需要使用谷歌浏览器的无痕模式
要不然其他浏览器插件的脚本会影响页面的性能判断
使用截图
-
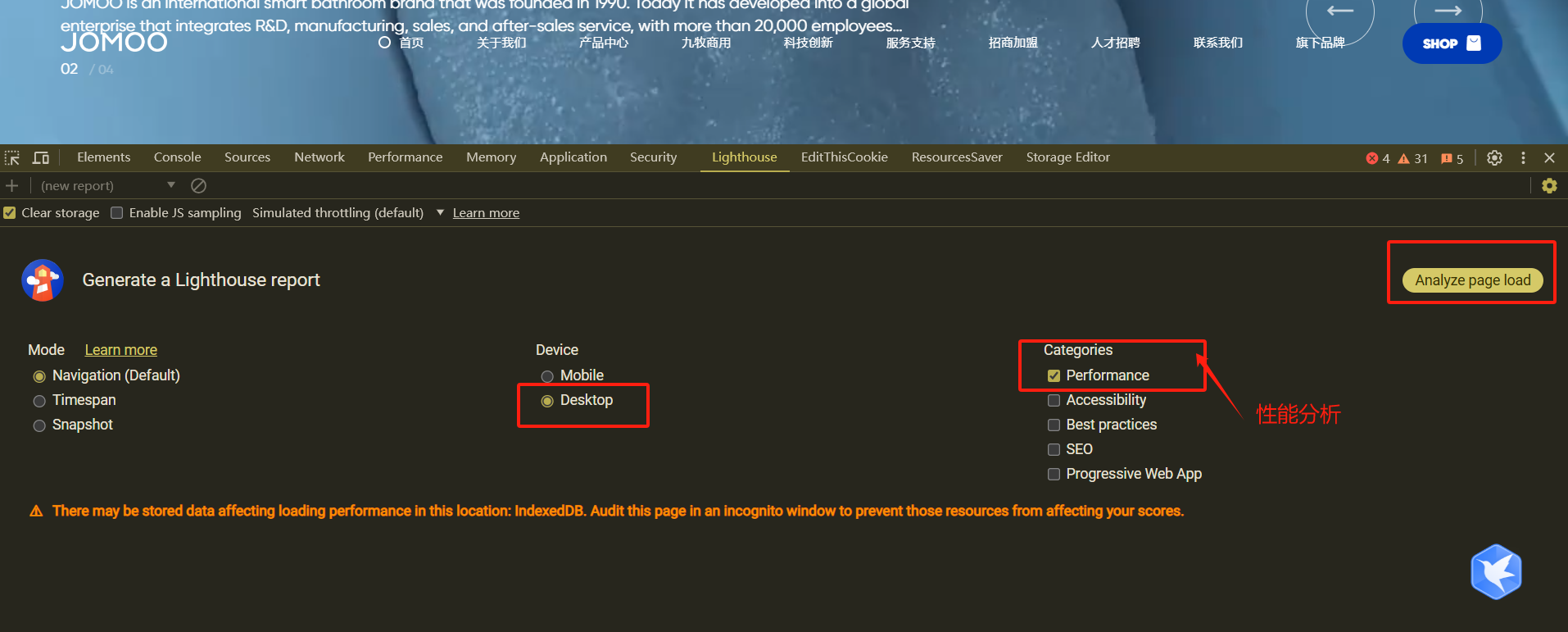
操作界面
点击分析按钮开始分析

-
