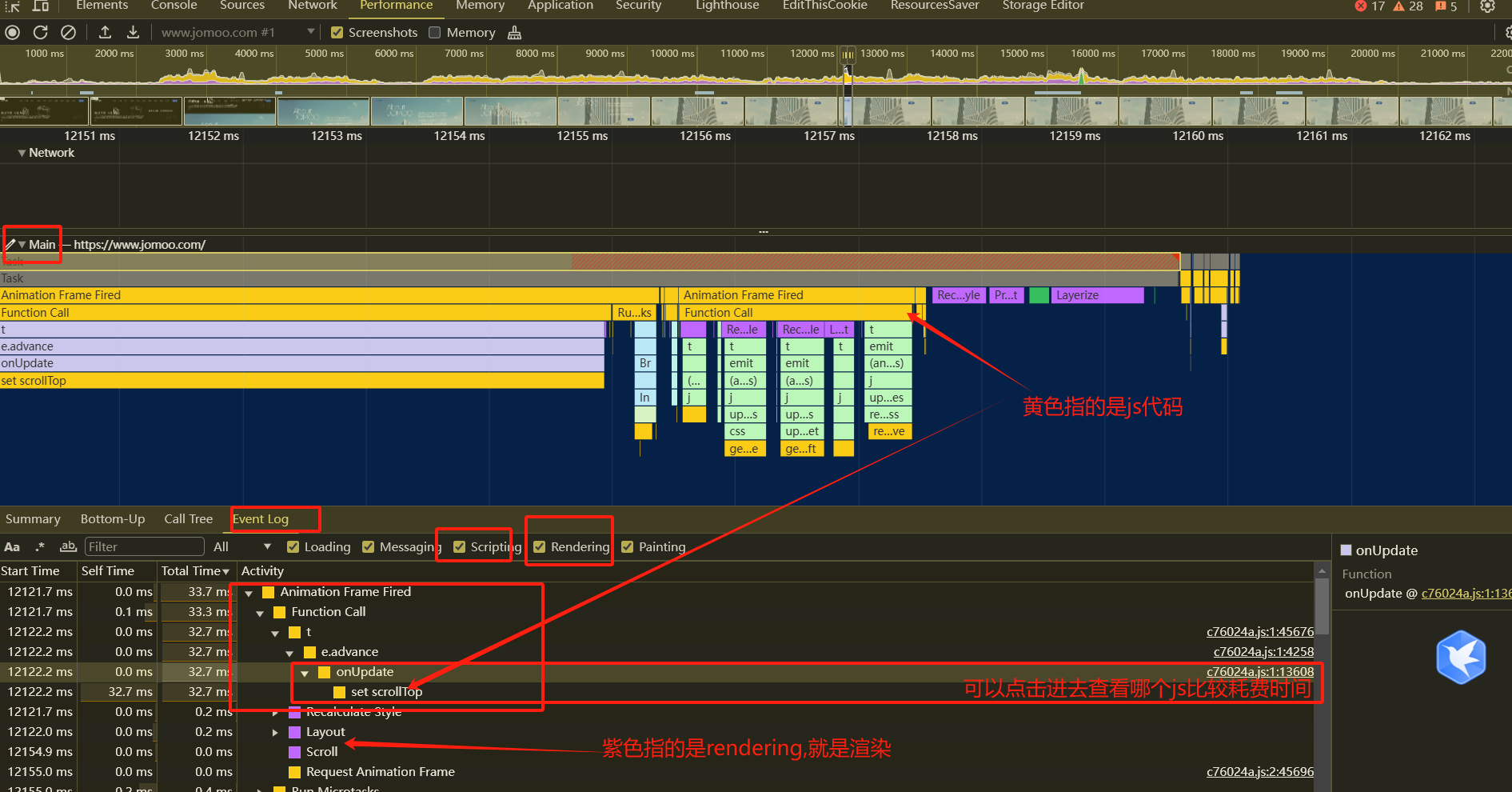
截图

-
黄色指的是js执行
-
紫色指的浏览器渲染
-
一般只需要看 js 和 render 这2个就行,其他不用看,并从这2个中看出哪里的代码导致阻塞线程比较久。
