Highchart基础教程-图表的主要组成
一、Highchar图表的主要组成

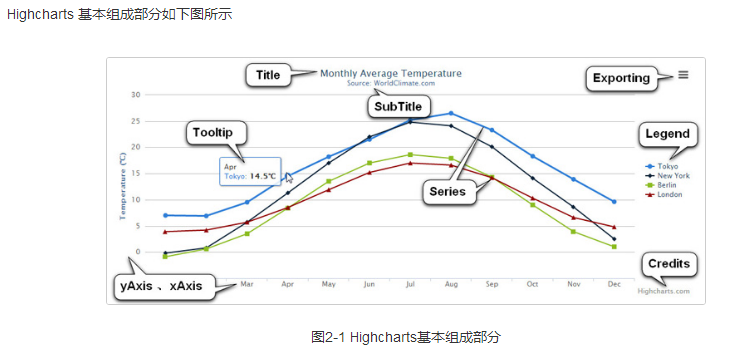
1、图表标题(Title):图表包含标题和副表题(subTitle,可选)。
2、坐标轴(Axis):包括x轴(xAxis)和y轴(yAxis)。多个数据列可以共同使用一个坐标轴,为了对比或区分数据,Highchar提供了多轴的支持。
3、数据列(Series):例如:曲线图的一条曲线,柱状图的一个柱形。
4、数据提示框(Tooltip):当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值,数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
5、图例(Legend):用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
6、版权标签(Credits 图表版权信息):显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
7、导出功能(xporting):通过引入exporting.js即可增加图表导出为常见文件功能。
8、标示线(PlotLines):标示线(或辅助线)。可以在图表上增加一条标示线,比如平均值线,最高值线等。
9、标示区(PlotBands):标示区域(分辨带)。可以在图表添加不同颜色的区域带,标示出明显的范围区域。
二、Hightock(股票)的主要组成
1、范围选择器(rangeSelector)
2、导航器(navigator)
3、滚动条(scrollbar)
4、十字准星线(crosshair)
三、HighMap(地图)的主要组成
1、地图导航器(mapNavigation)
2、色值轴(colorAxis)