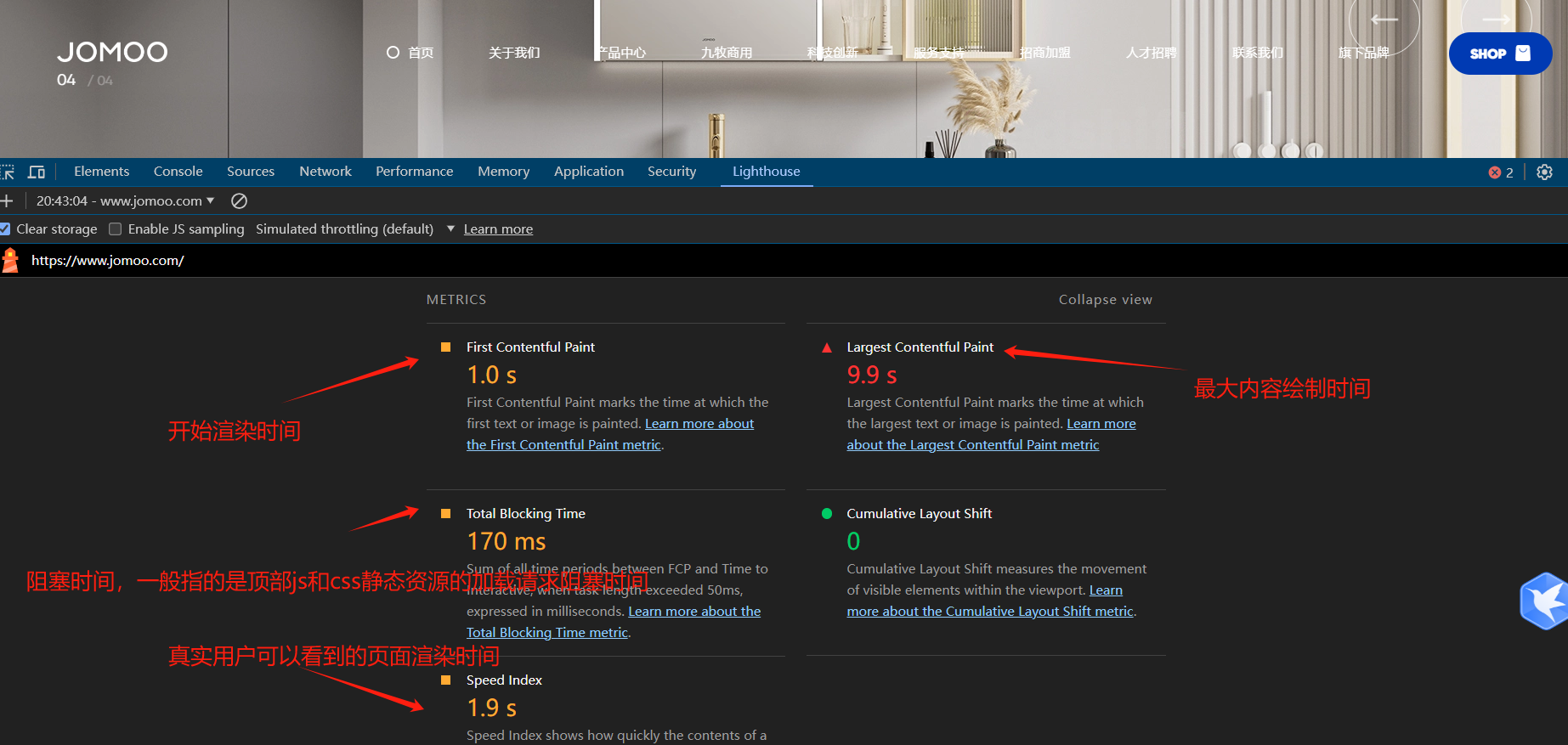
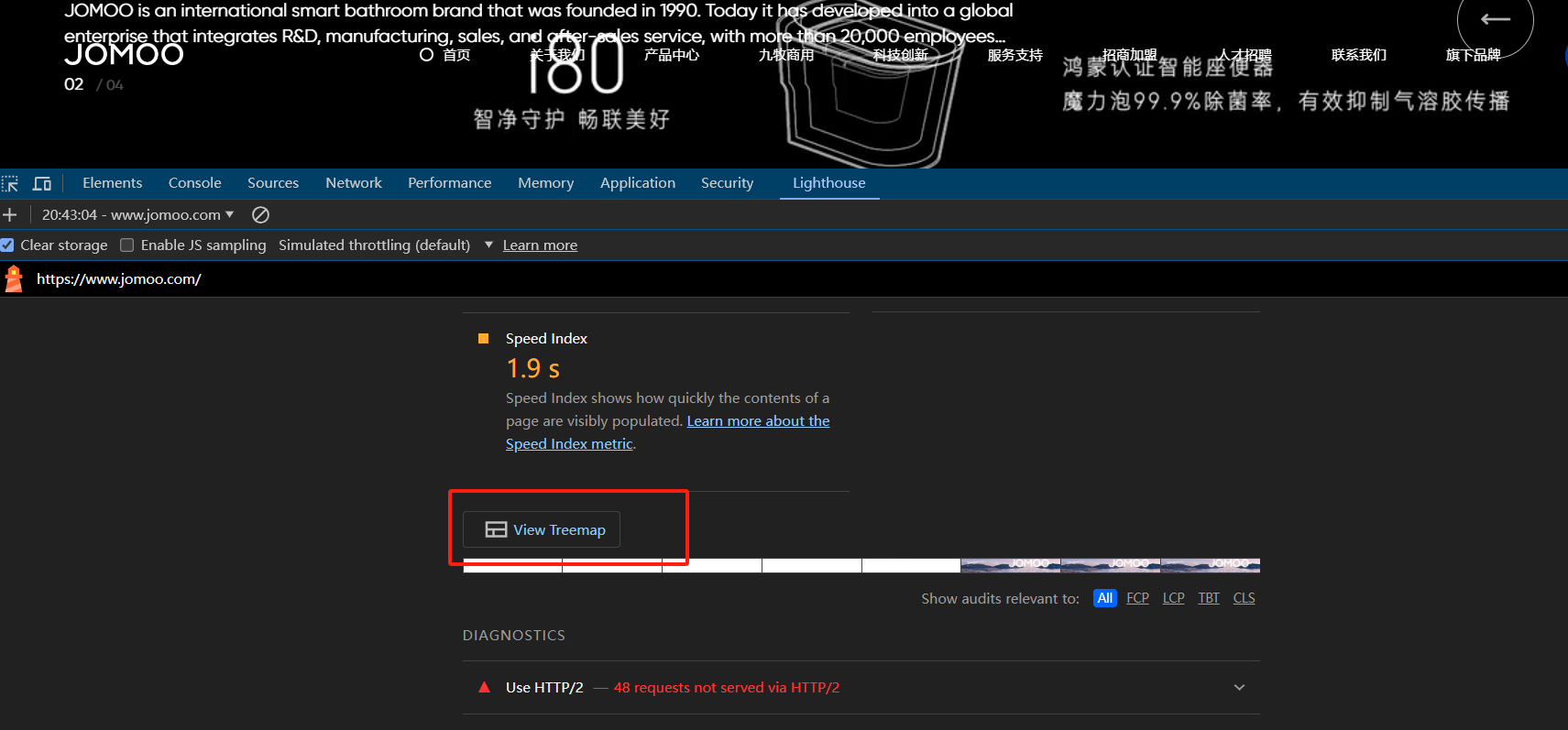
生成分析

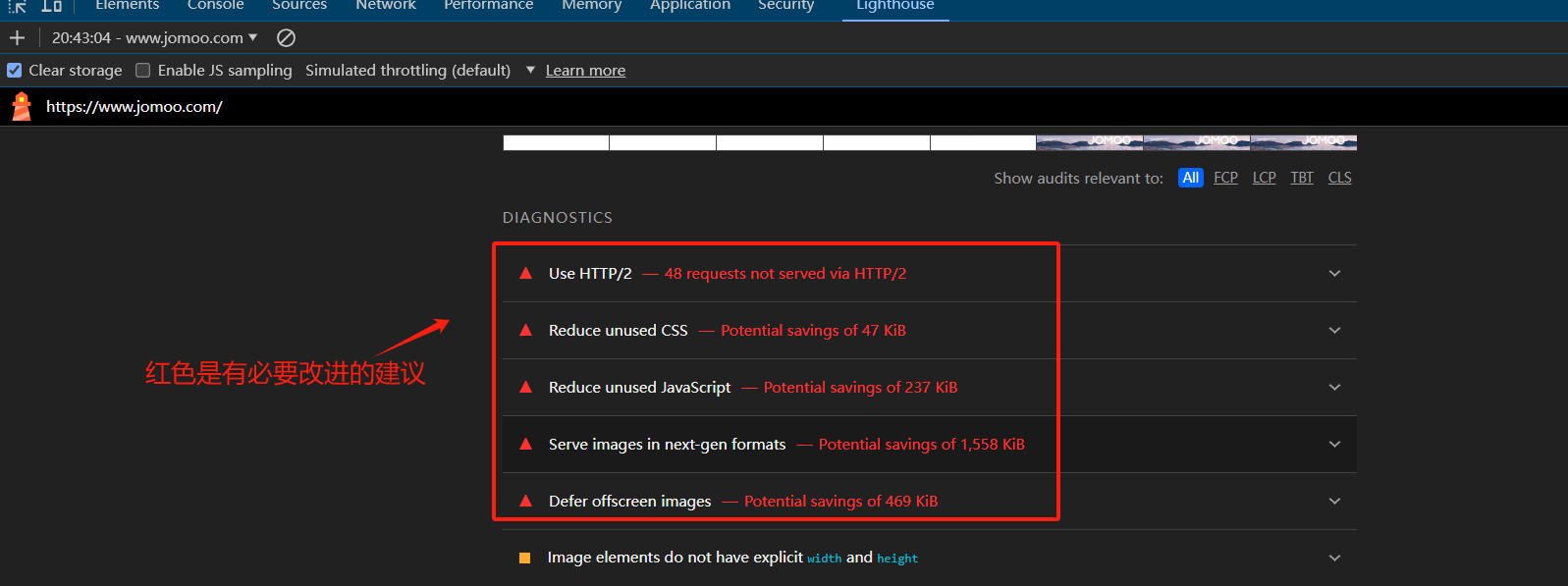
建议部分:红色是有必要解决的性能提升建议

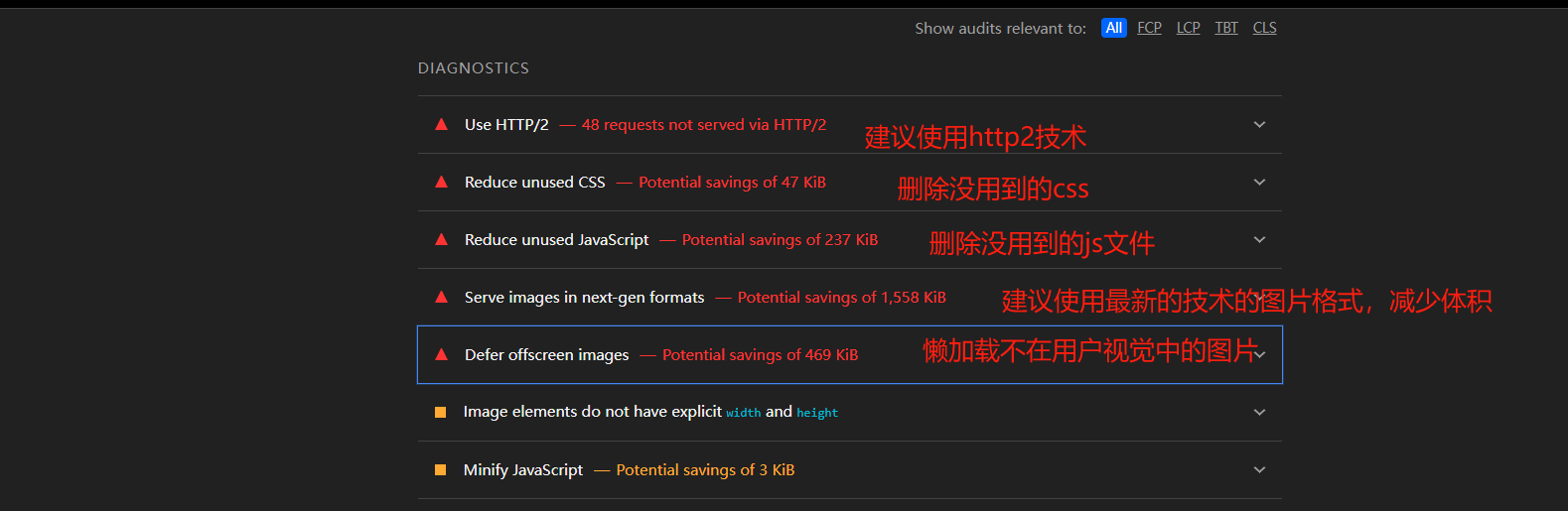
红色建议分析:

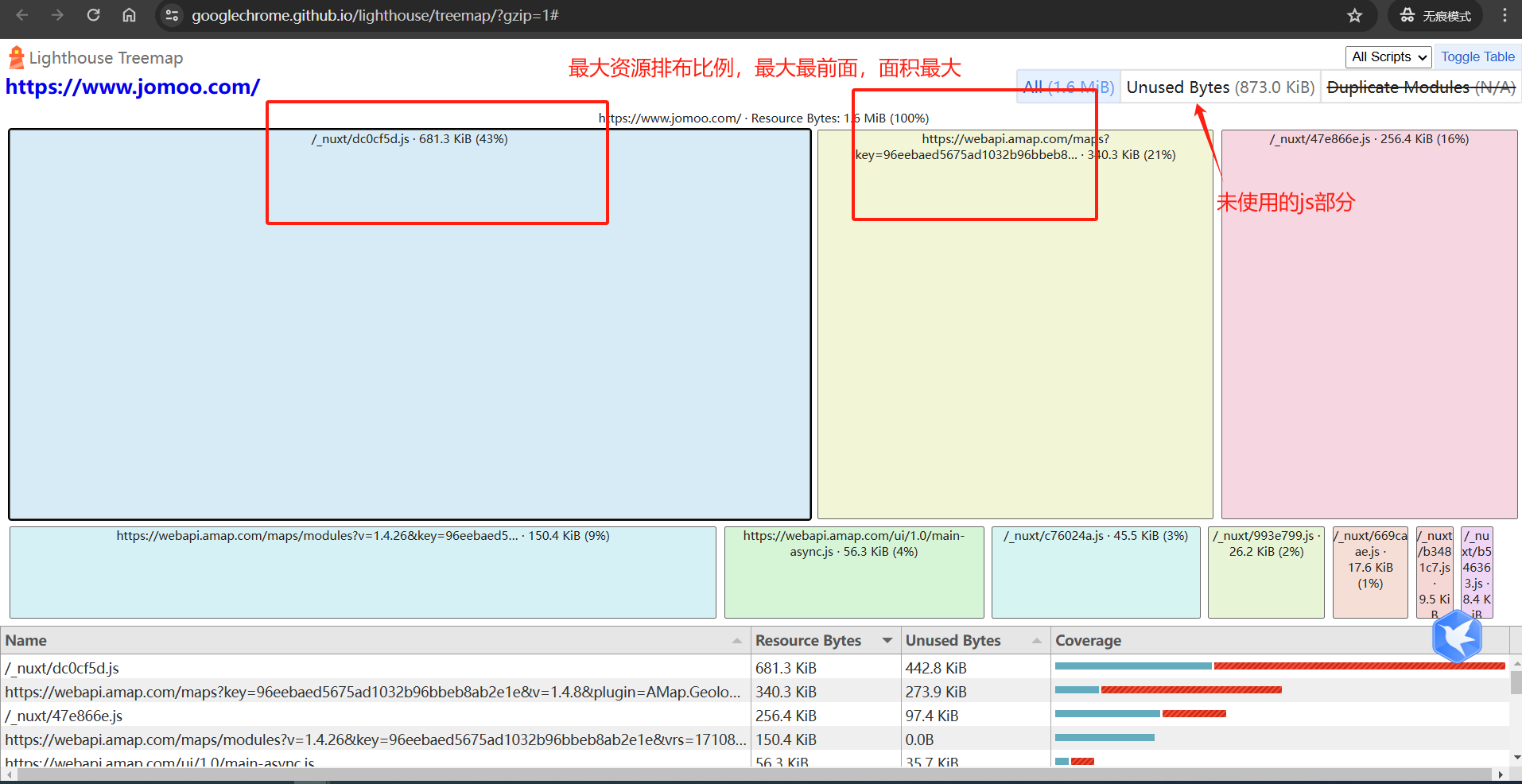