main线程推测
main线程就是浏览器的主线程,主要负责浏览器的渲染和js代码执行,由此可见,浏览器用于渲染和js执行是一个线程,也就是主线程。渲染执行,一般js就停止,js执行,渲染就执行。
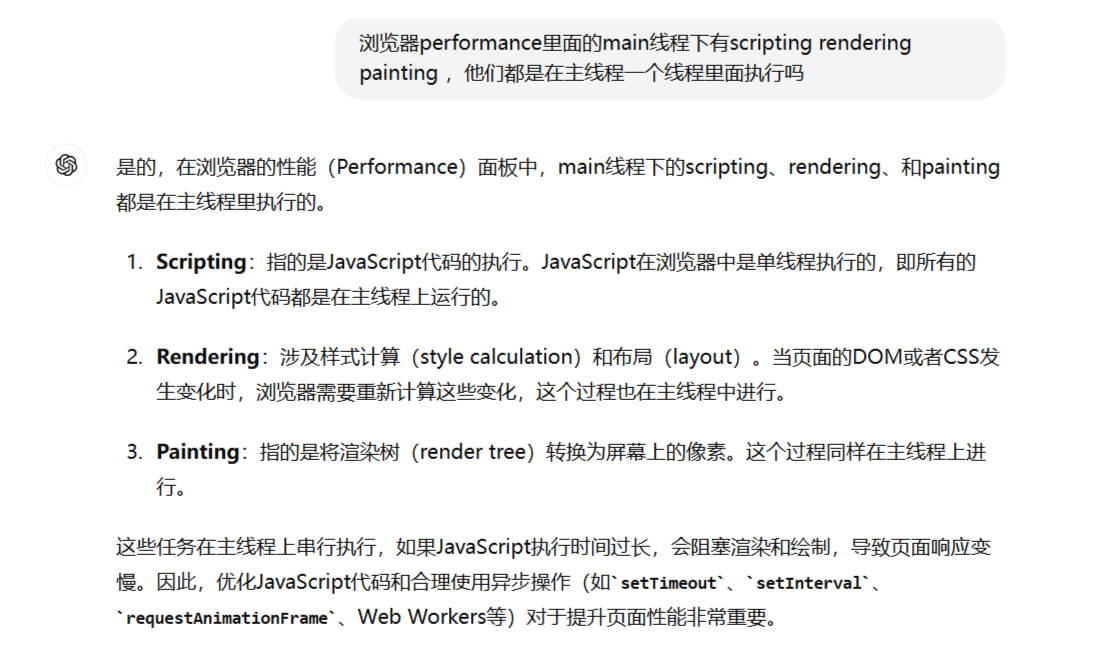
