MVC新手教程一:MVC的约定和简单的增删查改
MVC 的约定
一:起点:路由
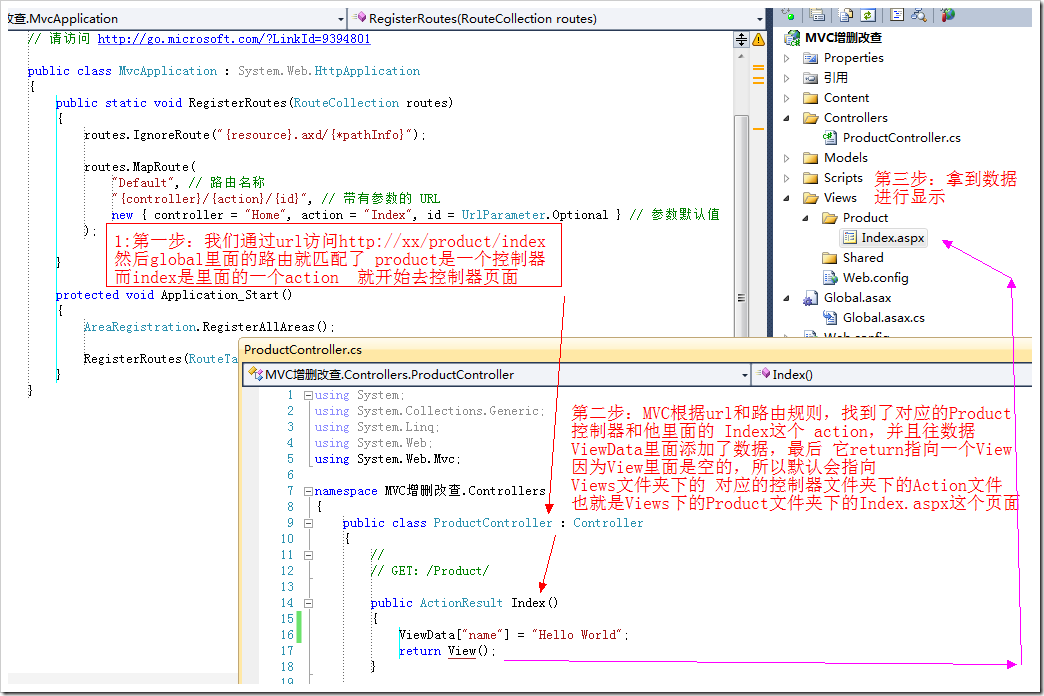
首先MVC会在Global.cs里面规定一个路由,就是用来规定你网站的网址的。例如路由如下
那么网址假设为 http://localhost/product/view/3 这里的product 就是控制器 view 是action 3 就是id
默认如果你只写域名的话,那么就会使用 Home控制器 Index这个Action上 ,id,默认可以忽略
二:控制器, action,视图的含义。为什么要有控制器,为什么要有action ,为什么要有视图?
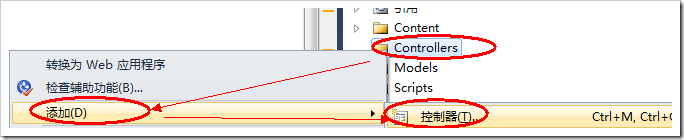
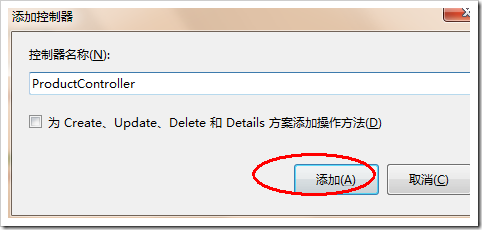
我们添加一个控制器来看看,新建一个 Product的控制器
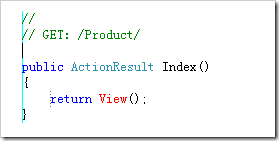
然后默认会给我们添加一个 Index的 action
这里的ActionResult 就表示一种返回值类型,相当于返回值是 string 或者是int这样的类型,只不过在MVC里面,我们是用 ActionResult这样的类型,我们称作为 Action 表示我们想做什么事情,这里的Action会跟Url对应,也就是会跟路由里面的action对应。
然后我们的网址就可以表示成 http://localhost/product/index 也就是 先控制器,再action。这些规则都是根据最开始的路由规则来匹配的。
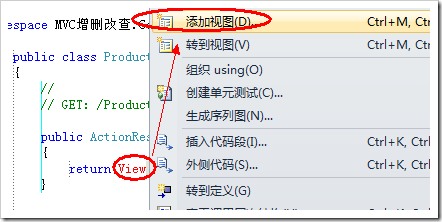
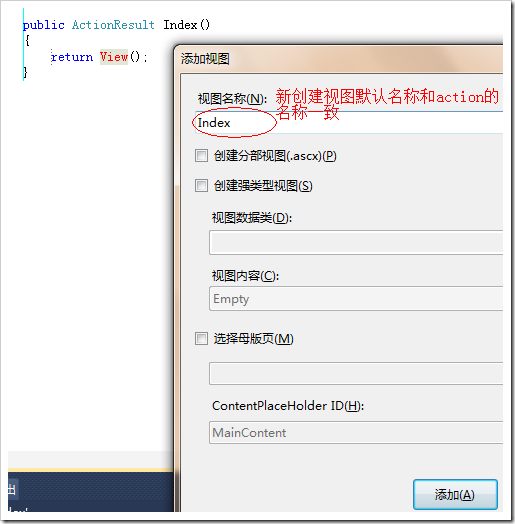
然后我们添加了Index之后,要在哪个页面显示呢?这个时候就要选择视图(如果我们什么都不选,也会有一个默认的视图与之匹配,你也可以选择其他你想要的视图,这样的好处就是,你显示一个页面,老板说丑,让前台美工重做了一个,你需要改的只是修改一下Action对应的视图的文件名称即可),视图就相当于是 html页面,你把数据传递到视图里面去,视图就帮你解析出来。我们直接在 Index这个action下面的 View上,右键新建视图
