<p id="id3">happy New Chinese Year !</p>
</body>
</html>