配置webpack4
webpack4基本配置
1、npm init
生成package.json文件
2、npm install webpack webpack-cil --save-dev
安装webpack和webpack-cli
3、新建一个src文件夹,里面创建index.js文件
console.log(123);
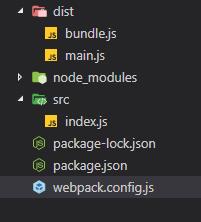
webpack会自动查找src下的index.js文件,将它打包到dist文件夹里,默认生成main.js,main.js就是打包后的文件
4、修改package.json
|
1
2
3
4
5
|
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack --mode development", // (开发模式) "build": "webpack --mode production" // (生产模式) }, |
开发模式生成的文件不压缩
生产模式生成的文件压缩
5、运行npm run dev和npm run build
此时,根目录下就会多出dist文件夹,里面有main.js文件,可以分别运行这两个命令,看一下生成的main.js文件的区别
6、以上这些都是默认的,当然这些可以自己配置
新建webpack.config.js文件
|
1
2
3
4
5
6
7
8
9
|
const path = require("path")module.exports = { entry: "./src/index.js", // 入口 output: { // 出口 filename: "bundle.js", // 生成打包文件的名字 path: path.join(__dirname, "dist") // 打包文件的路径,__dirname指当前根目录 }} |
此时运行npm run dev,在dist文件夹下就能看到打包生成的bundle.js文件

7、以上是单文件入口,那如果是多文件入口呐
只需修改webpack.config.js文件
|
1
2
3
4
5
6
7
8
9
10
|
module.exports = { entry: { // 多文件入口 index: "./src/index.js", test: "./src/test.js" }, output: { // 出口 filename: "[name].bundle.js", // 生成打包文件的名字 ==>注意这里,因为是多文件入口,所有需要[name]来区分文件 path: path.join(__dirname, "dist") // 打包文件的路径,__dirname指当前根目录 }} |
运行npm run dev

就能看到打包后的index.bundle.js和test.bundle.js文件,
entry也可以写成数组的形式
entry: ["./src/index.js", "./src/test.js"],
这个方式和对象形式结果是一样的。
将代码恢复,删除掉刚刚生成的index.bundle.js和test.bundle.js文件,以及mian.js文件
8、设置webpack-dev-server
安装 npm install webpack-dev-server --save-dev
在webpack.config.js进行配置
|
1
2
3
4
5
6
7
8
9
10
|
devServer: { // 设置基本目录结构 contentBase: path.join(__dirname, "dist"), // 服务器的ip地址,也可以使用localhost host: "localhost", // 服务端压缩是否开启 compress: true, // 配置服务端口号 port: 8080 } |
修改package.json内容为
|
1
2
3
4
5
6
|
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "serve": "webpack-dev-server --mode development", "dev": "webpack --mode development", "build": "webpack --mode production" }, |
运行npm run serve

成功
9、打包html文件
安装html-webpack-plugin,它能够帮我们插入script及link标签
npm install html-webpack-plugin --save-dev
src下新建index.html文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <div id="main"> hello </div></body></html> |
在webpack.config.js中进行配置
开头引入插件
|
1
|
const HtmlWebpackPlugin = require('html-webpack-plugin') |
在plugins配置
|
1
2
3
4
5
6
7
8
|
plugins: [ new HtmlWebpackPlugin({ filename: 'index.html', template: './src/inde.html', // chunks: ['index'], // 多入口时需要用到 hash: true // 插入的文件后面加一段随机数 }) ], |
运行npm run serve,浏览器中打开localhost:8080

成功,此时dist文件夹下也有了index.html文件
10、打包css文件
在src下新建main.css文件
|
1
2
3
4
5
6
7
|
#main{ height: 100px; width: 100px; font-size: 40px; color: #FF6347; } |
需要安装css-loader,style-loader
npm install css-loader style-loader --save-dev
webpack.config.js中配置
|
1
2
3
4
5
6
7
8
9
|
module: { rules:[ // css loader { test: /\.css$/, use: ["style-loader", "css-loader"] // 这里顺序不能颠倒 } ] }, |
在入口文件index.js中引入mian.css文件
import main from './main.css'
// require('./main.css')
这两种引入方式都可以
npm run serve

效果有了
11、使用style-loader会将样式内嵌到HTML中,但是我们不希望这样,我们想在HTML中通过link标签的形式引入。
使用extract-text-webpack-plugin插件分离css
安装:
npm install extract-text-webpack-plugin --save-dev
webpack.config.dev中配置
|
1
2
3
|
new ExtractTextPlugin({ filename: "index.css",}) |
|
1
2
3
4
5
6
7
8
9
10
11
|
rules:[ // css loader { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) } ] |
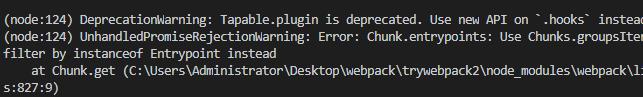
然后npm run build 打包,结果报错

这是因为extract-text-webpack-plugin目前版本并不支持webpack4
所以安装最新版本
npm install extract-text-webpack-plugin@next --save-dev
再次打包
npm run build,成功,此时dist文件夹里就有了index.css文件

