1. @ts-ignore
-
用途:忽略下一行代码中的所有类型错误。
-
示例:
// @ts-ignore const value: string = 123; // 不会报错 -
注意:使用此指令时不需要提供描述,然而,滥用可能会隐藏潜在的错误。
2. @ts-nocheck
-
用途:在整个文件中禁用 TypeScript 类型检查。
-
示例:
// @ts-nocheck const value: string = 123; // 此文件内所有类型检查将被忽略 -
注意:通常不推荐使用,因为它会阻止整个文件的类型检查。
3. @ts-check
-
用途:在 JavaScript 文件中启用类型检查。
-
示例:
// @ts-check const value = 123; // 会进行类型检查 -
注意:此指令通常用于 JavaScript 文件,以便启用类型检查。
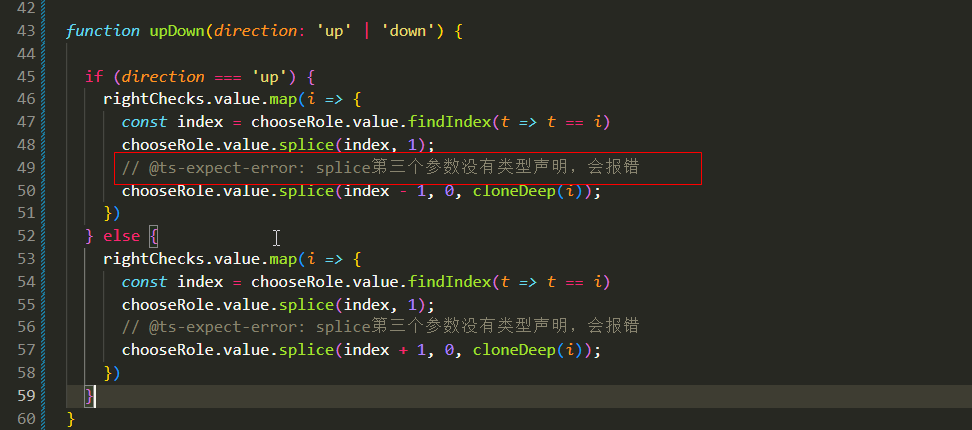
4. @ts-expect-error
- 用途:与
@ts-expect-error类似,允许在代码中出现类型错误,但要求提供描述。 - 示例:
// @ts-expect-error: 这里的类型不匹配,待修复 const value: string = 123;
ESLint 配置示例
你可以通过 ESLint 配置来管理这些注释的使用:
{
"rules": {
"@typescript-eslint/ban-ts-comment": [
"error",
{
"ts-ignore": false, //禁止ts-ignore
"ts-expect-error": { "description": true },
"ts-nocheck": false,
"ts-check": false
}
]
}
}
使用示例
@ts-expect-error 推荐使用这个,但是需要注释,比较规范

总结
这些注释指令提供了灵活性,允许开发者在特定情况下绕过类型检查。然而,建议尽量减少使用,并提供适当的描述,以便于代码的可维护性和可理解性。
前端工程师、程序员
标签:
typescript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律