安装
yarn add xlsx
yarn add file-saver
git文档:https://github.com/rockboom/SheetJS-docs-zh-CN
npm地址:https://www.npmjs.com/package/xlsx
代码
<template>
<div class='box'>
pageC
<el-button type="primary" size="default" @click="exportExcel">导出表格</el-button>
<div>
<el-table id="exportTable" ref="tableRef" :data="tableData" border>
<el-table-column label="姓名" prop="name" />
<el-table-column label="头像" prop="image">
<template v-slot='{ row }'>
<el-image :src="row.image" fit="cover" :lazy="true"></el-image>
</template>
</el-table-column>
<el-table-column label="年龄" prop="age" />
<el-table-column label="性别" prop="sex" />
<el-table-column label="省" prop="province" />
<el-table-column label="市" prop="city" />
<el-table-column label="区县" prop="region" />
</el-table>
</div>
</div>
</template>
<script lang='ts' setup>
// import { ref, reactive, computed, onMounted, nextTick } from 'vue';
import * as XLSX from 'xlsx';
import FileSaver from "file-saver"
// import Mock from "mockjs"
import Mock, { Random } from "mockjs";
const resData = Mock.mock({
// key中min-max 代表随机生成5到10条数组数据
'list|5-10': [{
//value @id 可以随机生成id
'id': '@id',
'name': '@name',
'image': '@image',
'title': '@title',
'string': '@string',
'county': '@county',
'province': '@province',
'city': '@city',
'region': '@region',
'date': '@date',
// 函数Random 可以调用各种api随机生成字符
'time': Random.time(),
//key中18-30代表随机18到30其中一个数
'age|18-30': 18,
// key 中 1代表数组中随机选择一个
'sex|1': ['男', '女'],
}]
