内核区别




最明显区别是及时编译和打包编译,开发编译速度上的区别。
配置区别
主要区别就是webpack有loader和plugins配置,vite直接是plugins为主体。
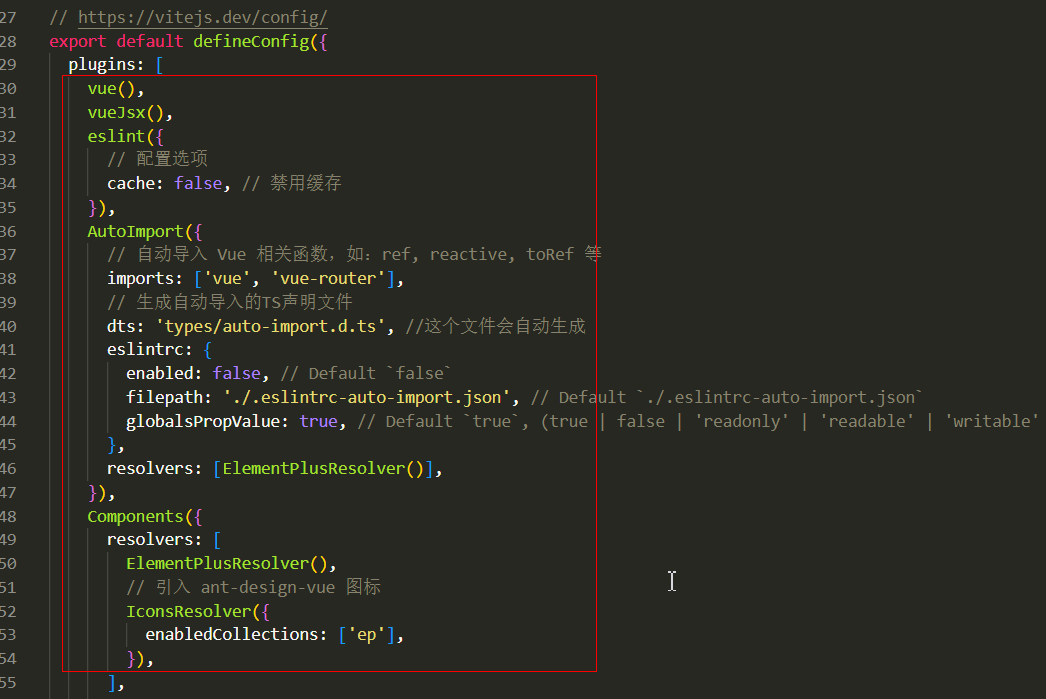
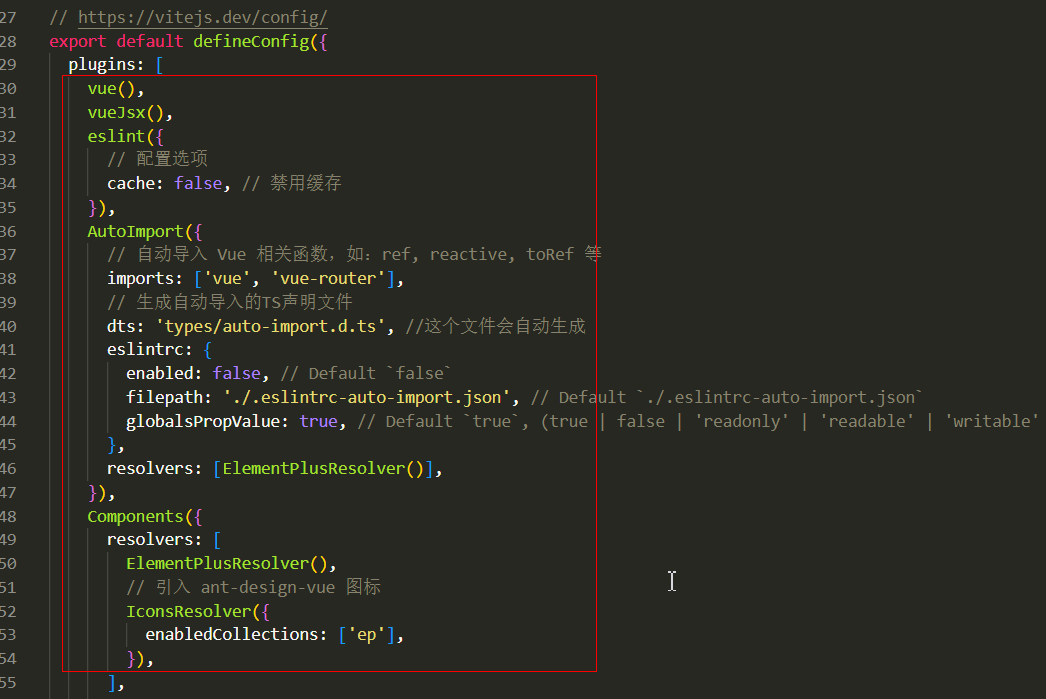
vite plugins 中配置编译器和插件:

其他json配置大同小异。
参考文章
前端工程师、程序员




最明显区别是及时编译和打包编译,开发编译速度上的区别。
主要区别就是webpack有loader和plugins配置,vite直接是plugins为主体。
vite plugins 中配置编译器和插件:

其他json配置大同小异。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~