td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器
我们可以先给表格 table上 固定一个宽度 不让表格撑破
width: 747px; table-layout:fixed;
然后我们在td上加上如下样式
style="width:100px;overflow:hidden;white-space:nowrap;word-break:keep-all;"
最后达到的效果如下
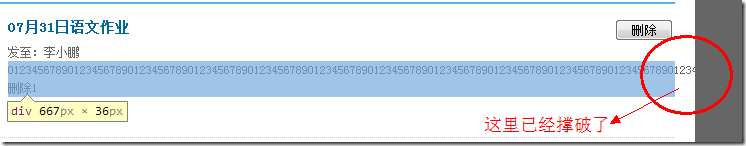
我们在div等容器 中,如果规定了宽度,并且里面的内容不是全英文或者全数字是OK的,会自动换行,但是如果是全数字或者是全英文,则会撑破容器,如图
解决方法
word-wrap:break-word;word-break:break-all;