css简介及相关概念
一、简介:
css全称为级联样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet),是用来进行网页风格设计的。
css优点:
- 内容与表现分离
- 表现的统一
- 丰富的样式
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的css,还有利于网页被搜索引擎收录
css的三大特性:
- 继承性
- 层叠 (!import)
- 特殊性(优先级)
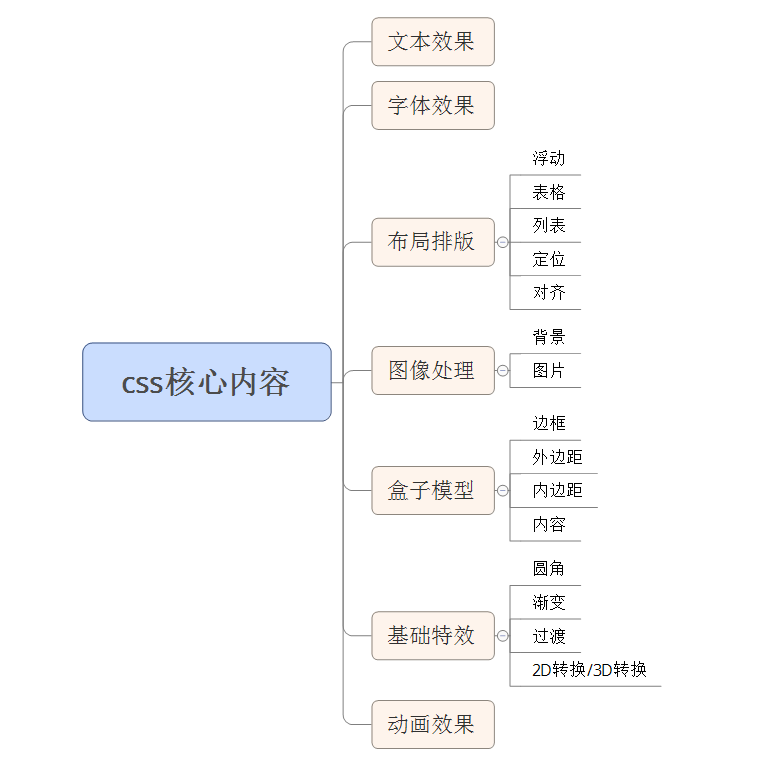
二、核心内容:

三、语法结构:
基本语法:
<style type="text/css">
选择器 {
属性:属性值;
}
</style>
四、在html中引入css的方式
- 行内样式:<h1 style=" font-size:18px;" ></h1>
- 嵌入式:<style> h1 { font-size:18px;} </style>
- 导入式:<style> @import"style.css"; <style> 注意:先加载页面,后加载样式
- 链接式:<link href="style.css" rel="stylesheet" type="text/css" > 注意:先加载样子,后加载页面






