lint-staged 安装和使用
- 说明
lint-staged 是一个插件,为了方便触发eslint,配置哪些文件触发eslint stylelint等 - 安装
yarn add lint-staged
- 创建 .lintstagedrc 在根目录
{
"*.vue": "eslint",
"*.ts": "eslint",
"*.tsx": "eslint"
}
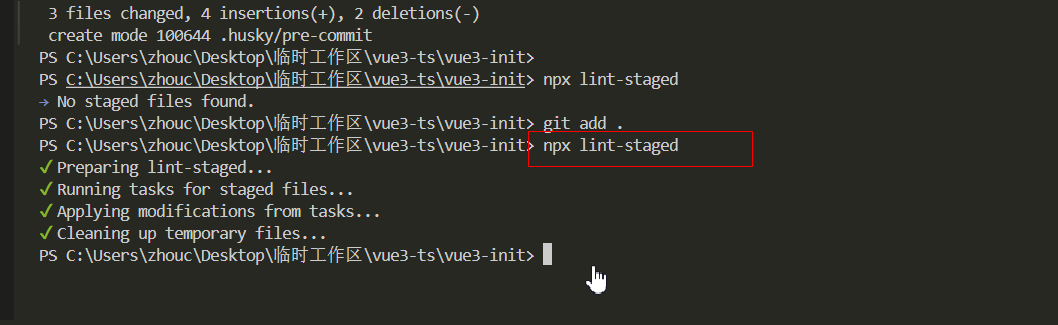
- 尝试执行看下效果
npx lint-staged

到这里,lint-staged 已经搭建好了,目的是为了配置触发eslint stylelint等
接着需要husky 这个git钩子插件来触发 npx lint-staged 这个命令
husky 安装使用
- 说明
husky 作用是创建git钩子,然后触发命令执行 - 安装
yarn add husky
- 初始化
npx husky init
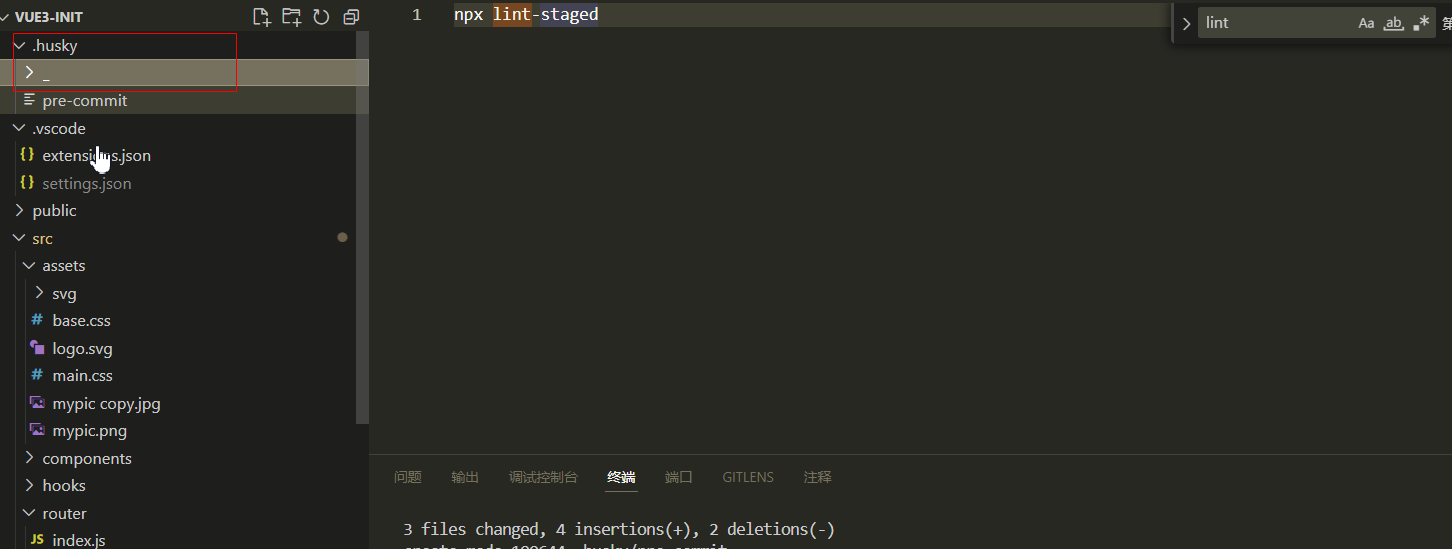
会出现下面文件夹