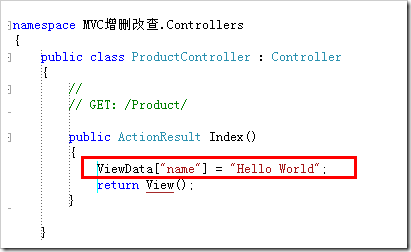
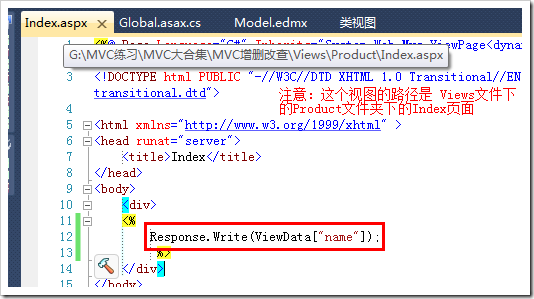
然后我们回到 Product这个控制器下的 Index 这个Action ,我们往里面放点数据,然后用View文件夹下的 Product文件夹下的Index视图来显示数据
最后显示如下:
那我们来看看,到底为什么是 http://localhost:2180/product/index 这个网址,Product控制器和控制器里面的index这个action以及Views下的products下的index页面为什么又显示了数据?
OK 这样我们就能写出 MVC的默认的规则如下
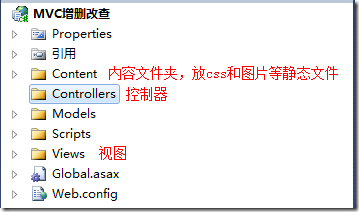
1:MVC里面 默认有
Controllers 控制器文件夹 :存放控制器,存放Action方法 其实就是专门用来控制Url地址以及数据从后台传递到View视图前台的
Views 视图类文件夹 :存放对应的控制器文件夹和视图,用于接收控制器里面的Action返回来的数据,用于显示数据
后面我们也会经常用Models 模型文件夹:模型文件夹,一般用来放 实体类,如果你使用Entity Framework的话,可以把Model.edmx也放在这里
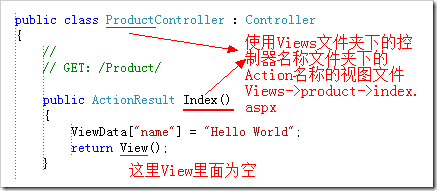
2: MVC 控制器里面Action返回的 View 如果默认为空,则调用Views文件夹下的控制器名称文件夹下的 action名称的视图
例如控制器为 Views->Product->index.aspx
3 : 数据从 Action 传递到 前台视图View,使用 ViewData 这种 键值对的方式 ViewData[”name”]=”hello”; 前台也是这样使用。 第二节我们讲到强类型视图的时候,就可以把数据当做一个 类,或者是 List 或者是一个表 传递给前台
OK 第一节到此为止: 推荐一个.net视频学习群 传智博客.net视频群 217087477