微信小程序 仿‘得到app’分类列表页
今天另起一篇,贴出完整的代码,大概思路是左侧大分类列表,点击后联动右侧二级分类,及下面文章列表,点击二级分类也联动下面文章列表。
代码如下:
<view class="page"> <view class="flex-row"> <!--左侧栏--> <view class="nav_left" > <block wx:for="{{leftList}}" wx:key="unique" class="left_area"> <!--当前项的id等于item项的id,那个就是当前状态--> <!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用--> <view class="nav_left_items {{curNav == item.paperColumnId ? 'active' : ''}}" bindtap="onLeftTab" data-index="{{index}}" data-id="{{item.paperColumnId}}">{{item.columnName}}</view> </block> </view> <!--右侧栏--> <view class="nav_right"> <scroll-view scroll-x="true" class="nav_right_top"> <block wx:for="{{rightTopList}}" wx:key="unique" > <view class="right_top_items {{rightNav == item.paperColumnId ? 'active' : ''}}" data-index="{{index}}" data-id="{{item.paperColumnId}}" bindtap="onRightTab"> <text>{{item.columnName}}</text> </view> </block> </scroll-view> <view class="totalCount">共{{totalCount}}个内容</view> <scroll-view scroll-y="true" class="nav_right_list" bindscrolltolower='scrollLower'> <block wx:for="{{rightArticles}}" wx:key="unique" > <view class="nav_right_items" data-id="{{item.paperPatternsId}}" bindtap="onDetails"> <text>{{item.patternsTitle}}</text> </view> </block> <view class="flex-center" hidden="{{nodata}}">该分类暂无数据</view> </scroll-view> </view> </view> </view>
样式:
.nav_left { overflow-y: auto; width: 25%; height: 100vh; background: #f5f5f5; } .nav_left .left_area { height: 100%; } .nav_left .nav_left_items { padding: 20rpx; font-size: 28rpx; } .active { background: #fff; color: #12318b; } .nav_right { position: relative; width: 75%; } .nav_right .nav_right_top { position: fixed; top: 0; right: 0; z-index: 99; display: flex; padding-top: 20rpx; width: 75%; height: 80rpx; border-bottom: 1px solid #dedede; background: #fff; white-space: nowrap; font-size: 28rpx; flex-direction: row; }/*二级分类,固定不动*/ .nav_right_top .right_top_items { display: inline-block; margin-left: 20rpx; } .nav_right_list { overflow-y: auto; margin-top: 140rpx; height: calc(100vh - 140rpx); }/*高度100vh - 上方140rpx*/ .nav_right .nav_right_items { display: -webkit-box; overflow: hidden; padding: 15rpx 15rpx 16rpx; border-bottom: 1px solid #dedede; text-overflow: ellipsis; white-space: normal!important; word-wrap: break-word; line-height: 1.7; -webkit-line-clamp: 2; -webkit-box-orient: vertical; }/*内容最多显示2行,超出显示...*/ .nav_right .totalCount { position: fixed; top: 80rpx; right: 0; z-index: 99; padding-left: 15rpx; width: 75%; height: 60rpx; border-bottom: 1px solid #dedede; background: #fff; font-size: 28rpx; line-height: 60rpx; }/*二级分类下的内容数量,固定不动*/
js:
var api = require('../../api.js'); var app = getApp(); Page({ /** * 页面的初始数据 */ data: { leftList:[], //左侧栏目列表 rightTop: [], //右侧二级栏目列表 rightList:[], //右侧文章列表 curNav: '3', //默认左侧第一个栏目id cid:'', // rightNav:'3', //默认右侧栏目id pageindex:1, //分页 isFromSearch: true, //用于判断articles数组是不是空数组,默认true,空的数组 nodata: true }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; this.leftList(); this.rightTop(that.data.rightNav); this.loadArticles(that.data.rightNav); }, //左侧栏目 leftList: function () { var that = this; wx.request({ url: api.wx.sswsColumn, data:app.getSign({ }), success: (res) => { console.log(res); that.setData({ leftList: res.data.data, }) } }) }, //左侧栏目点击事件 onLeftTab: function (e) { console.log(e.target.dataset.id); // 获取item项的id,和数组的下标值 let curNav = e.target.dataset.id, index = parseInt(e.target.dataset.index); // 把点击到的某一项,设为当前index this.setData({ curNav: curNav, cid: curNav, rightNav: curNav, pageindex: 1, //每点击分类分页归1 isFromSearch: true, //每点击分类数组置为空 }) console.log('curNav',curNav); this.rightTop(curNav); this.loadArticles(curNav); }, //右侧顶部栏目 rightTop:function(cid){ var that = this; wx.request({ url: api.wx.sswsColumn, data: app.getSign({ cid: that.data.rightNav, }), success: (res) => { console.log(res); var rightTop = res.data.data; var obj = { paperColumnId: that.data.curNav, columnName: "全部" }; //后台数据没有全部,所以在每个二级分类的数组前插入'全部',id是父级分类的id rightTop.unshift(obj); that.setData({ rightTopList: rightTop }) //console.log('11',that.data.rightTopList); } }) }, //右侧栏目点击事件 onRightTab:function(e){ console.log(e.currentTarget.dataset.id); let rightNav = e.currentTarget.dataset.id, index = parseInt(e.currentTarget.dataset.index); this.setData({ rightNav: rightNav, pageindex: 1, //每点击分类分页归1 isFromSearch: true, //每点击分类数组置为空 }) this.loadArticles(rightNav); }, //右侧列表 loadArticles:function(cid,pageindex){ var that = this; var pageindex = that.data.pageindex; wx.request({ url: api.wx.sswsList, data: app.getSign({ cid: that.data.rightNav, page: pageindex, limit:'15', //显示条数,可更改 }), success: (res) => { console.log('la',res); if(res.data.data != 0){
var rightList = res.data.data.data; that.data.isFromSearch ? rightList = res.data.data.data : rightList = that.data.rightArticles.concat(res.data.data.data) that.setData({ totalCount: res.data.data.totalCount, rightArticles: rightList, });
}else{
that.setData({
nodata:false,
})
}
} }) }, //加载更多 scrollLower:function(){ let that = this; console.log("before" + that.data.pageindex); if (that.data.pageindex <= 20) { that.setData({ pageindex: that.data.pageindex + 1, //每次触发上拉事件,把pageindex+1 isFromSearch: false //触发到上拉事件,把isFromSearch设为为false }); console.log("after" + that.data.pageindex); that.loadArticles(); } else { wx.showToast({ title: '没有更多数据', }) this.setData({ searchLoading: false, }) } }, //详情页 onDetails:function(e){ console.log(e.currentTarget.dataset.id); wx.navigateTo({ url: "../sswsDetail/sswsDetail?paperPatternsId=" + e.currentTarget.dataset.id }) }, })
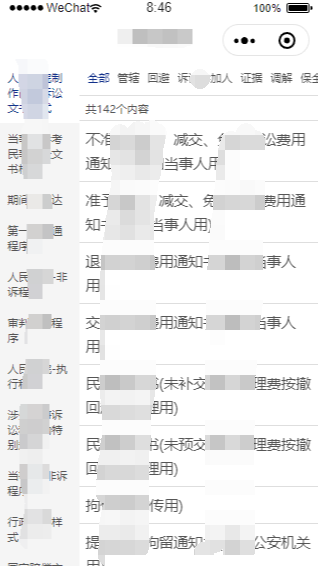
效果图: