学react
属性
class = className
for = htmlFrom
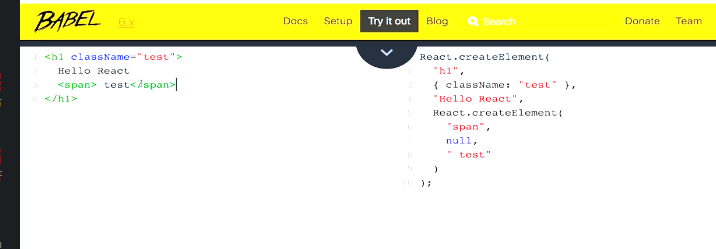
jsx语法被编译了,所以可以在return里写html标签

react的属性
constructor(props){
super(props)
this.state ={ //类似对于veu的 data 定义变量的
likes:0
}
this.方法 = this.方法.bind(this) //this指向问题方法一
}
时间是驼峰命名
onClick={this.方法}
this没有绑定之额定的类 手动绑定
onClick={()=>{this.方法名()}}//箭头函数,方法二
调用修改state里的数据唯一方法是用setState
this.setState({
likes:++this.state.likes
})
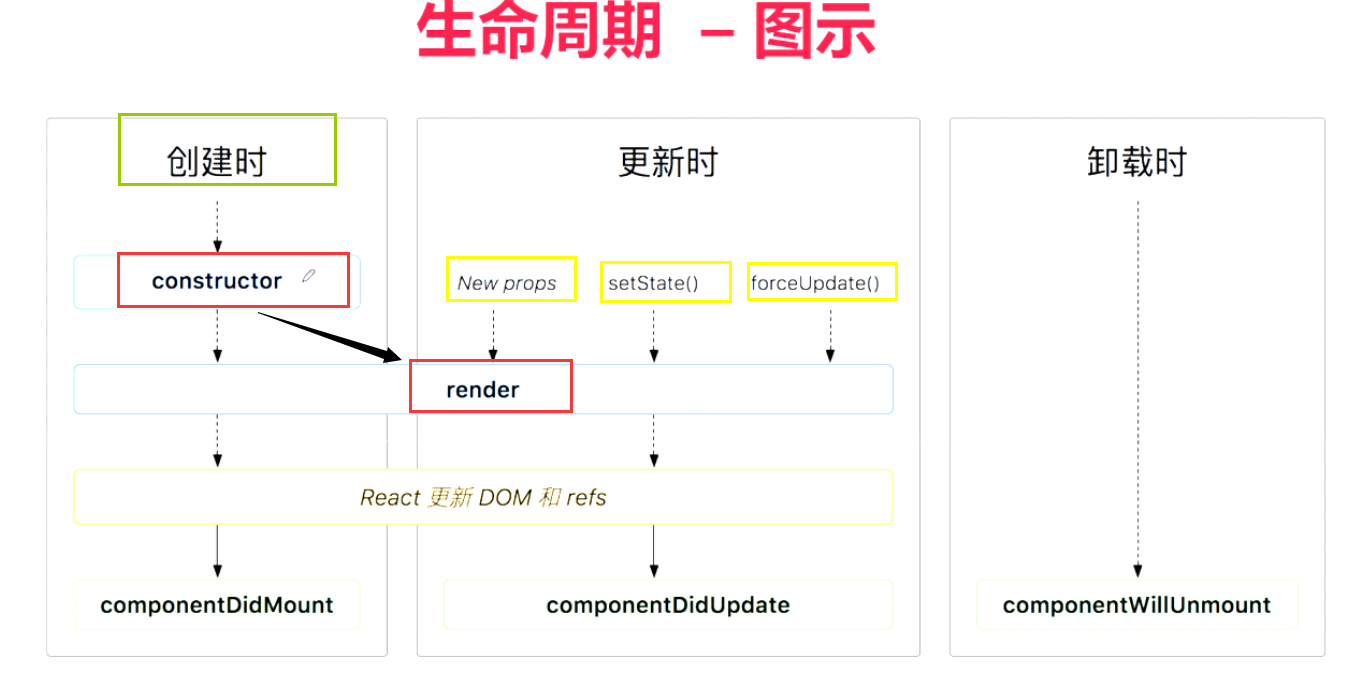
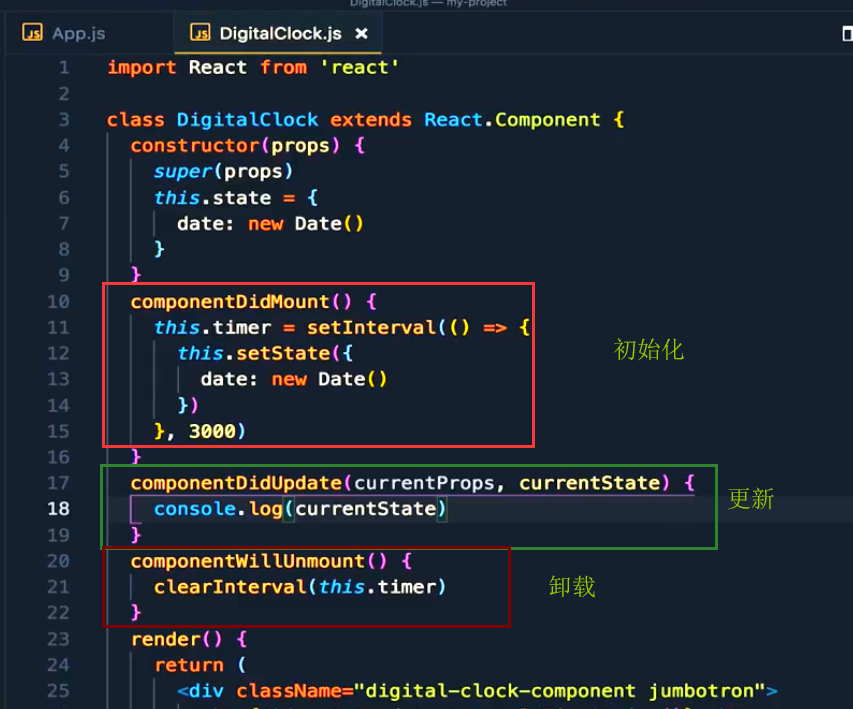
react的生命周期
组件初始化
组件更新
组件卸载


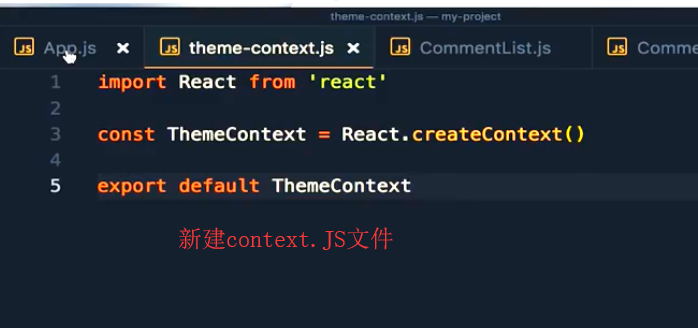
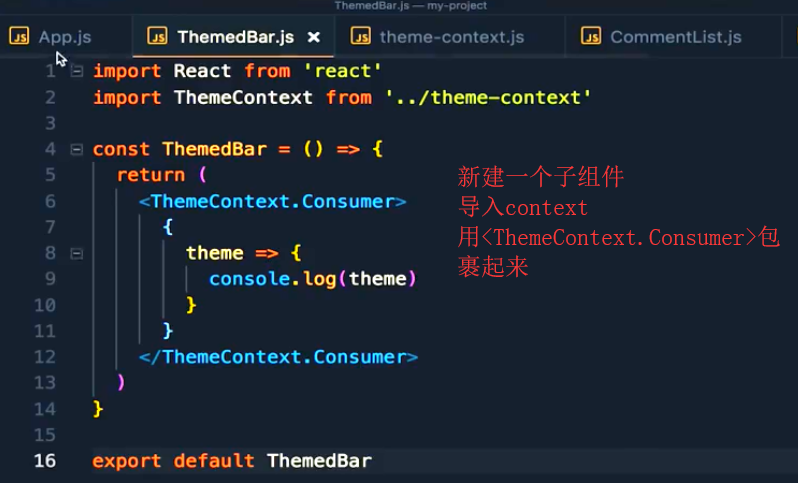
context内容
越层级的传递属性