【webstorm】vue前端项目配置保存时自动格式化代码 - prettier
1. 在项目根目录下放一个配置文件:.prettierrc (风格仅供参考)
{
"printWidth": 220,
"tabWidth": 4,
"useTabs": true,
"semi": true,
"singleQuote": true,
"quoteProps": "as-needed",
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid",
"endOfLine": "lf",
"jsxSingleQuote": false,
"vueIndentScriptAndStyle": false
}
2. 全局安装prettier插件
npm install -g -D prettier
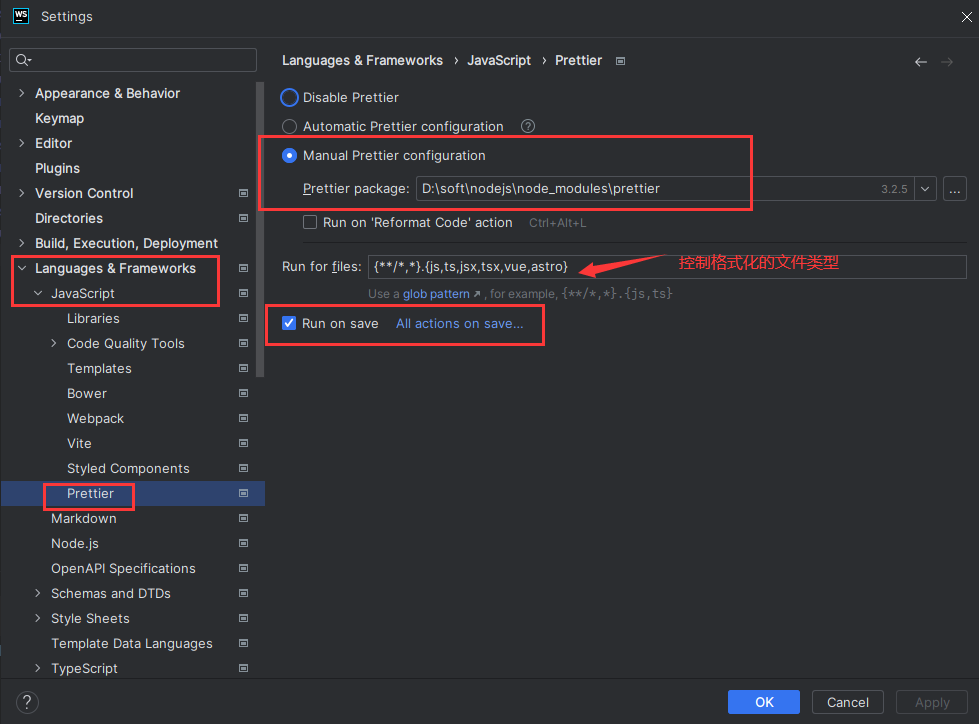
3. 在webstorm中配置保存时自动格式化

prettier插件具体配置:

完成了以上配置之后,就可以在.vue/.js 中修改下文件内容,再点击保存试试效果了!风格是不是非常统一!
统一的代码风格是为了规范不同人员之间的代码差异,选择一种相对来说大家都能接受的风格,也为了更好的引导新人,养成良好习惯!
不过,照我来说,带来的最大好处就是减少不必要的代码冲突,不会因为大家多加一个空格导致代码冲突!
习惯是慢慢养成的,需要你我的坚持与配合!


