代码
<template>
<div class="page-box">
<!-- colgroup 使用方式1 -->
<table>
<colgroup>
<col span="2" style="width: 100px" />
<col style="width: 50px" />
<col style="width: 50px" />
</colgroup>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</table>
<!-- colgroup 使用方式2,不需要写全部的col -->
<table>
<colgroup>
<!-- 设置宽度width: 100px,不是总的宽度,而是每个子td都会是这个宽度,如果被影响的td想不同宽度,只能分开设置了 -->
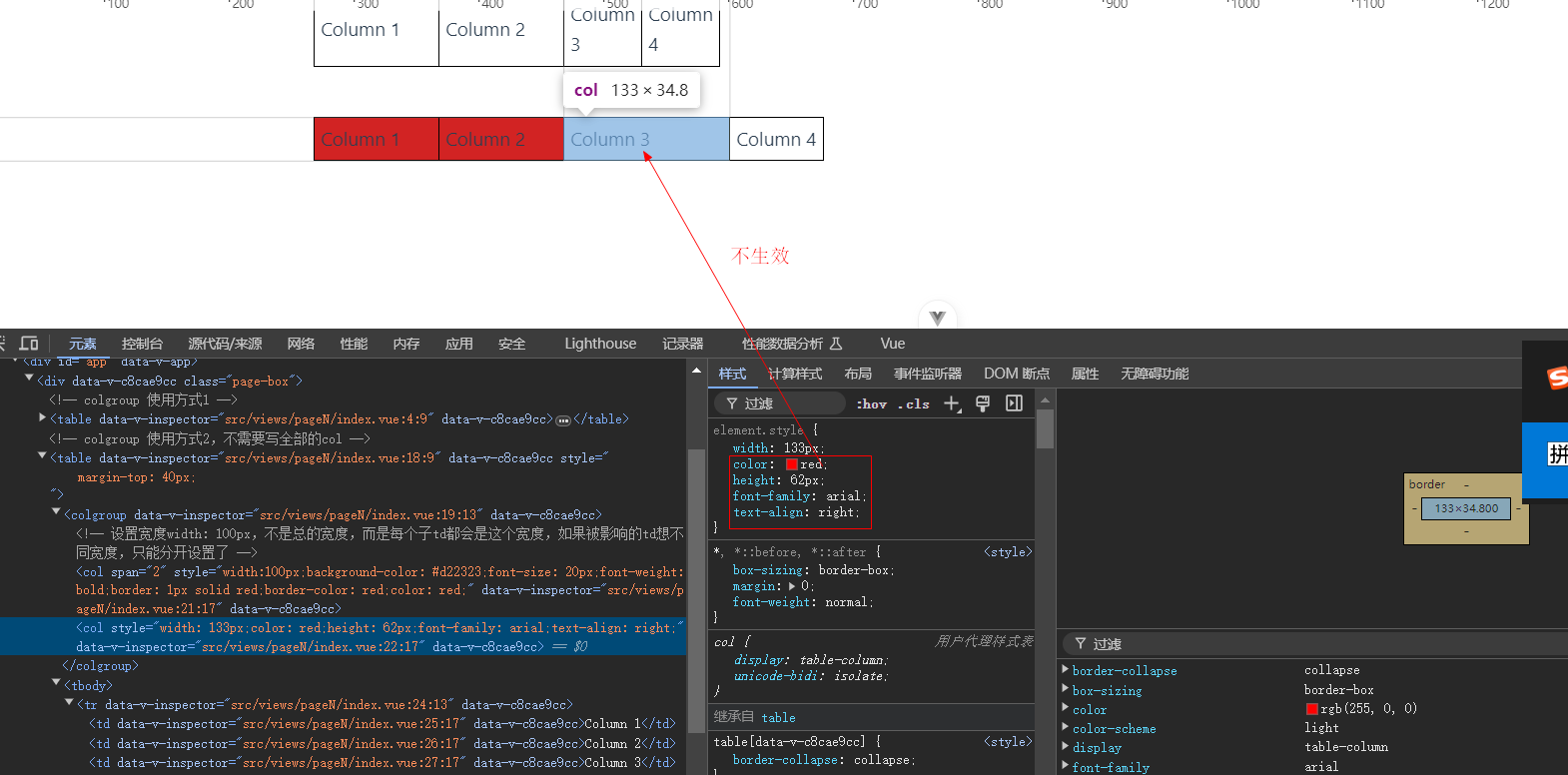
<!-- 经过测试所有样式,只有width和background可以生效,其他font border之类的样式都不生效 -->
<col span="2" style="width: 100px; background-color: red" />
<col style="width: 50px" />
</colgroup>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</table>
</div>
</template>
<script setup lang="ts">
import { ref, reactive, computed, onMounted, nextTick } from 'vue';
</script>
<style lang="scss" scoped>
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
}
</style>

总结
col 只能设置背景颜色和width,其他css样式不生效。
table colgroup 什么时候不生效
colgroup 元素用于定义表格中一组列的属性,例如宽度、背景色等。它通常会生效,但以下几种情况下可能会失效:
-
col元素没有定义宽度: 如果colgroup中的col元素没有定义宽度,那么colgroup的宽度属性将不会生效。<table> <colgroup> <col> <col> </colgroup> <tr> <td>Column 1</td> <td>Column 2</td> </tr> </table>在这种情况下,两列的宽度将根据内容自动调整,
colgroup的宽度属性不会影响列的宽度。 -
col元素的宽度与colgroup的宽度冲突: 如果col元素的宽度与colgroup的宽度冲突,那么col元素的宽度将优先生效。<table> <colgroup style="width: 200px;"> <col style="width: 100px;"> <col style="width: 100px;"> </colgroup> <tr> <td>Column 1</td> <td>Column 2</td> </tr> </table>在这种情况下,两列的宽度将分别为
100px,colgroup的宽度属性不会生效。 -
col元素的宽度超过colgroup的宽度: 如果col元素的宽度超过colgroup的宽度,那么col元素的宽度将被截断,colgroup的宽度属性将不会生效。<table> <colgroup style="width: 200px;"> <col style="width: 150px;"> <col style="width: 150px;"> </colgroup> <tr> <td>Column 1</td> <td>Column 2</td> </tr> </table>在这种情况下,两列的宽度将被截断为
100px,colgroup的宽度属性将不会生效。 -
使用 CSS 样式覆盖
colgroup的样式: 如果使用 CSS 样式覆盖了colgroup的样式,那么colgroup的样式将不会生效。<table> <colgroup style="width: 200px;"> <col> <col> </colgroup> <tr> <td>Column 1</td> <td>Column 2</td> </tr> </table> <style> table colgroup { width: 100px; } </style>在这种情况下,两列的宽度将被设置为
100px,colgroup的宽度属性将被 CSS 样式覆盖。 -
浏览器兼容性问题: 某些浏览器可能不支持
colgroup元素,或者对colgroup元素的解释存在差异。
建议:
- 确保
col元素定义了宽度,并且宽度与colgroup的宽度一致。 - 使用 CSS 样式覆盖
colgroup的样式时,要谨慎,确保不会导致colgroup的样式失效。 - 了解不同浏览器的兼容性问题,并根据需要进行调整。
希望以上信息能够帮助您理解 colgroup 元素失效的原因!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~