代码实现示例
- 子组件 实现双向绑定
<template>
<div class="component-name">
<input type="text" :value="modelValue" @input="handleChange" />
</div>
</template>
<script setup lang="ts">
const props = defineProps(['modelValue']);
const emit = defineEmits(['update:modelValue']);
const modelValue = computed(() => props.modelValue);
function handleChange(event) {
emit('update:modelValue', event.target.value);
}
</script>
- 父组件使用
<template>
<div class="component-name">
<Child v-model="myInputvalue" />
{{ myInputvalue }}
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue';
import Child from './components/child.vue';
const myInputvalue = ref<string>(''); // 可以根据需要调整类型
</script>
<style lang="scss" scoped>
.component-name {
// 在这里添加你的样式
}
</style>
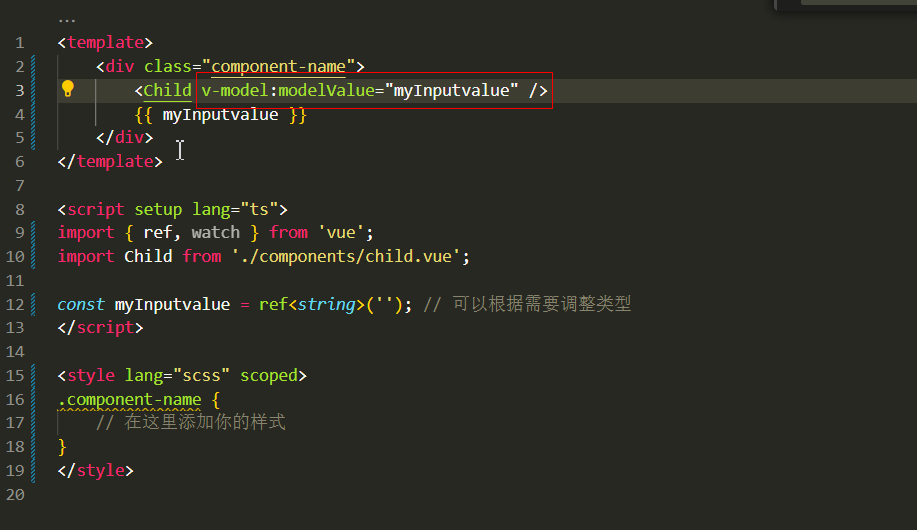
也可以写成下面方式

modelValue 是默认的v-model 变量名,可以改成其他的,都是其他需要具体写出v-model:params 这样子形式。
前端工程师、程序员
标签:
vue3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix