概论
- vue3 的props是深度响应的,深度数据改变都能监听到,并改变模板
- 3.2左右的版本解构props子对象不能响应式
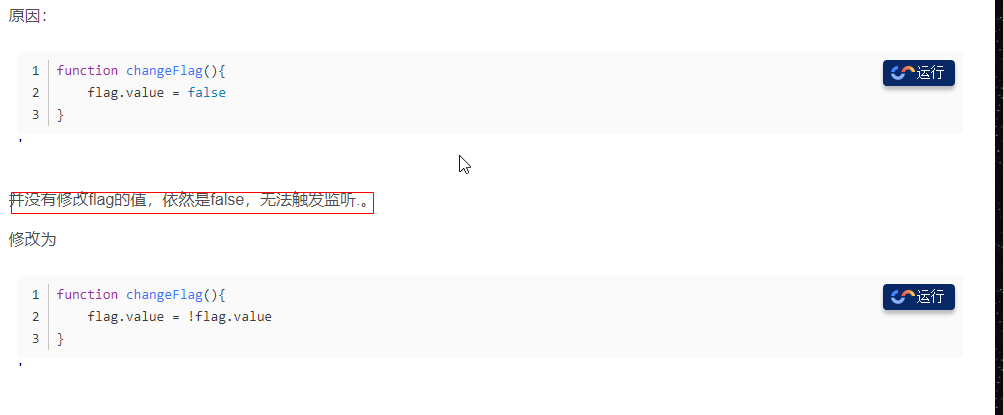
- 若遇到props子对象不能响应式监听,一般就是改变之前的数据和改变之后的数据没产生变化,所以没发生响应式
代码
- 父组件
<template>
<div class='box'>
demo
<child2 :abc="abc" :bol="bol" />
<button @click="changeAbc">change abc</button>
</div>
</template>
<script lang='ts' setup>
// import { ref, reactive, computed, onMounted, nextTick } from 'vue';
import child2 from './components/child2.vue';
const abc = ref<number>(1)
const bol = ref<boolean>(false)
console.log(abc, "abc")
console.log(bol, "bol")
function changeAbc() {
abc.value += 1;
bol.value = true;
}
</script>
<style lang='scss' scoped></style>
- 子组件cihld2.vue
<template>
<div class='box'>
demo
{{ bol }}
<br>
this is outer: {{ outer }}
<button @click="changeOuter">change outer</button>
</div>
</template>
<script lang='ts' setup>
import { ref, reactive, computed, onMounted, nextTick, PropType } from 'vue';
import { outer, changeOuter } from "../ts/test";
watch(outer, (val) => {
console.log(val, "in watch changeOuter")
})
const props = defineProps({
abc: {
type: Number,
default: 0,
},
bol: {
type: Boolean,
default: false,
}
})
//若遇到props子对象不能响应式不能监听变化等,肯定是数据没产生变化导致的,比如依赖是false,修改后还是false就不能响应式
//prop的数据理论上是深度响应式的,子组件调用就能响应式
//watch 监听proxy子对象需要函数返回的方式,一级对象直接可以写变量
watch(() => props.bol, (val) => {
console.log(val, "props.bol")
})
// 上面模板即使没用到,没调用也是还能watch监听,说明vue3的响应式是独立的,不依赖模板而响应式,可以更好的解构服用响应式数据
watch(() => props.abc, (val) => {
console.log(val, "props.abc")
})
const cpu = computed(() => {
return props.abc * 2
})
watch(cpu, (val) => {
console.log(val, "valksfjldfjsdfjsdf")
})
//console.log(props,"propsslfjskdfjsd")
//console.log(props.abc,"propsslfjskdfjssdfdsf")
//console.log(props.bol,"propsslfjskdfjssdfboldsf")
</script>
<style lang='scss' scoped></style>
- 独立的ts文件test.ts
//proxy 响应式可以解构到独立的js,外部引用依然可以响应式
export const outer = ref(9)
export function changeOuter() {
outer.value += 1;
console.log(outer.value, "outer") // 10
}
props子对象数据不响应式情况参考
前端工程师、程序员