<link rel="modulepreload"> 和 <link rel="preload"> 的功能在某种程度上是相似的,主要都是用于优化资源的加载性能,但它们之间有一些关键区别:
相似之处
-
预加载资源:
- 两者都允许浏览器提前下载指定的资源,以减少后续使用时的加载延迟。
-
非阻塞加载:
- 都不会阻塞 DOM 渲染,浏览器可以在下载资源的同时继续解析和渲染页面内容。
关键区别
-
资源类型:
preload:可以用于预加载任何类型的资源,包括图片、样式表、脚本等。需要指定as属性来明确资源的类型。modulepreload:专门用于预加载 JavaScript ES 模块。它不需要as属性,因为它默认知道这是一个模块。
-
使用场景:
preload:适用于所有需要预加载的资源,尤其是非模块化的 JavaScript 文件、CSS 文件和图像。modulepreload:专门应用于模块化 JavaScript 的场景,使得模块在需要使用时已经准备好。
示例
<!-- preload 示例 -->
<link rel="preload" href="/assets/script.js" as="script">
<!-- modulepreload 示例 -->
<link rel="modulepreload" href="/assets/module.js">
总结
虽然 modulepreload 和 preload 在预加载资源方面的功能相似,但它们的适用场景和资源类型不同。modulepreload 是为模块化 JavaScript 设计的优化工具,而 preload 则是一个更通用的预加载解决方案。选择哪个取决于你要加载的资源类型。