gpt解释

-
主线程会串行执行js、render、painting等
-
render 是css 和 html dom数的排版或者重排或者回流这些概念
-
painting就是绘制或者重绘这些概念
-
一般只修改颜色之类的浏览器只会painting,不会render执行,所以性能消耗较小
-
render性能消耗较大,需要render再painting,本身render也比较消耗性能,所以很多时候需要避免重排
耗时任务分析过程
-
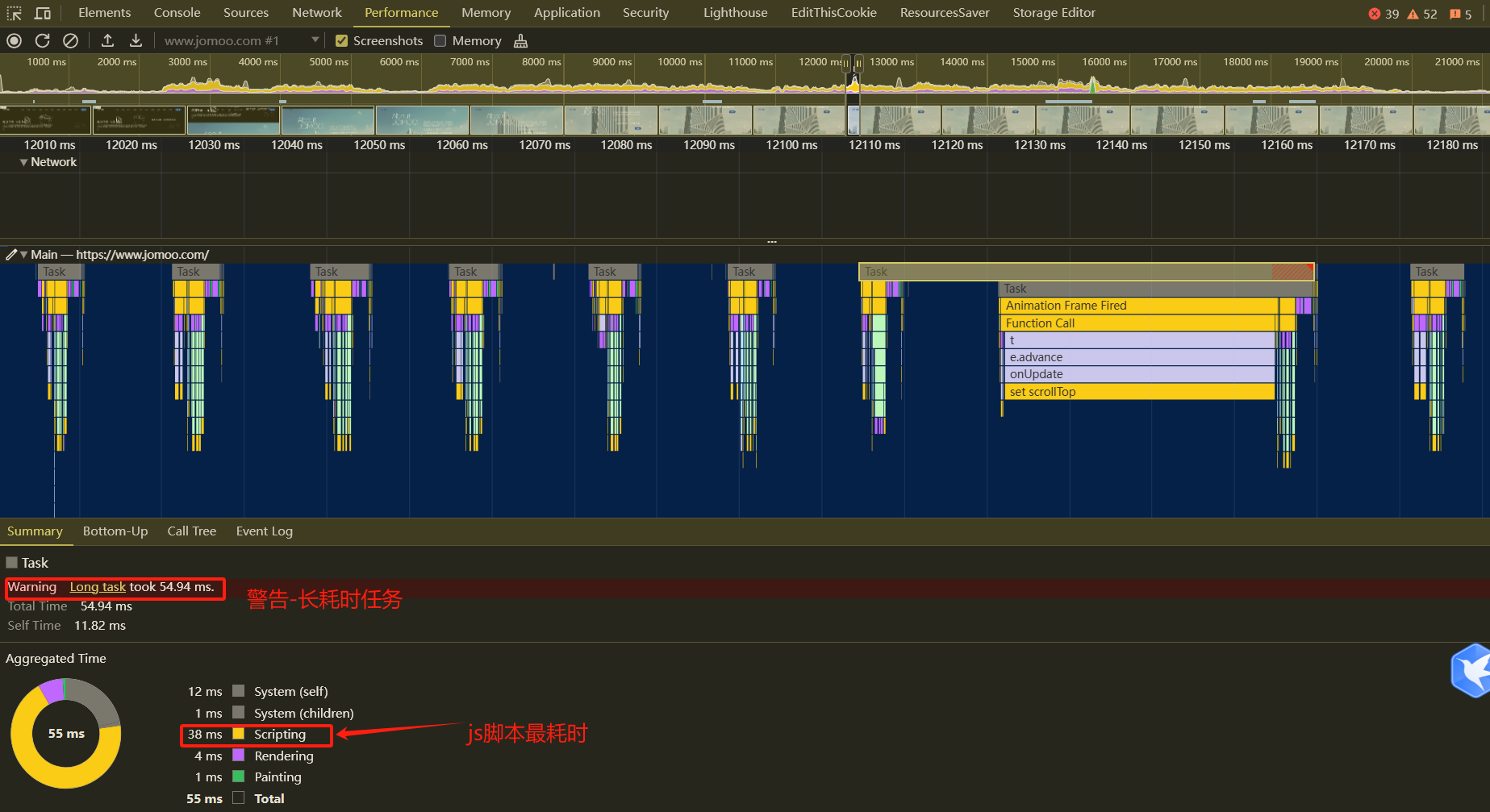
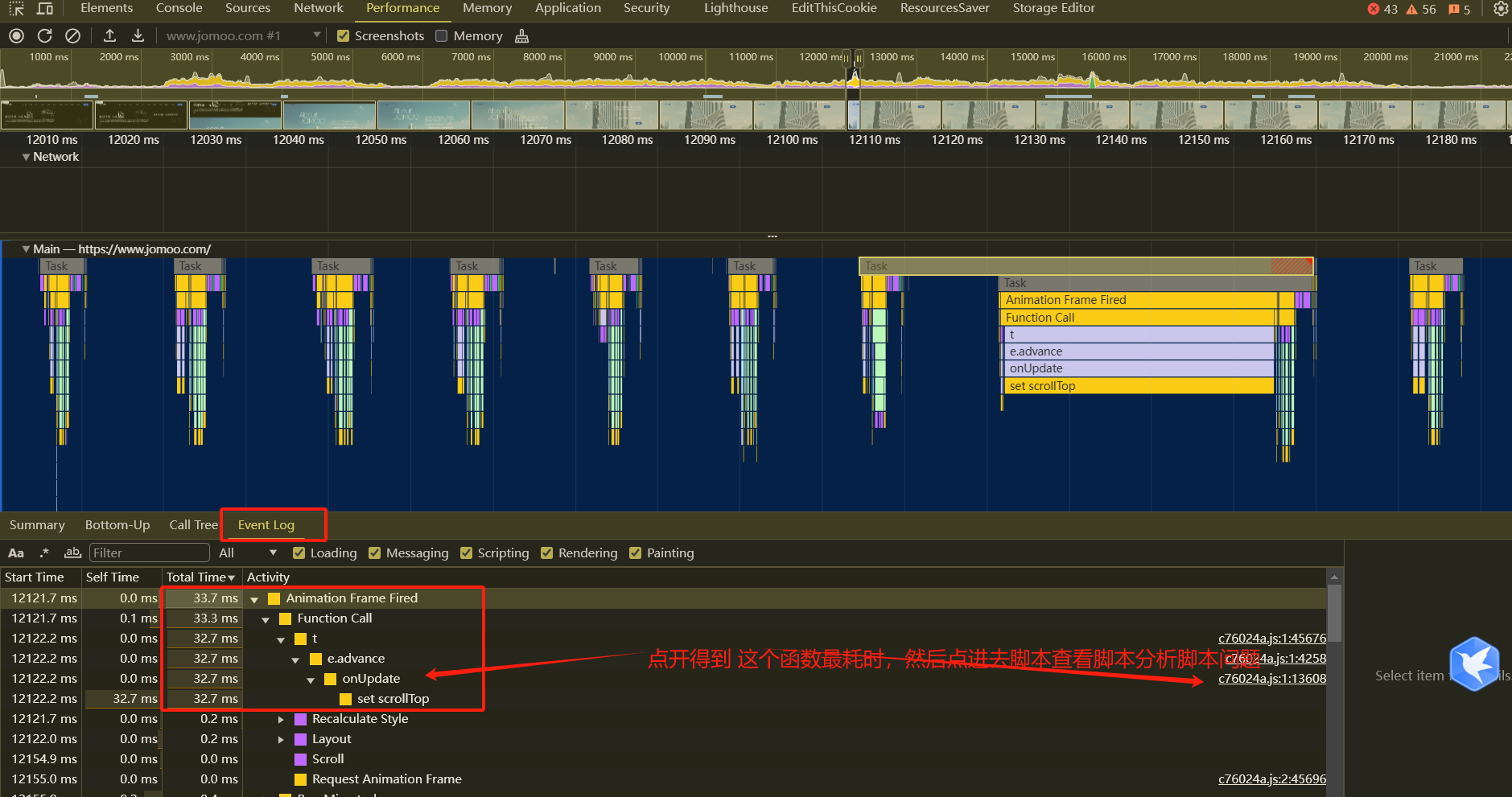
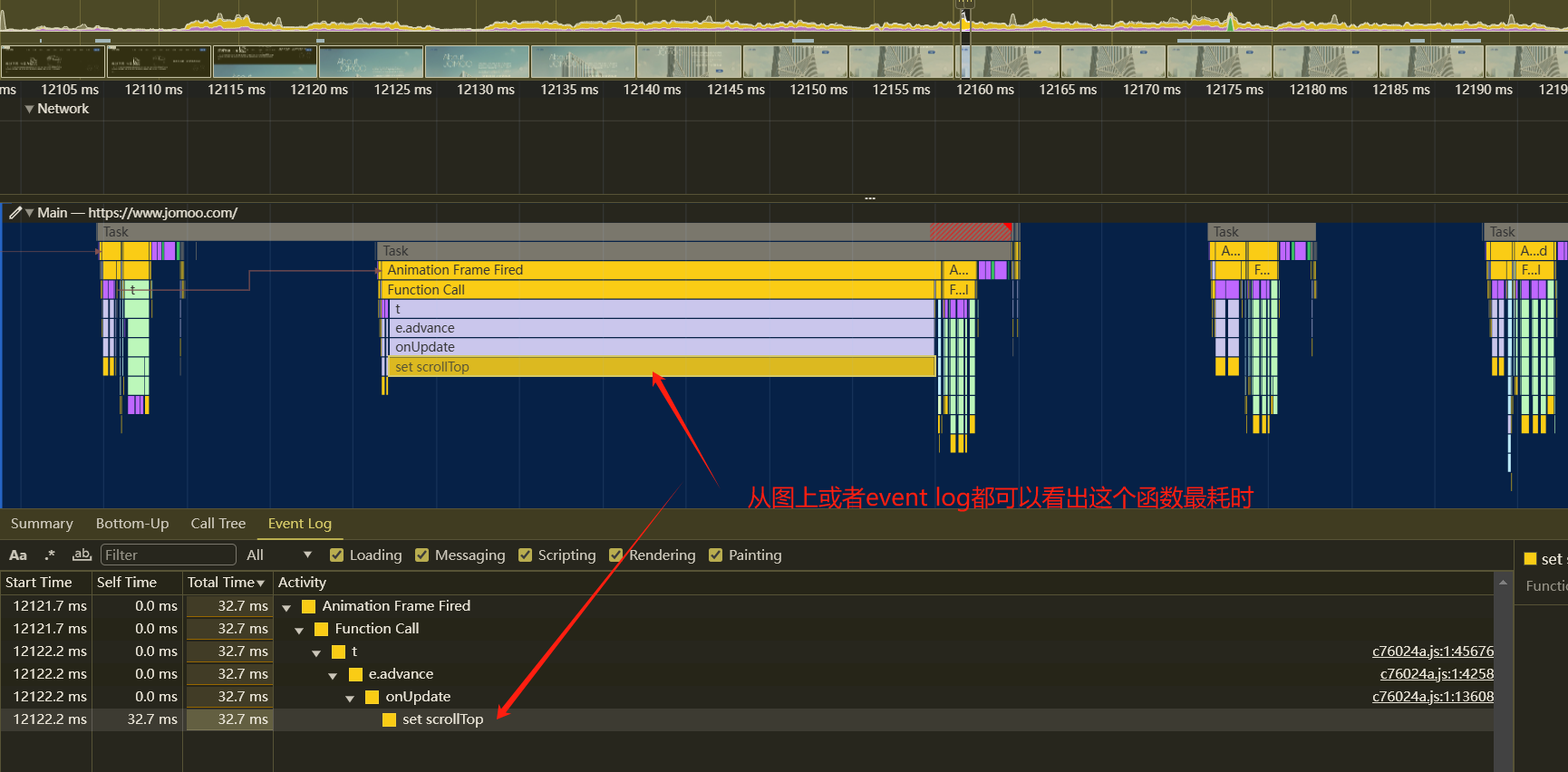
先放大耗时任务

-
event log 查看哪个最耗时

-
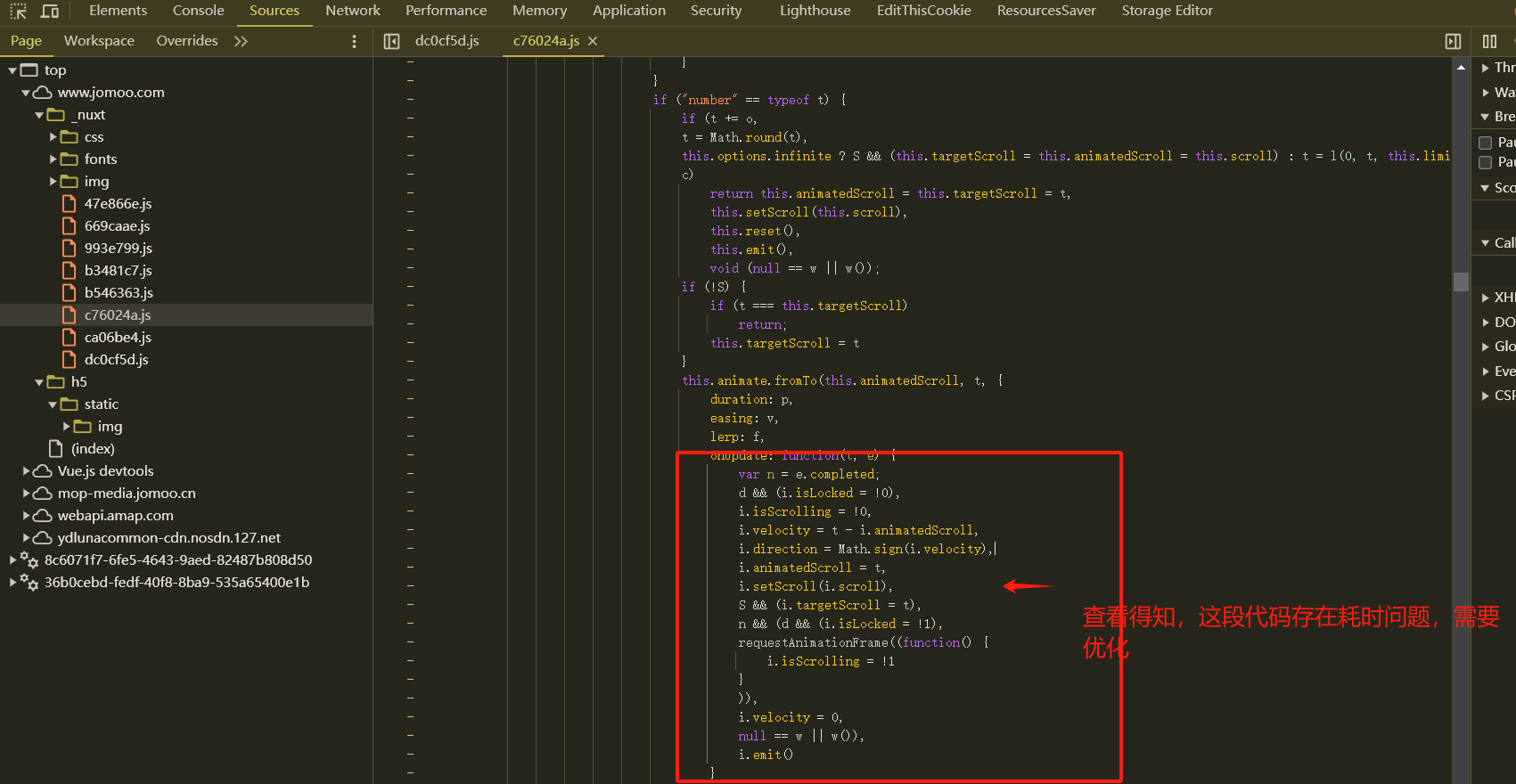
加入js脚本查看脚本问题


猜测应该是如下函数有性能问题

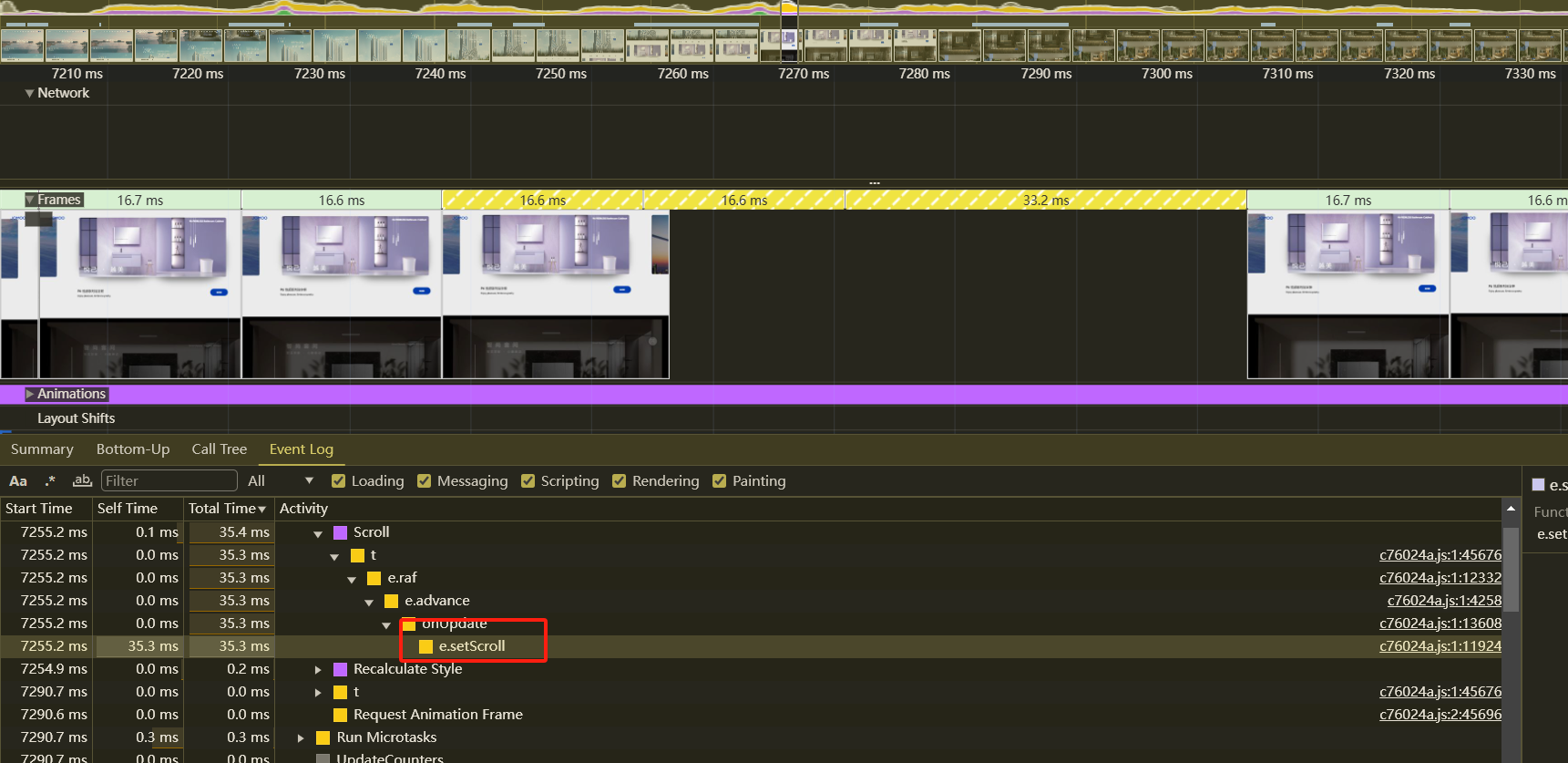
