Flutter 底部的renderflex溢出
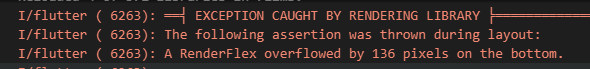
一开始直接使用Scaffold布局,body:new Column 然后模拟器会提示捕获异常:

然后百度了一下Flutter的溢出问题,发现解决办法是使用SingleChildScrollView包装一下。
比如原来代码是:
return Scaffold( appBar: AppBar( title: Text('组件案例'), ), body: new Column( children: <Widget>[ .... ], ) );
改为:
return Scaffold( appBar: AppBar( title: Text('组件案例'), ), body: SingleChildScrollView( child: ConstrainedBox( constraints: BoxConstraints(minHeight: 120.0), child: new Column( children: <Widget>[ ... ] ), ), ), );
补充:
SingleChildScrollView 嵌套 ListView.builder滑动冲突
-
原因
SingleChildScrollView 和 ListView 都有滚动属性physics 他们默认是都是可以滚动的,
ListView 嵌套 ListView.builder 需要后者shrinkWrap = true,不然报错; -
解决方式
禁用 ListView 的滚动physics 保留 SingleChildScrollView 的滚动
Listview 执行 physics 属性 new NeverScrollableScrollPhysics(), //禁用滚动事件
ListView.builder( shrinkWrap: true, physics: new NeverScrollableScrollPhysics(), )





