github地址
https://github.com/shadow-Fiend/hotspot-vue3
测试代码
<template>
<div class="interactive-image">
<hotspot :image="image" :zonesInit="zones" :types="types" :minSize="52" :switchOptions="{
isShowSign: true,
isShowDelete: true,
isOverlap: false,
isShowActive: true
}" :styleOptions="{}" @add="handleAdd"></hotspot>
<div class="interactive-image__controls">
<button type="button" class="btn-primary" @click="handleAdd">添加热点</button>
<div v-for="(zone, index) in zones" :key="index" class="input-group">
<input type="text" v-model="zone.url" :placeholder="`区域 ${index + 1} 链接`" class="input-url" />
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import Hotspot from 'hotspot-vue3';
interface ZoneType {
topPer: number;
leftPer: number;
widthPer: number;
heightPer: number;
url?: string;
active?: boolean;
key?: string;
}
export default defineComponent({
name: 'InteractiveImage',
components: {
Hotspot,
},
setup() {
const image = ref('https://preview.qiantucdn.com/58pic/71/00/18/53n58PICPnzmqGtYCyb5N_origin_PIC2018.jpg!qt_w320');
const zones = ref<ZoneType[]>([]);
const types = ref<'move' | 'btn'>('move');
const handleAdd = (zon: ZoneType) => {
let zone: ZoneType;
if (zon.topPer) {
zone = zon;
zone.url = 'https://github.com';
types.value = 'move';
} else {
zone = {
heightPer: 0.2027,
leftPer: 0.2027,
topPer: 0.2027,
widthPer: 0.1027,
url: 'https://github.com',
key: String(Math.random()),
};
types.value = 'btn';
}
zones.value.push(zone);
};
return {
image,
zones,
types,
handleAdd,
};
},
});
</script>
<style scoped>
.interactive-image {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
display: flex;
flex-direction: column;
align-items: center;
min-height: 555px;
min-width: 1000px;
&__controls {
margin-top: 24px;
display: flex;
flex-direction: column;
align-items: center;
}
.btn-primary {
padding: 10px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
margin-bottom: 10px;
}
.input-group {
margin-bottom: 10px;
}
.input-url {
padding: 8px 12px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 14px;
width: 300px;
}
}
:deep(img) {
display: block !important;
}
</style>
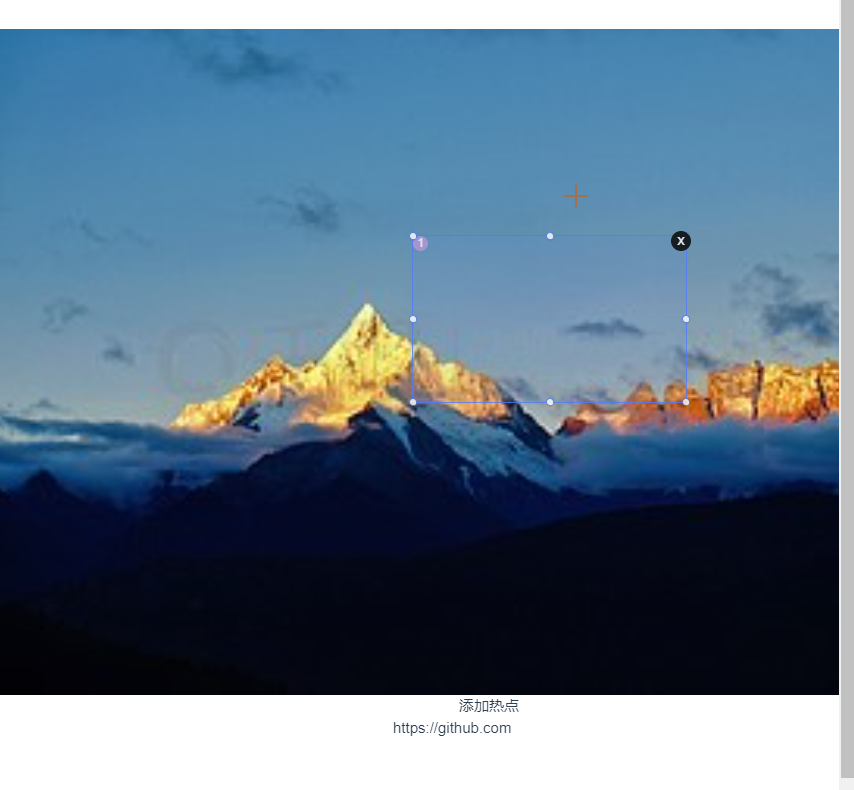
代码运行效果

前端工程师、程序员
标签:
vue3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!