静态资源大小分析图
-
点击下面按钮

-
看到如下静态资源页面

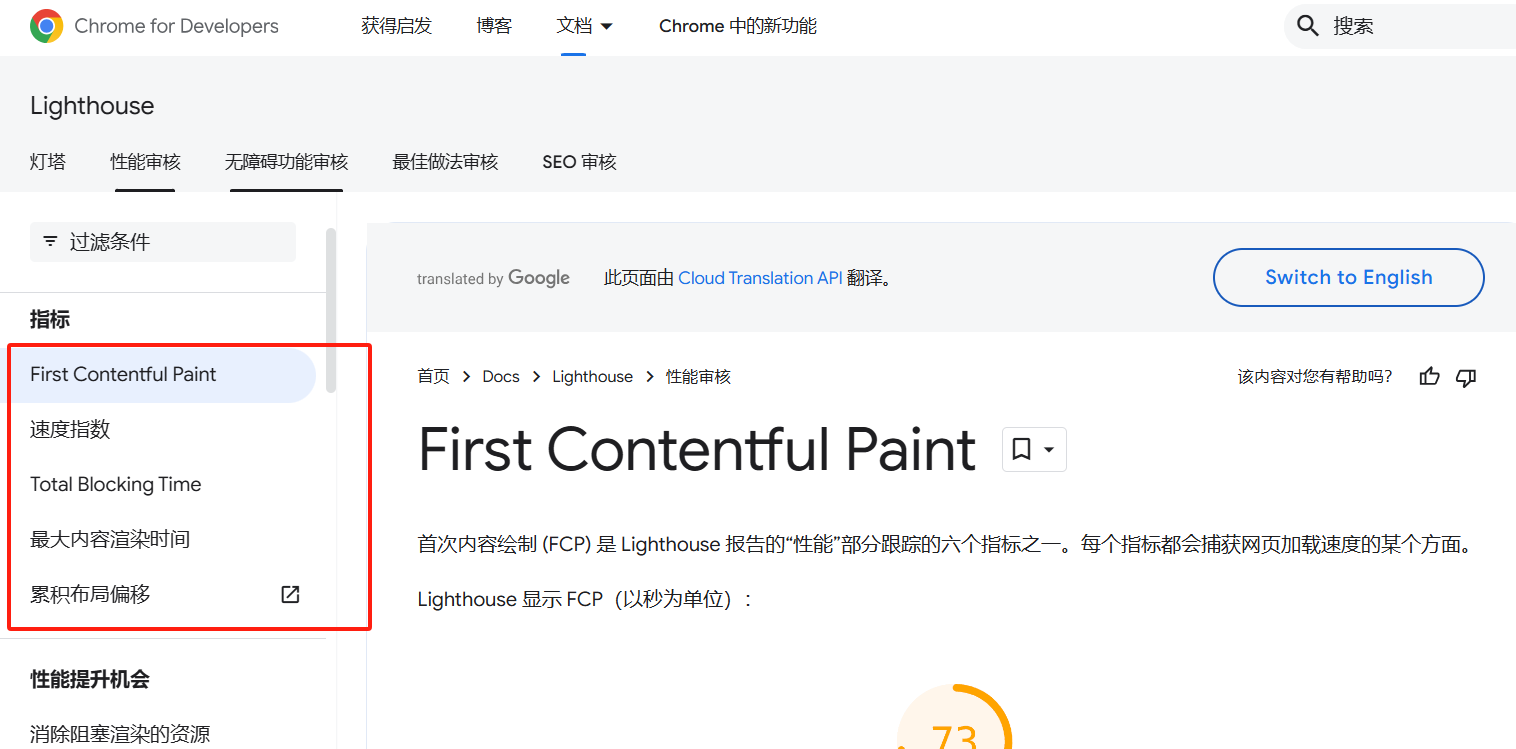
lighthouse文档
文档地址:
https://developer.chrome.com/docs/lighthouse/performance/first-contentful-paint?hl=zh-cn

或者可以使用分析网站分析
输入网址,即可生成分析页面
https://pagespeed.web.dev/?hl=zh-cn

前端工程师、程序员
分类:
javascript
标签:
谷歌浏览器



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具