在 Vue 3 中,useAttrs 是一个组合式 API 函数,允许你访问组件的所有属性(props)和传递给组件的非 prop 特性。这在自定义组件时非常有用,尤其是当你想要将这些属性传递给子组件或原生 HTML 元素时。
使用 useAttrs 的基本步骤
- 引入
useAttrs:从 Vue 中引入useAttrs。 - 调用
useAttrs:在 setup 函数中调用它。 - 使用返回的属性:可以将返回的属性绑定到组件或元素。
示例代码
下面是一个简单的示例,展示了如何在 Vue 3 组件中使用 useAttrs。
<template>
<div>
<h1>我的组件</h1>
<button v-bind="attrs">点击我</button>
</div>
</template>
<script>
import { defineComponent, useAttrs } from 'vue';
export default defineComponent({
name: 'MyComponent',
setup() {
const attrs = useAttrs();
return { attrs };
},
});
</script>
<style scoped>
h1 {
color: blue;
}
</style>
解释
<button v-bind="attrs">:这里使用v-bind将useAttrs返回的所有属性绑定到按钮上。这样,传递给MyComponent的任何属性都会被正确地传递给按钮。useAttrs():在setup函数中调用useAttrs,它返回一个响应式对象,包含了所有的未被定义为 prop 的属性。
注意事项
useAttrs仅返回未定义为 props 的属性。- 使用
v-bind可以方便地将多个属性一次性绑定到元素上。
总结
useAttrs 是一个强大的工具,能够帮助你更灵活地处理组件属性,提高组件的可重用性和灵活性。
测试
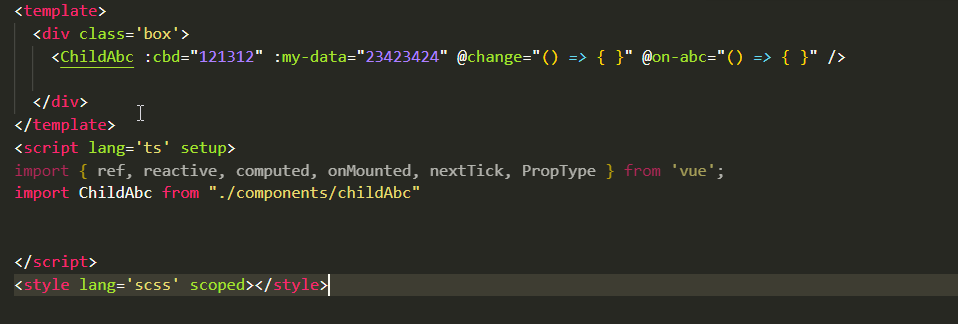
- 代码

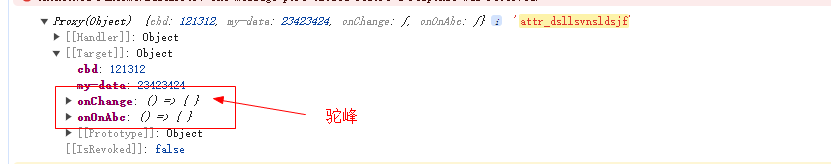
- 打印结果

前端工程师、程序员