帧数性能查看
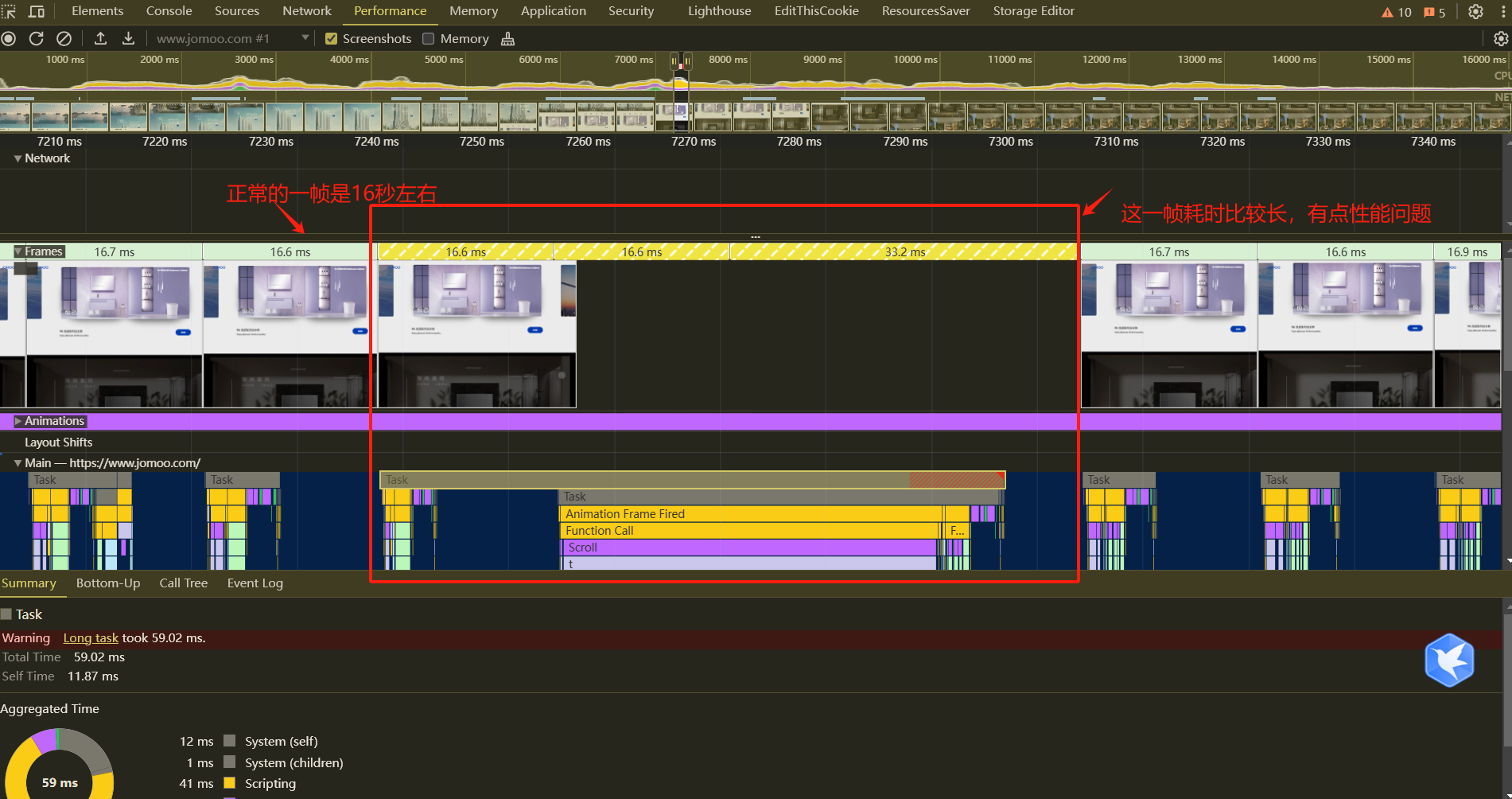
截图

一般一帧性能需要达到16.66秒左右才是合理的,才能保证1秒60帧的保证
上面达到了33.2ms一帧的问题,这样只能