-
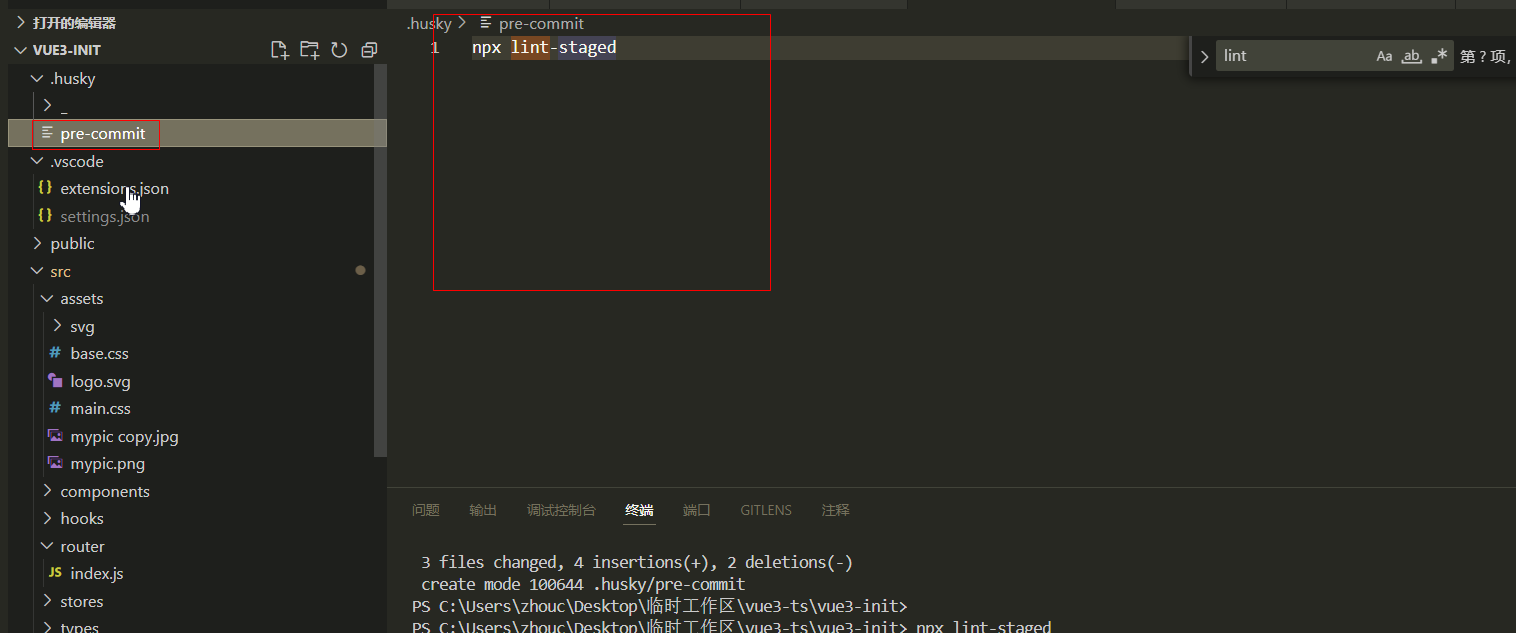
创建pre-commit文件,写入触发命令,pre-commit 位于.husky 文件夹下面

-
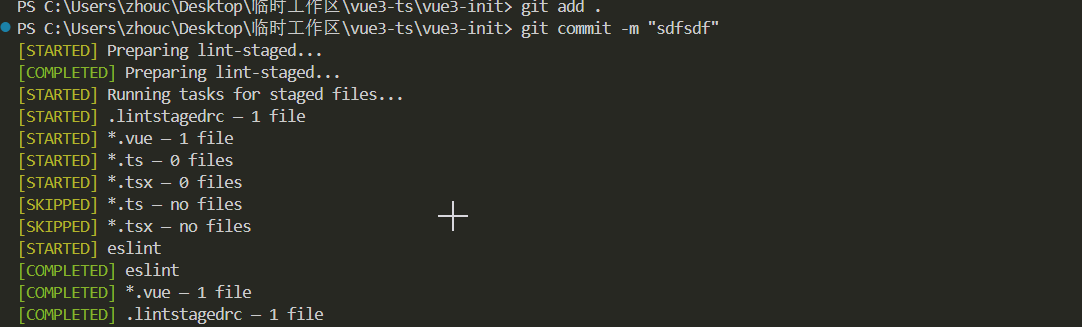
使用效果

前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~