概论
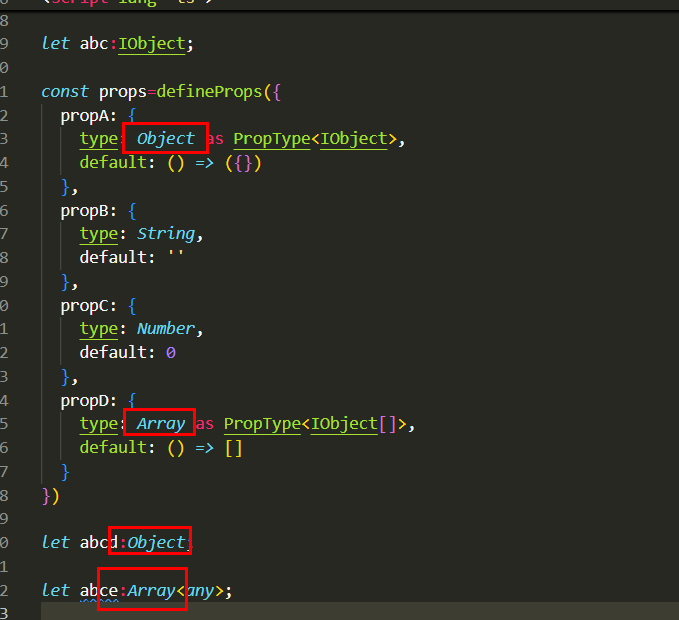
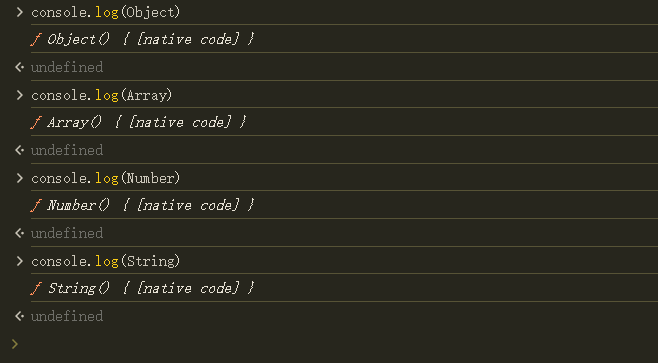
ts中Array Object 既可以是数据值,也可以是类型


在 TypeScript 中,确实有些语法上的重叠,使得 Array 和 Object 可以同时表示数据值和类型。让我们来看一些具体的情况:
数组 (Array)
1. 数据值:
const arr1: number[] = [1, 2, 3]; // 数字数组
const arr2: string[] = ["a", "b", "c"]; // 字符串数组
const arr3: any[] = [1, "two", true]; // 任意类型数组
2. 类型:
const arrType1: Array<number> = [1, 2, 3]; // 数字数组类型
const arrType2: Array<string> = ["a", "b", "c"]; // 字符串数组类型
const arrType3: Array<any> = [1, "two", true]; // 任意类型数组类型
对象 (Object)
1. 数据值:
const obj1: { key: string } = { key: "value" }; // 对象字面量
const obj2: object = { prop: "value" }; // 通用对象类型
const obj3: any = { foo: "bar" }; // 任意类型对象
2. 类型:
interface MyObject {
key: string;
}
const objType1: MyObject = { key: "value" }; // 指定接口类型的对象
const objType2: object = { prop: "value" }; // 通用对象类型
const objType3: any = { foo: "bar" }; // 任意类型对象类型
在 TypeScript 中,你可以使用数组字面量和泛型 Array<T> 来表示数组的数据值和类型。类似地,你可以使用对象字面量、接口、和通用的 object 类型来表示对象的数据值和类型。
总结来说,TypeScript 允许你在声明变量时使用不同的语法来表示数据值和类型,这些语法在不同的上下文中都可以使用,并且它们可以互相配合使用以提高类型的表达能力和代码的清晰度。
前端工程师、程序员


