出错代码部分
<script lang="tsx">
import { defineComponent } from 'vue';
import MyComponent from './components/childAbc';
const App = defineComponent({
name: 'App',
setup() {
return () => (
<div>
<MyComponent title="欢迎" v-slots={{
header: () => <h2>这是自定义头部内容</h2>,
footer: () => <p>这是自定义底部内容</p>,
}} />
</div>
);
},
});
export default App;
</script>
这里eslint报错tsx语法
解决方式
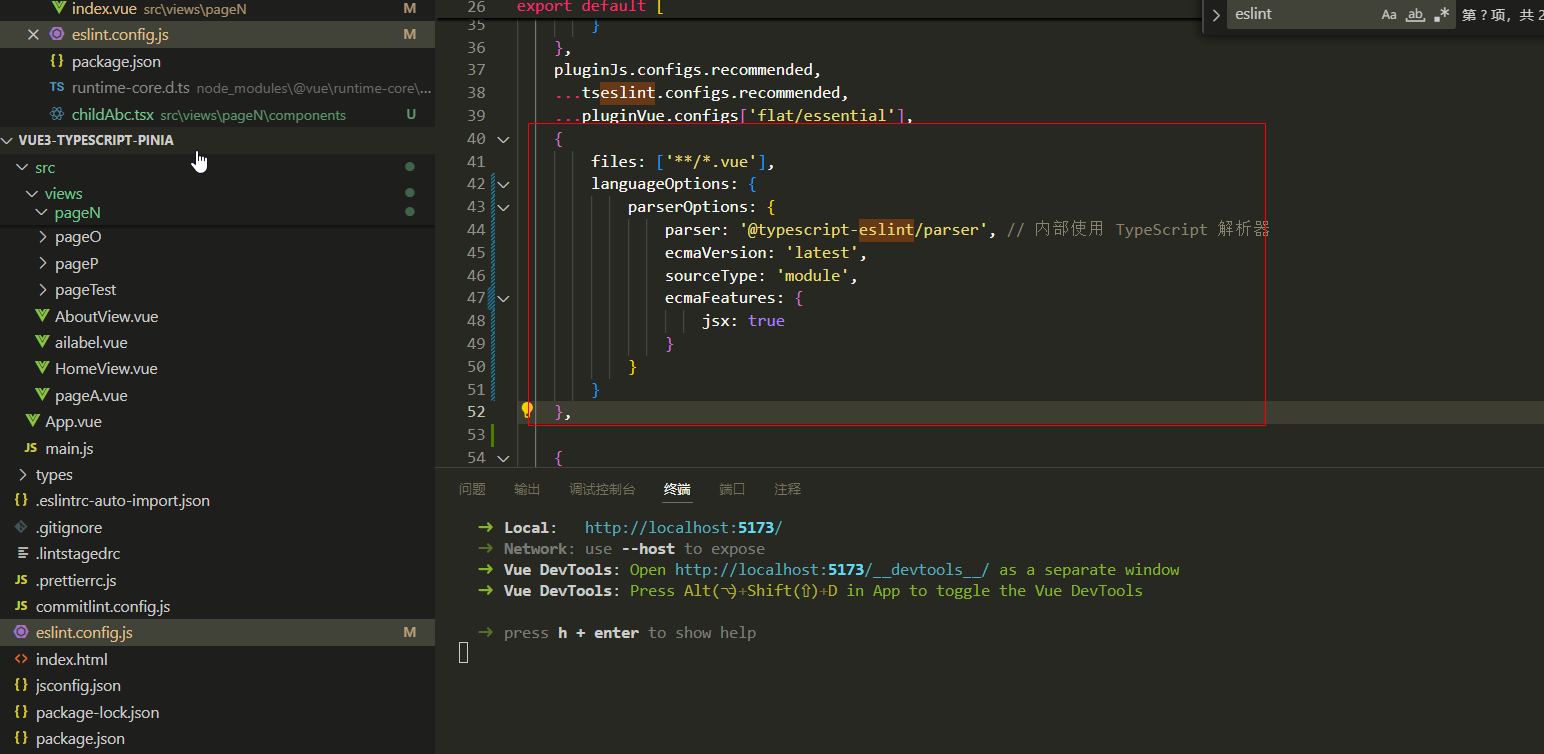
eslint.config.js加入如下配置,我的eslint版本是9.7比较新的版本
{
files: ['**/*.vue'],
languageOptions: {
parserOptions: {
parser: '@typescript-eslint/parser', // 内部使用 TypeScript 解析器
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
jsx: true
}
}
}
},

前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~