})
const tableData = resData.list;
console.log(tableData, "tableData_SDLSJLFK")
const tableRef = ref<Element>()
// /**
// * @description:
// * @param {*} json
// * @return {*}
// */
// function exportExcell(json) {
// // const excelData = [
// // ['姓名', '年龄', '性别'],
// // ['dyx', '26', '男'],
// // ['dyxweb', '26', '男'],
// // ];
// const wb = XLSX.utils.book_new();
// const ws = XLSX.utils.aoa_to_sheet(json);
// XLSX.utils.book_append_sheet(wb, ws, 'Sheet1'); // 将数据添加到工作薄
// XLSX.writeFile(wb, 'test.xlsx'); // 导出Excel
// }
// function exportHtmlTable() {
// // console.log(tableRef,"tableRef")
// //获取dom元素
// var table_dom = document.querySelector('.el-table__body')
// //将dom转换为book
// const new_book = XLSX.utils.table_to_book(table_dom)
// // 导出excel文件 如导出后的文件不能打开,请将后缀替换为 .xls
// XLSX.writeFile(new_book, '数据导出.xlsx')
// }
function exportExcel() {
//转换成excel时,使用原始的格式
var xlsxParam = { raw: true };
let fix = document.querySelector(".el-table__fixed");
let wb;
//判断有无fixed定位,如果有的话去掉,后面再加上,不然数据会重复
if (fix) {
wb = XLSX.utils.table_to_book(
document.querySelector("#exportTable")!.removeChild(fix), xlsxParam
);
document.querySelector("#exportTable")!.appendChild(fix);
} else {
wb = XLSX.utils.table_to_book(document.querySelector("#exportTable"), xlsxParam);
}
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"我的测试导出表格.xlsx"
); //文件名
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
}
</script>
<style lang='scss' scoped></style>
