Javascript 之 原型链
5条原型规则
原型规则是学习原型链的基础
1、所有的引用类型(数组、对象、函数),都具有对象的特性,即可自由扩展属性(除了 null 意外)。
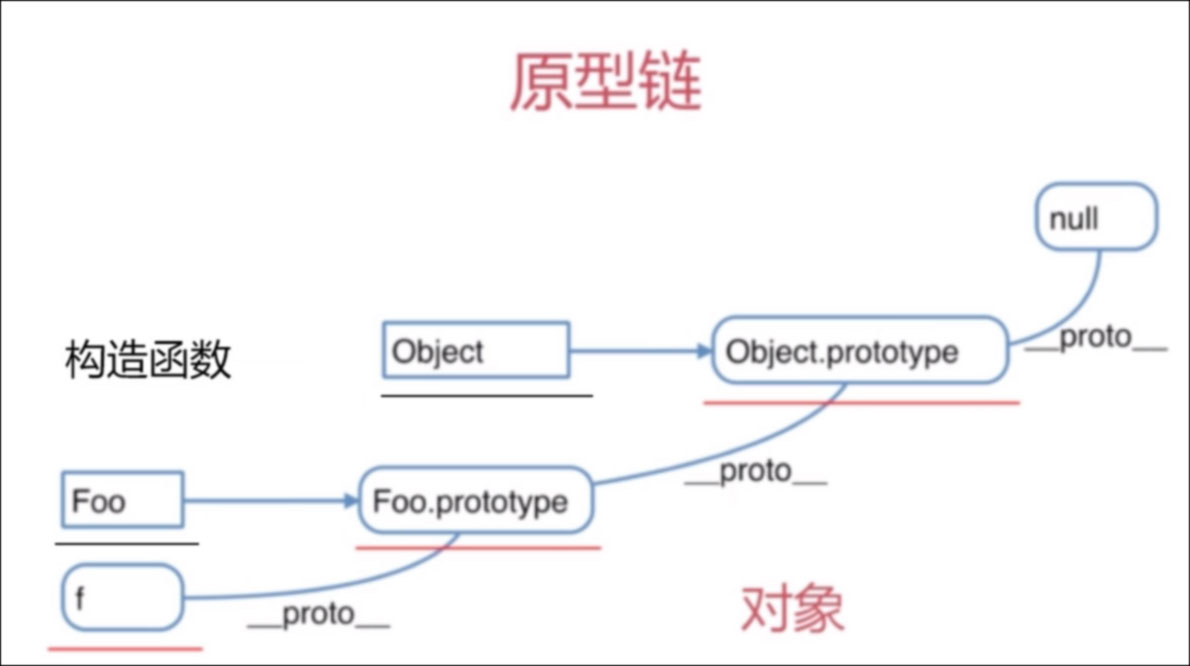
2、所有的引用类型(数组、对象、函数),都有一个__proto__(隐式原型)属性,属性值是一个普通对象。
3、所有的函数,都有一个 prototype (显示原型)属性,属性值也是一个普通对象。
4、所有的引用类型(数组、对象、函数), __proto__ 属性值指向它的构造函数的 prototype 属性值。
5、当试图得到一个引用类型(数组、对象、函数)的某个属性时,如果这个对象本身没有这个属性,那么会去它的 __proto__ (即它的构造函数的 prototype )中寻找。
循环对象自身的属性
var item; for (item in f) {
//高级浏览器已经在 for in 中屏蔽了来自原型的属性
//但是建议大家还是加上这个判断,保证程序的健壮性 if (f.hasOwnProperty(item)) { console.log(item) } }

原型链继承例子
function Elem (id) {
this.elem = document.getElementById(id); }
Elem.prototype.html = function (val) {
var dom = this.elem;
if (val) {
dom.innerHTML = val;
return this; //链式操作
} els {
return dom.innerHTML;
return this; //链式操作
}
}
Elem.prototype.on = function (type, fn) {
var dom = this.elem;
dom.addEventListener(type, fn);
return this; //链式操作
}
var div = new Elem("node");
div.html('<p>Hello Javascript</p>').on('click', function () {
alert('clicked!');
}).html('Yes!');