使用 <link rel="modulepreload"> 标签时,浏览器会在解析 HTML 时开始下载指定的 JavaScript 模块,但这并不会阻塞页面的渲染。具体原因如下:
非阻塞加载
-
并行下载:
modulepreload的主要特点是允许浏览器并行下载模块,而不阻塞文档的解析。浏览器会继续解析和渲染页面的其他部分。
-
渲染优先:
- 在加载模块的同时,浏览器可以继续渲染页面的内容。即使模块正在下载,页面的其他元素(如文本、图像等)也可以正常显示。
与传统 <script> 标签的对比
-
传统
<script>标签:- 如果使用
<script>标签(尤其是没有async或defer属性),浏览器会在遇到该标签时暂停文档的解析,直到脚本下载和执行完成。这可能会导致页面渲染阻塞。
- 如果使用
-
modulepreload标签:- 由于
modulepreload设计为非阻塞,浏览器可以继续处理其他资源和内容的渲染,确保用户尽快看到页面的可视部分。
- 由于
总结
使用 <link rel="modulepreload"> 不会阻塞页面渲染,它允许浏览器在后台下载 JavaScript 模块,从而提高页面的加载性能和用户体验。这使得它成为现代 Web 开发中优化性能的重要工具。
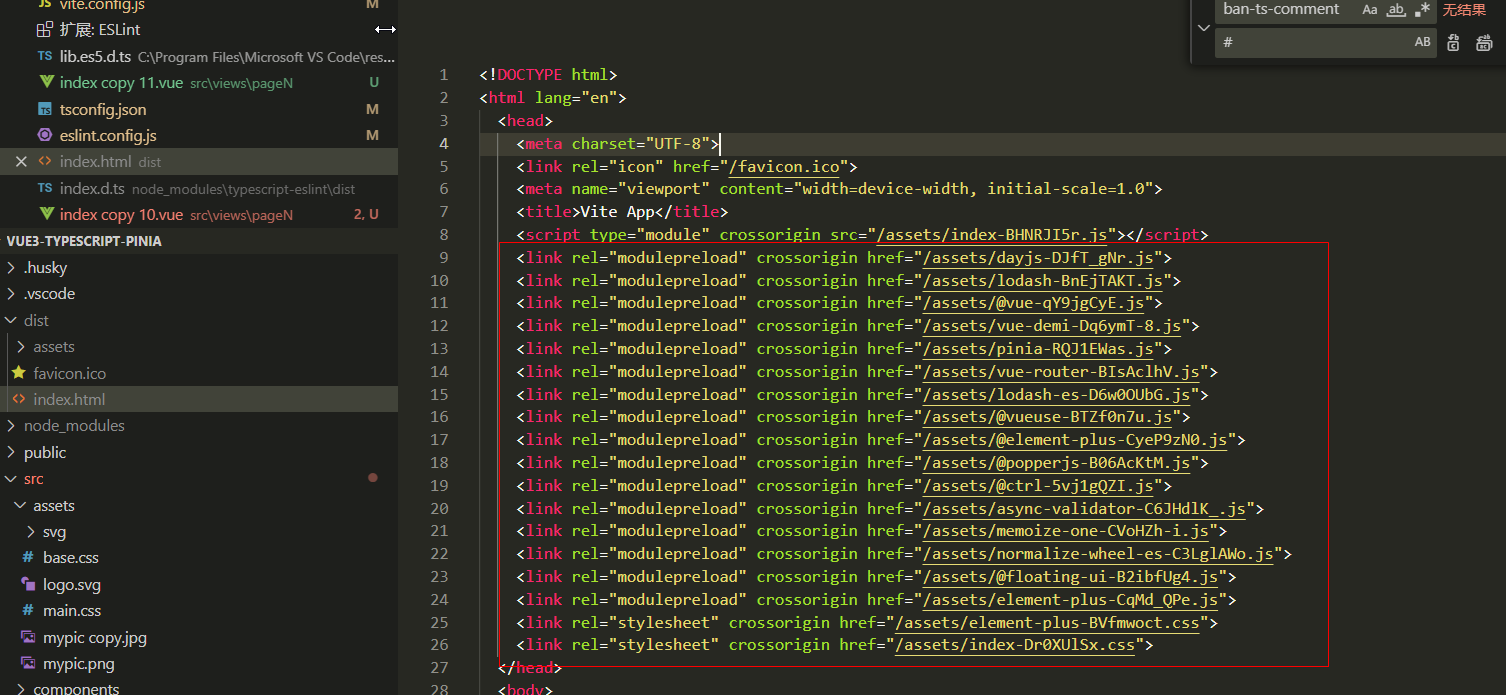
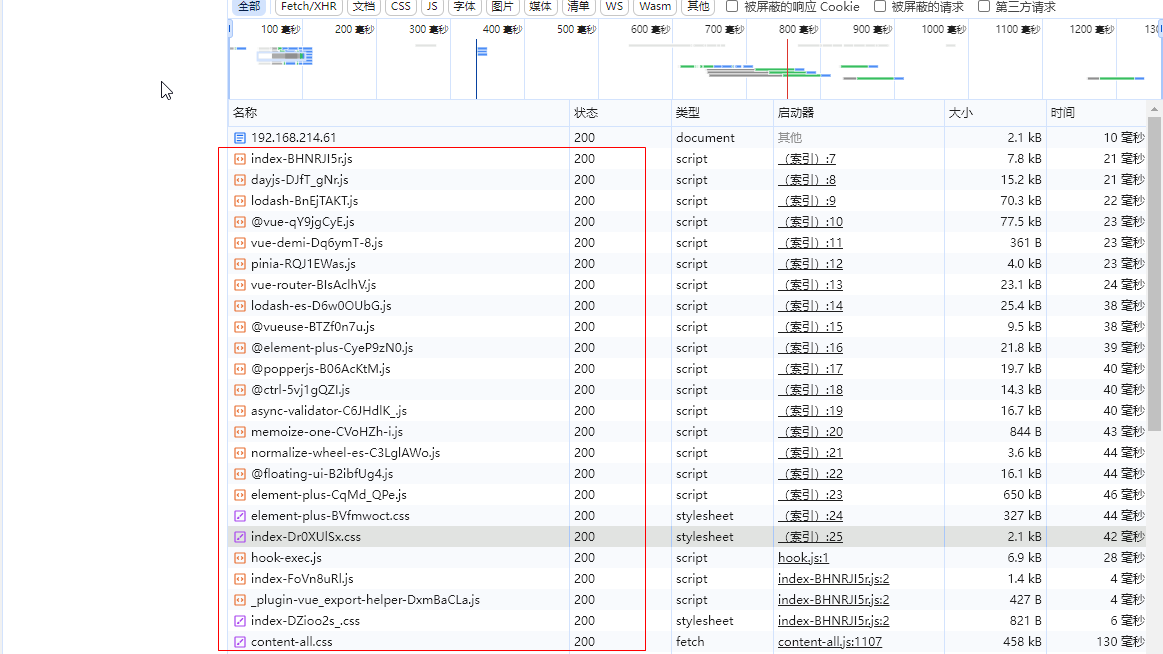
vite 打包情况

- 浏览器最终的加载顺序

加了modulepreload的link 可以提前加载这些资源,顺序按照填写的顺序。当并不影响页面dom渲染,并行加载的。
前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~