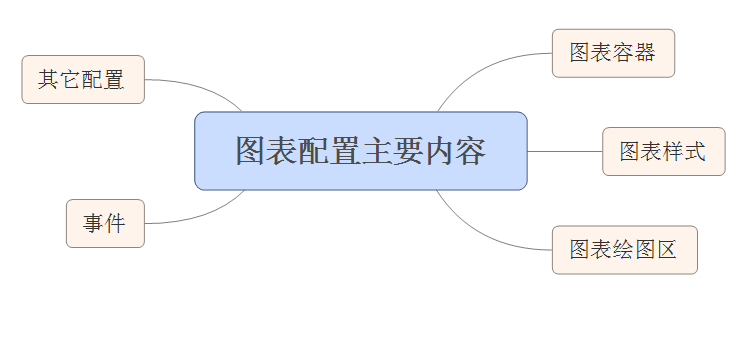
Highchart基础教程-图表配置

一、图表容器:
Highcharts 实例化中绑定容器的两种方式:
1、通过 dom 调用 highcharts() 函数的方式
$("#container").highcharts({
// Highcharts 配置
});
2、通过 chart.renderTo 来指定
var charts = new Highcharts.Chart({
// Highcharts 配置
chart : {
renderTo : "container" // 注意这里一定是 ID 选择器
}
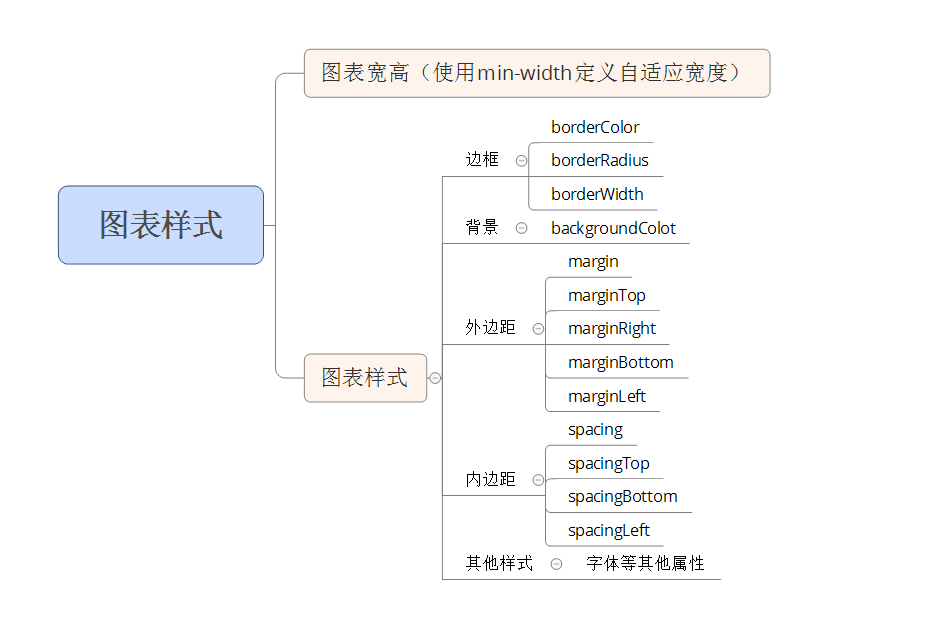
}); 二、图表样式:

其他样式代码示例:
chart: {
style: {
fontFamily: "",
fontSize: '12px',
fontWeight: 'bold',
color: '#006cee'
}
}
另外还可以通过 chart.className 来绑定 CSS 类并给定 CSS 样式。

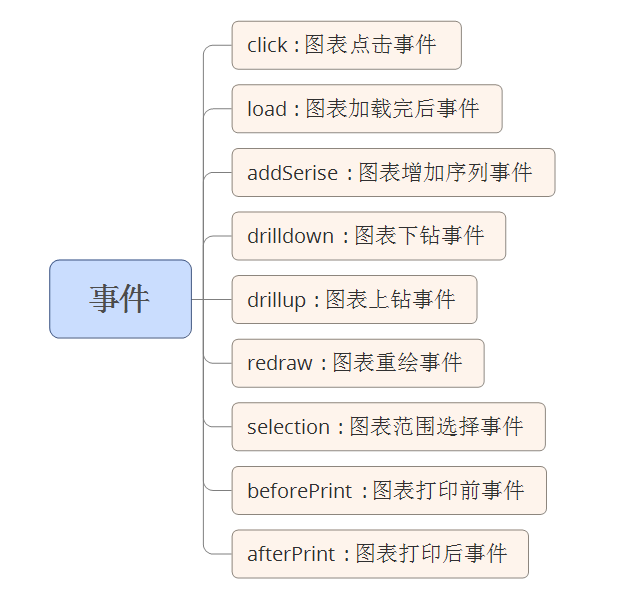
三、事件

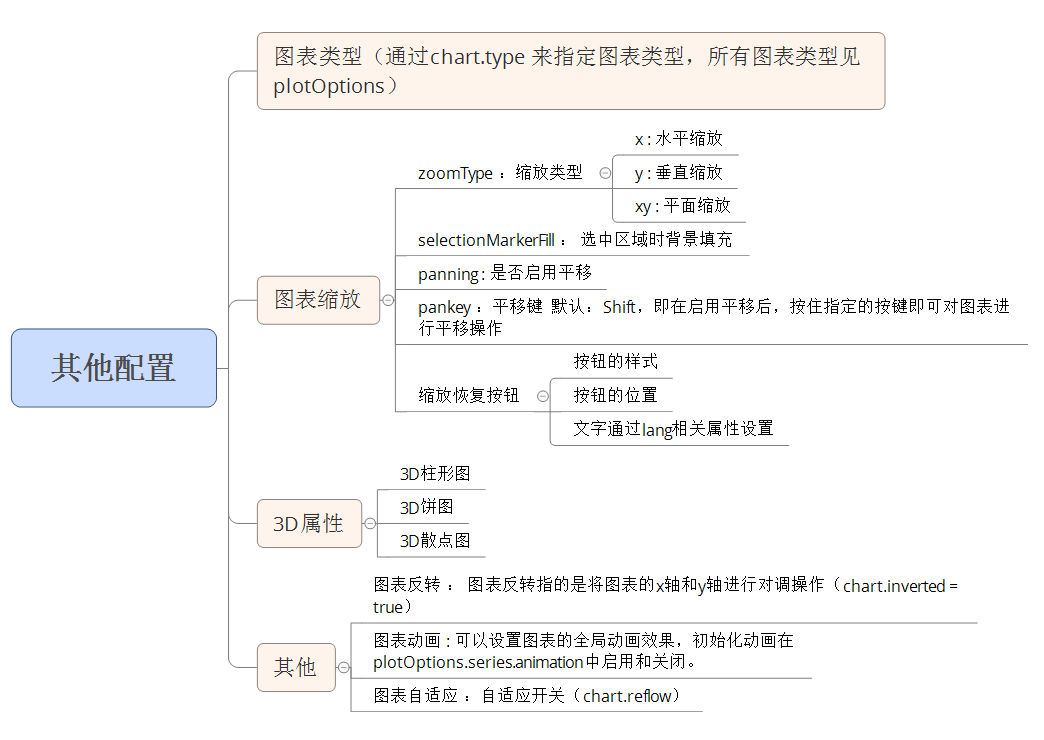
四、其他配置