针对存在内嵌在客户端的webview项目中,在开发过程中我们希望能像PC上一下直接进行调试,提高我们平时的开发效率,这时候我们可以使用webApp远程调试工具-weinre。
安装:
本工具需要node.js支持,在安装前必须安装node.js.下载node.js,下载地址:http://nodejs.org/download/ (可以下最新版本);
node安装完成后,利用node的npm模块管理工具安装weinre,
cmd下输入npm -g install weinre

完成后即可使用。
使用:
1.在cmd下输入:
weinre -httpPort 8081 -boundHost -all- //8081自定义端口,可以根据自己需要选择端口号启动调试服务(注:每次调试前都需要开启服务,调试时保持开启)
2.添加调试代码:
<script src="http://ip:8081/target/target-script-min.js#anonymous"></script> //开启服务的pc及端口号
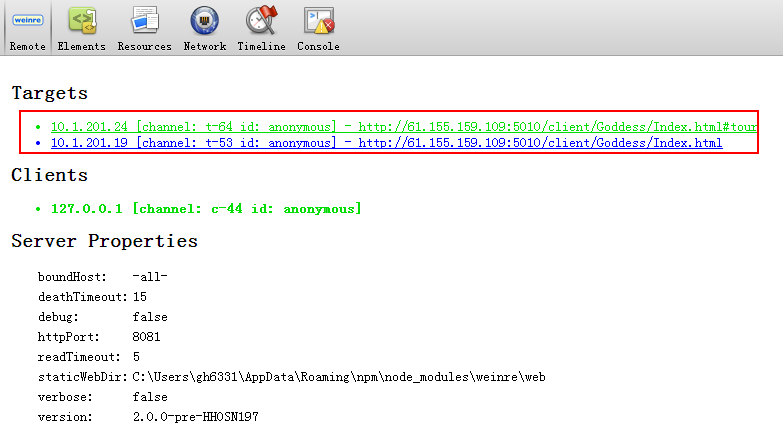
3.调试:在浏览器中输入开启服务的pc地址,
http://localhost:8081 //或http://ip:8081/
可见访问该页面的客户端(红色标注)

绿色为被激活页面,可以再Elements、Console中做相应操作
提示:
1.在调试远程接口数据时,可以通过console.log()把数据打印在winnre的console平台上,这样能清晰的看到后台返回的数据结果,已于查看接口相关问题。
2.关于调试线上测试环境,可将引用调用本地代码,进行调试;
3.上线前切记检查有没有引用地方错误问题。


