实现原理:
通过定义容器大小,平分12份(也有分为24份或32份,但12份是最常见的),在调整内外边距,最后结合媒体查询,就制作除了强大的响应式网格系统。
工作原理:
1.数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)
2.在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12
3.具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4.通过设置内距(padding)从而创建列与列之间的间距,然后通过伪第一列和最后一列设置负值的外剧(margin)来抵消内距(padding)的影响

对图进行简单解释:
1.最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏、小屏、中屏和大屏)
2.第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px、1170px。
3.2号横条阐述的是,将容器的行(.row)平分为12等份,也就是列。每个列都有一个padding-left:15px和一个padding-right:15px
4.3号横条就是行容器(.row),其定义了margin-left和margin-right值为-15px,用来抵消第一个列的左内距和最后一个列的右内距。
5.将行与列组合在一起就能看到横条4的效果,也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距
横条5只是想向大家展示,你可以根据需要,任意组合列与列,只要他们的组合之和不要超过总列数。
基本用法:

1.列组合:col-md-4 col-md-8(原则:列总和不能超过12)
列偏移:
需要在列元素上添加类名"col-md-offset-"(其中星号代表要偏移量的列组合数),那么具有这个类名的列就向右偏移.
注意:使用col-md-oddset-*对列进行向右偏移时,要保证列与偏移量的总数不超过12,不然会导致列断行显示
<div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div>
列排序:
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的间距,在bootstrap框架的网格系统中是通过添加类名col-md-push-*和col-md-pull-*
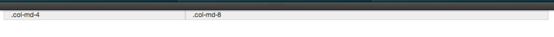
以下是简单的例子:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
</div>
默认情况下,上面代码展示如下:

col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。

也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:

列的嵌套:
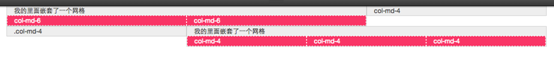
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。来看一个简单示例:
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>

注意:嵌套的列的总数不能超过12列。





