Flutter之Dio引入和简单的Get/Post请求
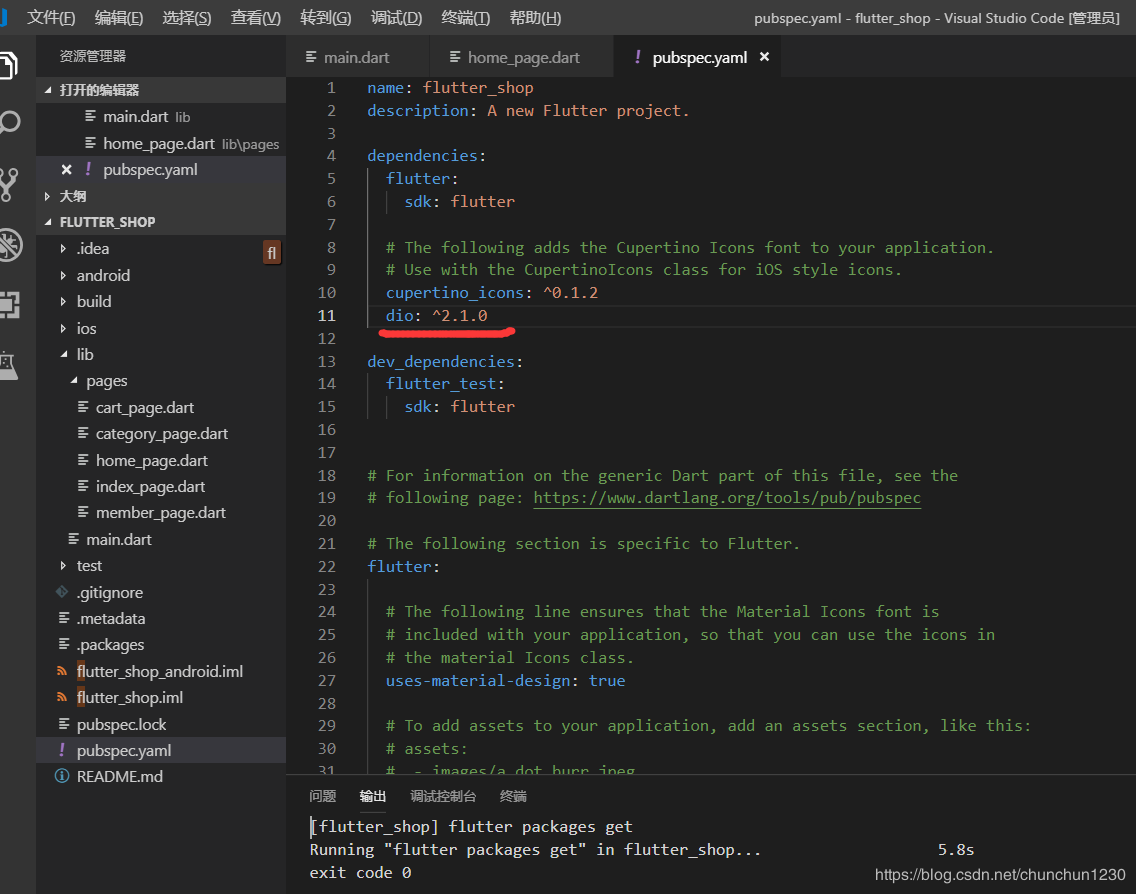
先在pubspec.yaml中引入Dio包如图所示

- 认识Dio库:dio是一个dart的 http请求通用库,目前也是大陆使用最广泛的库,国人开发,完全开源。
- flutter的插件包管理:学了引入dio包,并简单的学习了
pubspec.yaml的结构和编写注意事项。 - get请求的编写:我们以一个充满正能量的小Demo讲述了get请求的实现,并成功的返回了结果。
Get请求和POST请求都是在工作中最重要的两种请求。一般GET请求用于获取数据,POST请求用于提交数据。
在dart文件中写入代码:
import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class TabsPage extends StatelessWidget { @override Widget build(BuildContext context) { getHttp(); return Scaffold( body: Center( child: Text('首页'), ), ); } void getHttp() async { try{ Response response = await Dio().get( 'https://jsonplaceholder.typicode.com/photos' ); return print(response); }catch(e){ return print(e); } } }
运行后输出结果如图所示

Get请求和动态组件协作
示例的具体业务逻辑是这样的:
- 我们制作一个文本框,用于输入需要什么样的美女为我们服务
- 然后点击按钮,相当于去后端请求数据
- 后端返回数据后,根据你的需要美女就会走进房间
生成动态组件
可以使用stful的快捷方式,在VSCode里快速生成StatefulWidget的基本结构,我们只需要改一下类的名字就可以了,就会得到如下代码
class HomePage extends StatefulWidget { _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { @override Widget build(BuildContext context) { return Container( child: child, ); } }
有了动态组件,咱们先把界面布局作一下。
@override Widget build(BuildContext context) { return Container( child: Scaffold( appBar: AppBar(title: Text('美好人间'),), body:Container( child: Column( children: <Widget>[ TextField( //文本框 controller:typeController, decoration:InputDecoration ( contentPadding: EdgeInsets.all(10.0), labelText: '美女类型', helperText: '请输入你喜欢的类型' ), autofocus: false, //自动对焦关闭 ), RaisedButton( onPressed:_choiceAction, child: Text('选择完毕'), ), Text( showText, overflow:TextOverflow.ellipsis, maxLines: 1, ), ], ), ) ), ); }
Dio的get方法
布局完成后,可以先编写一下远程接口的调用方法,跟上面的内容类似,不过这里返回值为一个Future,这个对象支持一个等待回掉方法then。具体代码如下:
Future getHttp(String TypeText)async{ try{ Response response; var data={'name':TypeText}; response = await Dio().get( "https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian", queryParameters:data ); return response.data; }catch(e){ return print(e); } }
得到数据后的处理
当我们写完内容后,要点击按钮,按钮会调用方法,并进行一定的判断。比如判断文本框是不是为空。然后当后端返回数据时,我们用setState方法更新了数据。具体代码如下:
