参考代码
import { defineComponent, PropType, h, computed, ref, watch } from 'vue';
import type { Reactive, Ref } from 'vue';
import styles from '../scss/child.module.scss';
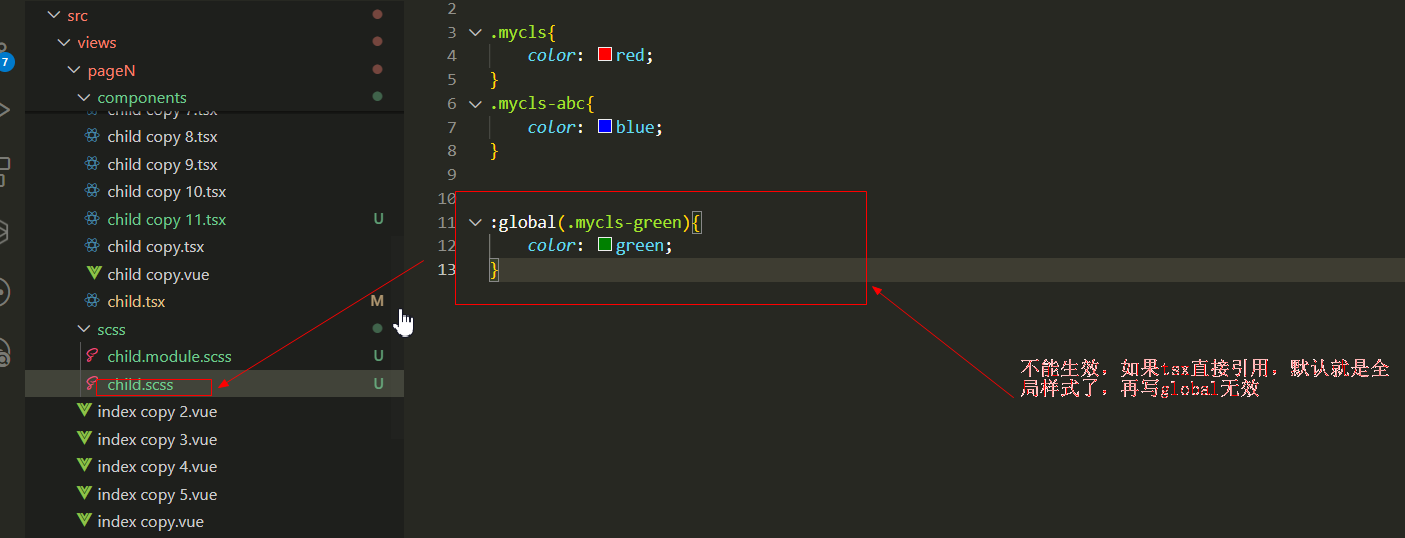
import '../scss/child.scss'; //这引入的样式是全局的,会影响其他页面其他组件
// 函数局部组件实现
const myDiv = (param1: Ref, param2: Reactive<{ num: number }>) => {
return (
<div>
<div>{param1.value}</div>
<div>{param2.num}</div>
</div>
);
};
export default defineComponent({
props: {},
setup(props) {
// ref 数据传入子组件
const myData1 = ref<number>(23);
// reactive 数据传入子组件
const myObj: Reactive<{ num: number }> = reactive({
num: 1
});
function myClick() {
console.log('myClick');
myData1.value++;
myObj.num++;
}
const mycls = {
color: 'red'
};
return () => (
<div>
{/* 动态style使用方式 */}
<div class="abc" style={mycls}>
sdkfjskf
</div>
<div>{myDiv(myData1, myObj)}</div>
{/* ref value读取方式 动态class方式 */}
{/* 局部样式module引入的,只能这样用才能生效了 */}
<div class={styles.red}>{myData1.value}</div>
{/* reactive对象数据读取方式 */}
<div>{myObj.num}</div>
<div>
{/* 事件触发方式 */}
<button onClick={() => myClick()}>btn</button>
</div>
{/* class 下面这样写想直接生效,那这个class得全局的 */}
<div class="mycls">sldfjsklfd</div>
<div className="mycls">sldfjsklfd</div>
<div className="mycls-green">sldfjsklfd</div>
</div>
);
}
});
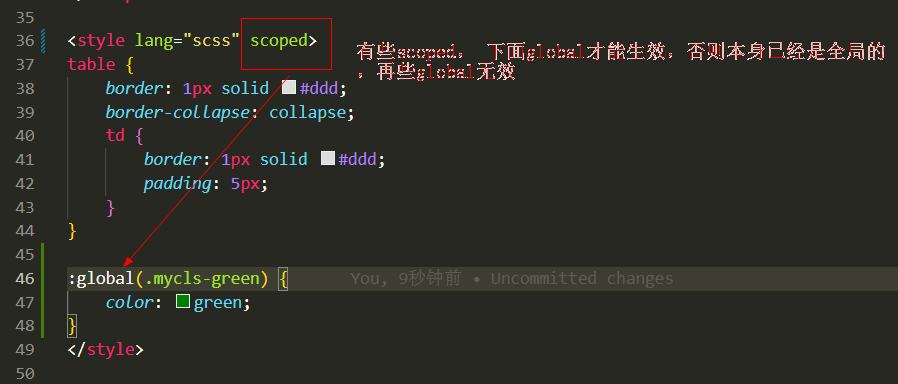
global 样式注意事项
需要在局部样式中使用global()才能生效



前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~