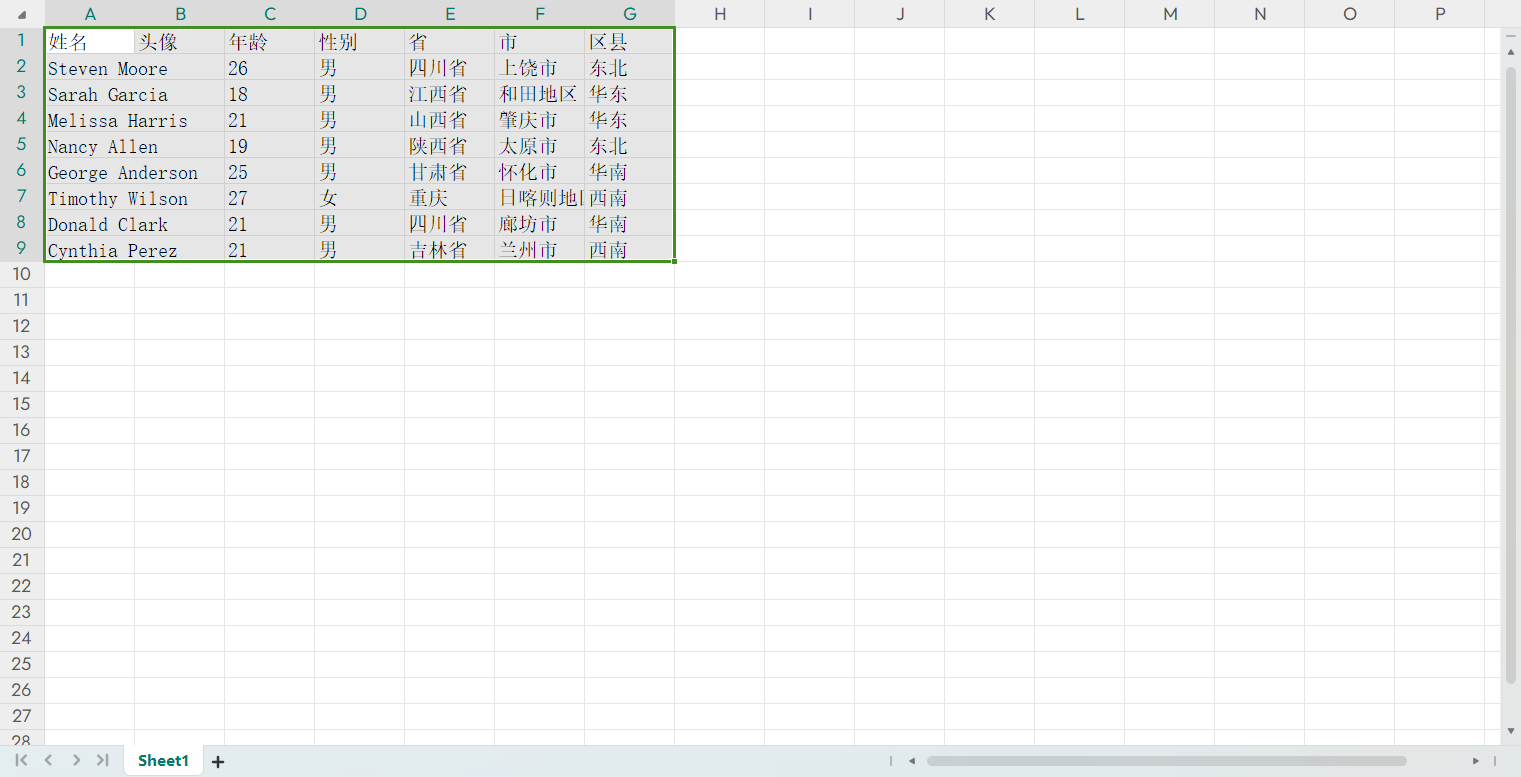
导出效果

其他使用参考代码
<template>
<div>
<button @click="exportTable">导出表格</button>
<el-table id="Mytable">
<!-- 表格内容
el-table代码中,重点是要绑定id属性
通过document.querySelector('#oIncomTable')可以获取到table元素。 -->
</el-table>
</div>
</template>
<script>
//引用这两个包
import { saveAs } from 'file-saver';
import XLSX from 'xlsx';
export default {
methods: {
exportTable() {
// 通过id获取表格元素
const table = document.getElementById('#Mytable');
//设置导出的内容是否只做解析,不进行格式转换 false:要解析, true:不解析
const xlsxParam = { raw: true };
const ws = XLSX.utils.table_to_sheet(table,xlsxParam);
// 新建工作簿并添加工作表
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
// 生成Excel文件
const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true,type: 'array' });
// 保存文件
saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'table.xlsx');
// 以下是字符串转ArrayBuffer之后的保存(不需要就不用加)
//const wbout = XLSX.write(wb, { bookType: 'xlsx', type: 'binary' });
//function s2ab(s) {
// const buf = new ArrayBuffer(s.length);
//const view = new Uint8Array(buf);
// for (let i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
//return buf;
// }
// 保存文件
// saveAs(new Blob([s2ab(wbout)], { type: 'application/octet-stream' }), 'table.xlsx');
}
}
};
</script>
用到的xlsx api 部分文档
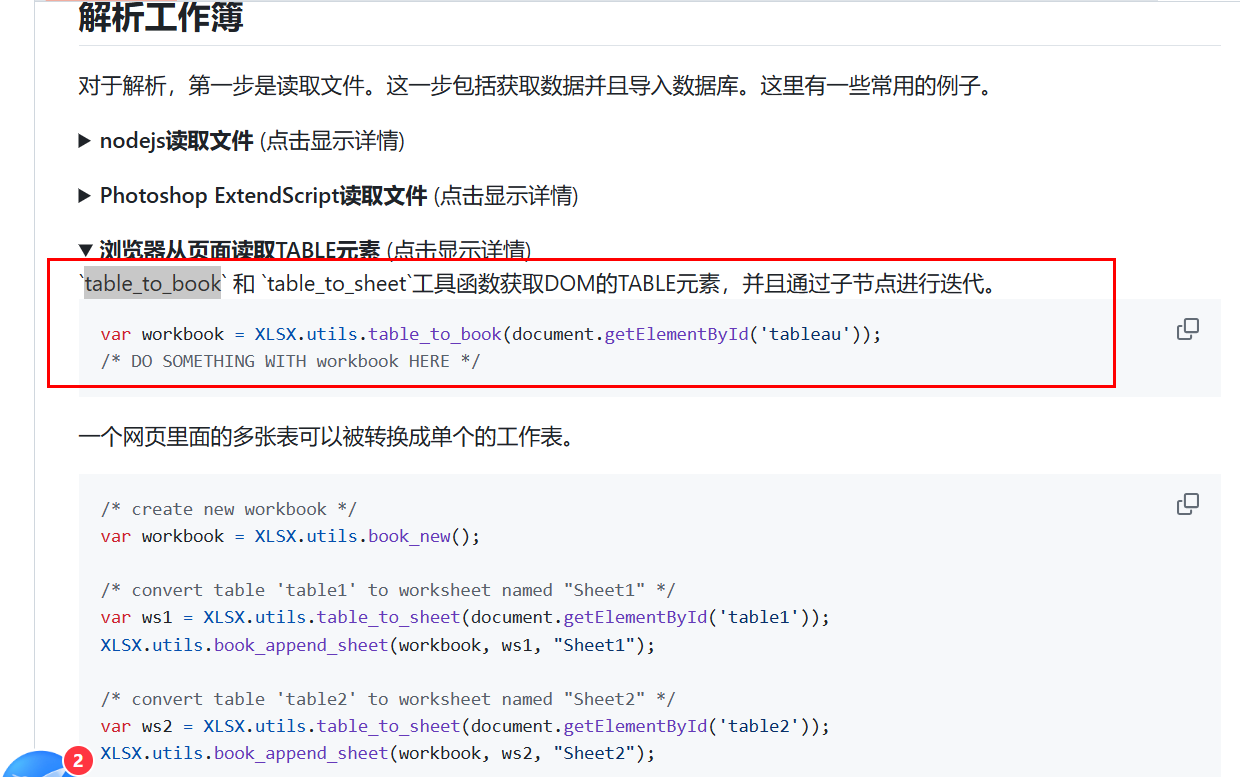
- XLSX.utils.table_to_book

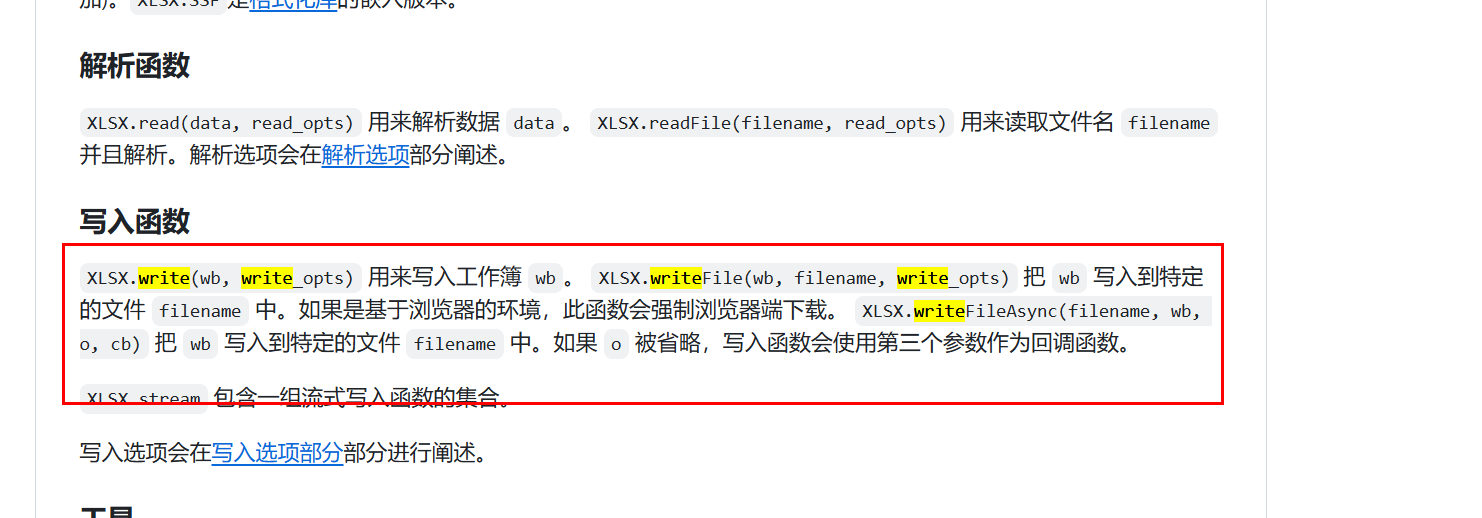
- XLSX.write

具体可以查看文档
前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~