void _choiceAction(){ print('开始选择你喜欢的类型:'); if(typeController.text.toString()==''){ showDialog( context: context, builder: (context) => AlertDialog(title:Text('美女类型不能为空')) ); }else{ getHttp(typeController.text.toString()).then((val){ setState(() { showText=val['data']['name'].toString(); }); }); } }
完整代码:
import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HomePage extends StatefulWidget { _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { TextEditingController typeController = TextEditingController(); String showText = '欢迎你来到美好人间'; @override Widget build(BuildContext context) { return Container( child: Scaffold( appBar: AppBar(title: Text('美好人间'),), body:Container( height: 1000, child: Column( children: <Widget>[ TextField( //文本框 controller:typeController, decoration:InputDecoration ( contentPadding: EdgeInsets.all(10.0), labelText: '美女类型', helperText: '请输入你喜欢的类型' ), autofocus: false, //自动对焦关闭 ), RaisedButton( onPressed:_choiceAction, child: Text('选择完毕'), ), Text( showText, overflow:TextOverflow.ellipsis, maxLines: 1, ), ], ), ) ), ); } void _choiceAction(){ print('开始选择你喜欢的类型............'); if(typeController.text.toString()==''){ showDialog( context: context, builder: (context)=>AlertDialog(title:Text('美女类型不能为空')) ); }else{ getHttp(typeController.text.toString()).then((val){ setState(() { showText=val['data']['name'].toString(); }); }); } } //返回值为一个Future,这个对象支持一个等待回掉方法then Future getHttp(String TypeText) async{ try{ Response response; var data={'name':TypeText}; response = await Dio().get( "https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian", queryParameters:data ); return response.data; }catch(e){ return print(e); } } }
Dio的POST使用
其实Post的使用非常简单,主题代码并没有什么改动,只是把原来的get换成Post就可以了。代码如下:
Future getHttp(String TypeText) async{ try{ Response response; var data={'name':TypeText}; response = await Dio().post( "https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/post_dabaojian", queryParameters:data ); return response.data; }catch(e){ return print(e); } }
学习下来我们应该掌握如下知识点:
- 对Flutter动态组件的深入了解
- Future对象的使用
- 改变状态和界面的setState的方法应用
- TextField Widget的基本使用