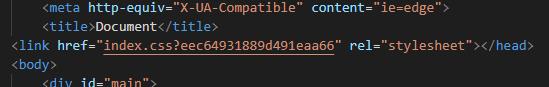
此时dist下的html文件中就是通过link的方式引入css的

如果在css中引入图片打包呐
12、css中引入图片
在src/index.html新加一个div,class为bg。在src/main.css中添加
|
1
2
3
4
5
|
.bg{ height: 50px; width: 50px; background: url("./img/confirm.png") } |
npm run build 打包

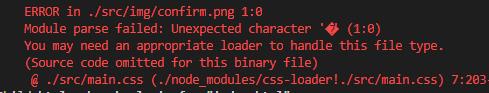
报错
这是因为缺少loader,安装file-loader和url-loader
npm install file-loader url-loader --save-dev
配置:
|
1
2
3
4
5
6
7
8
9
10
|
// 图片 loader { test: /\.(png|jpg|gif|jpeg)/, use: [{ loader: 'url-loader', options: { limit: 500 //是把小于500B的文件打成Base64的格式,写入JS } }] } |
npm run build 打包 ,成功
npm run serve 看下

有了
这里配置的时候只引用了url-loader,这是因为,url-loader封装了file-loader
url-loader工作分两种情况:
1.文件大小小于limit参数,url-loader将会把文件转为DataURL(Base64格式);
2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。
也就是说,其实我们只安装一个url-loader就可以了。但是为了以后的操作方便,所以顺便安装上file-loader。
13、html中通过img引入图片
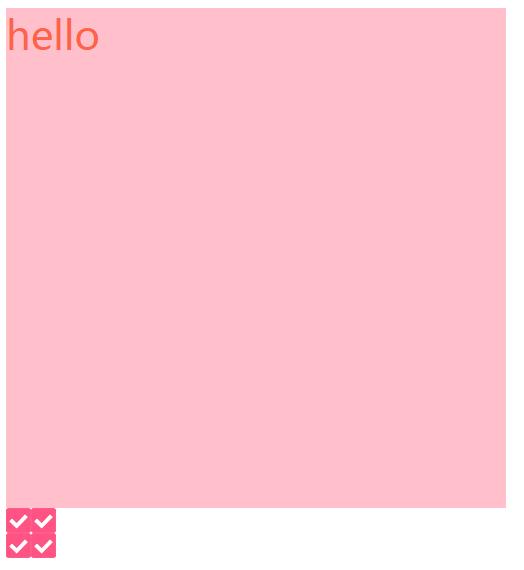
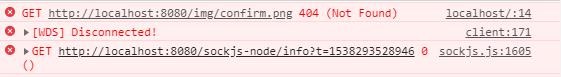
这时候css中引入图片没问题,但是在HTML文件中通过img引入图片,会有问题,打包虽然没有报错,但是页面上并没有显示图片,控制台能看到报错

这是因为打包后路径的问题。
使用html-withimg-loader来处理html引入的img图片
安装:
npm install html-withimg-loader --save-dev
配置
url-loader中添加
|
1
2
3
4
|
options: { limit: 500, //是把小于500B的文件打成Base64的格式,写入JS outputPath: 'images/' //打包后的图片放到images文件夹下 } |
在module中添加
|
1
2
3
4
|
{ test: /\.(htm|html)$/i, use: ["html-withimg-loader"] } |
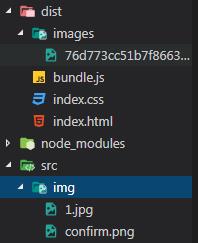
然后npm run build,成功,但是dist文件夹中并没有生成images文件夹,这是因为设置了limit,如果引用的图片小于500k,url-loader将图片转换成base64格式写入js,引入一张大的试试,再打包

可以看到区别,1.jpg由于超过400k,所以就被打包到了dist/images中了
14、使用less
安装less:
npm install less --save-dev
打包需要less-loader,再安装less-loader:
npm install less-loader --save-dev
配置:
|
1
2
3
4
5
|
// less loader { test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] } |
在src文件夹下创建indexless.less文件
|
1
2
3
4
5
6
|
@bgColor: #FFA54F;.my{ height: 100px; width: 100px; } |
对应的在index.html中添加class为my的div块
npm run serve,浏览器中就能看到了

15、分离出来less文件,像分离css文件一样
其实和分离css文件配置基本是一样的
|
1
2
3
4
5
6
7
8
9
10
|
// less loader { test: /\.less$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: ["css-loader", "less-loader"] }), } |
这时候运行npm run build 打包
看dist文件夹下生成的index.css文件

已经生成
16、使用sass,配置大致相同
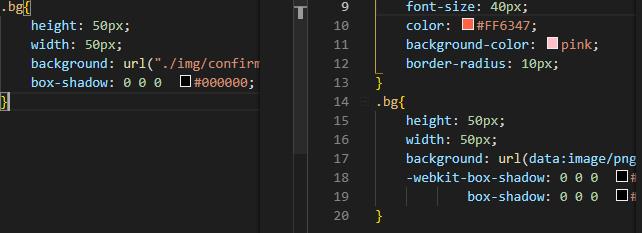
17、自动添加CSS3属性前缀
安装插件:
npm install postcss-loader autoprefixer --save-dev
在根目录下创建postcss.config.js文件
|
1
2
3
4
5
|
module.exports = { plugins: [ require('autoprefixer') //自动添加前缀插件 ]} |
webpack.config.js配置
|
1
2
3
4
5
6
7
8
9
|
// css loader { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: ["css-loader", "postcss-loader"] }) }, |
npm run build打包
看下对比