概论
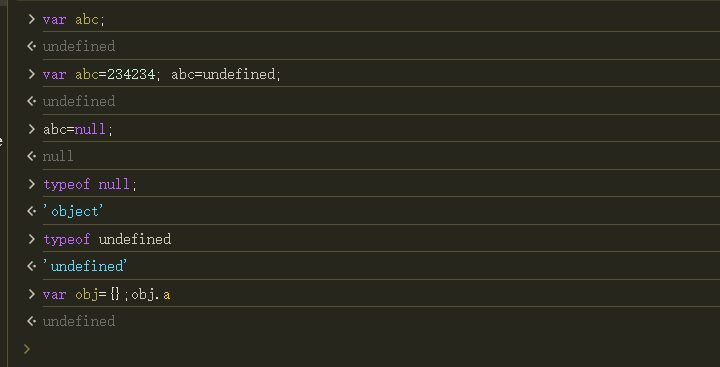
- null 就是一个变量为空,未赋值,比如var abc=null;
- undefined 就是未定义,就是属性还未声明,比如 var abc={}; abc.d 就是undefind未定义,或者变量声明了,确还未赋值过。
- 一般一个变量声明了,但是空值,用null比较适合,比如 var abc=null;


undefined 出现的场景参考
// 变量声明了,但没有赋值
var i;
i // undefined
// 调用函数时,应该提供的参数没有提供,该参数等于 undefined
function f(x) {
return x;
}
f() // undefined
// 对象没有赋值的属性
var o = new Object();
o.p // undefined
// 函数没有返回值时,默认返回 undefined
function f() {}
f() // undefined
chat
在 TypeScript 中,定义对象属性为空时选择 null 还是 undefined,通常取决于你的具体需求和代码风格。以下是两者的对比和建议:
null vs undefined
| 类型 | 含义 | 用途 |
|---|---|---|
null |
显式地表示“没有值” | 表示一个已存在的变量,其值为空 |
undefined |
表示变量未被赋值或未定义的状态 | 表示一个属性或变量尚未初始化 |
使用建议
-
使用
null:- 当你想显式地表示一个属性的值是“空”或“无”时。
- 示例:表示某个数据可能被清空或重置。
interface User { name: string; age: number | null; // 表示年龄可以是 null } -
使用
undefined:- 当属性是可选的,或者在某些情况下尚未初始化时。
- 示例:表示一个属性没有被赋值。
interface User { name: string; age?: number; // 表示年龄是可选的,可以是 undefined }
实际使用示例
使用 null
interface User {
name: string;
age: number | null;
}
const user: User = {
name: "Alice",
age: null, // 明确表示年龄未设定
};
使用 undefined
interface User {
name: string;
age?: number; // 年龄是可选属性
}
const user: User = {
name: "Bob",
// age 未定义,默认为 undefined
};
总结
- 使用
null:当需要明确表示“空”或“无值”时。 - 使用
undefined:当表示属性可选或尚未赋值时。
根据你的具体需求选择合适的类型。
前端工程师、程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本