只能保证每秒30帧,所以有时间可以优化下。
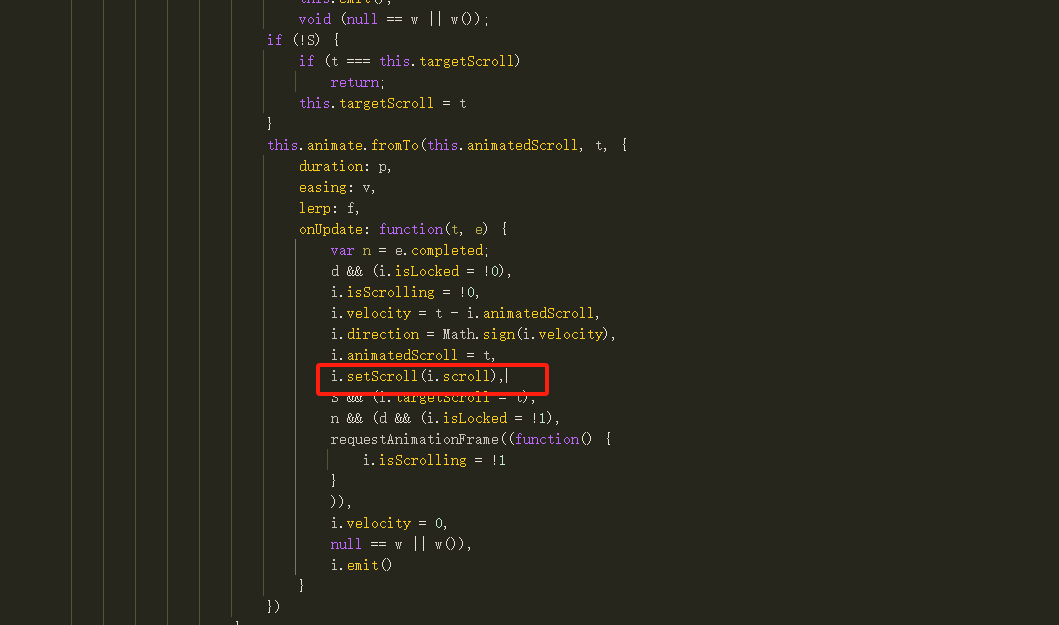
- 如下函数存在比较耗费性能的问题

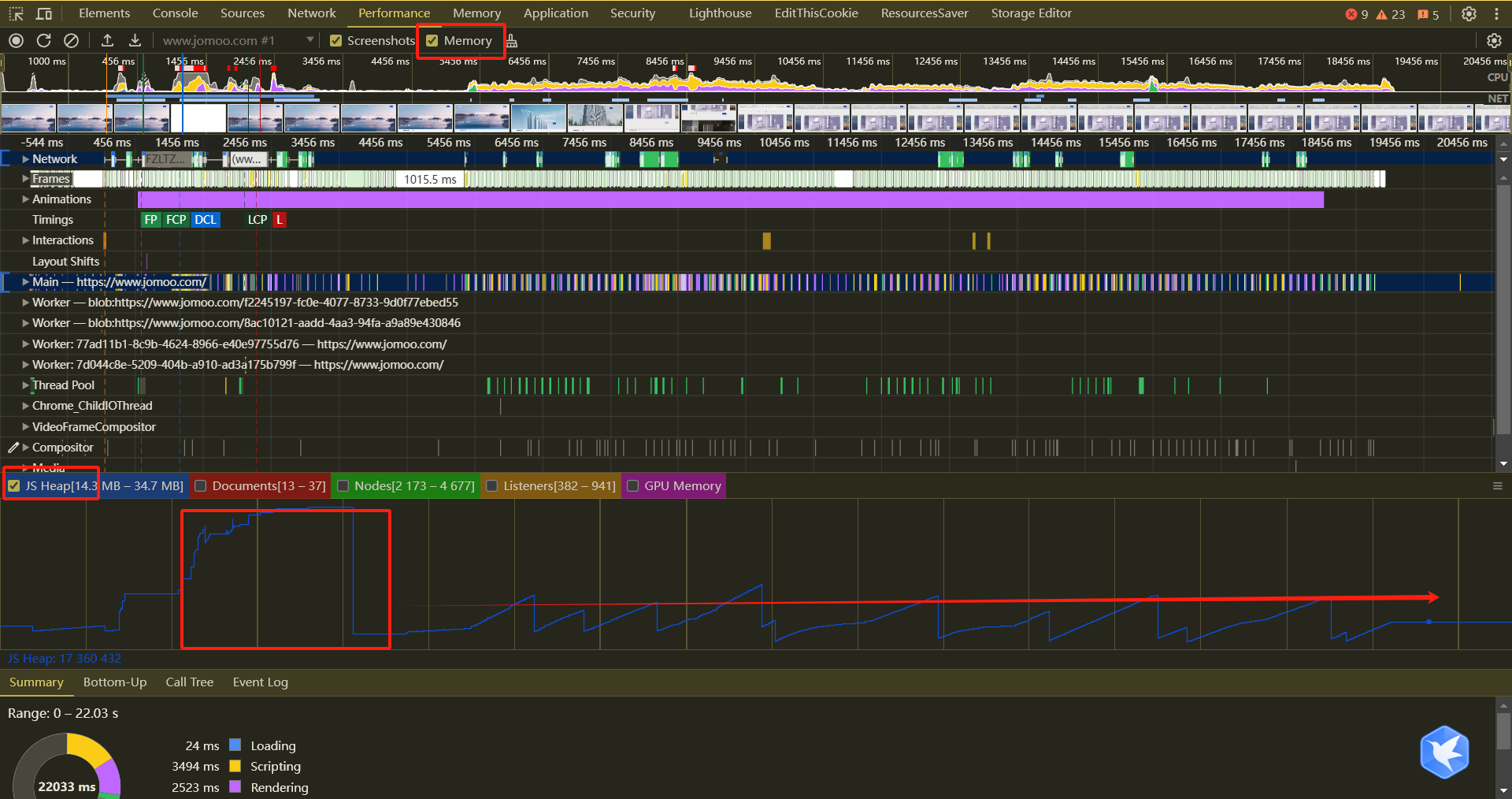
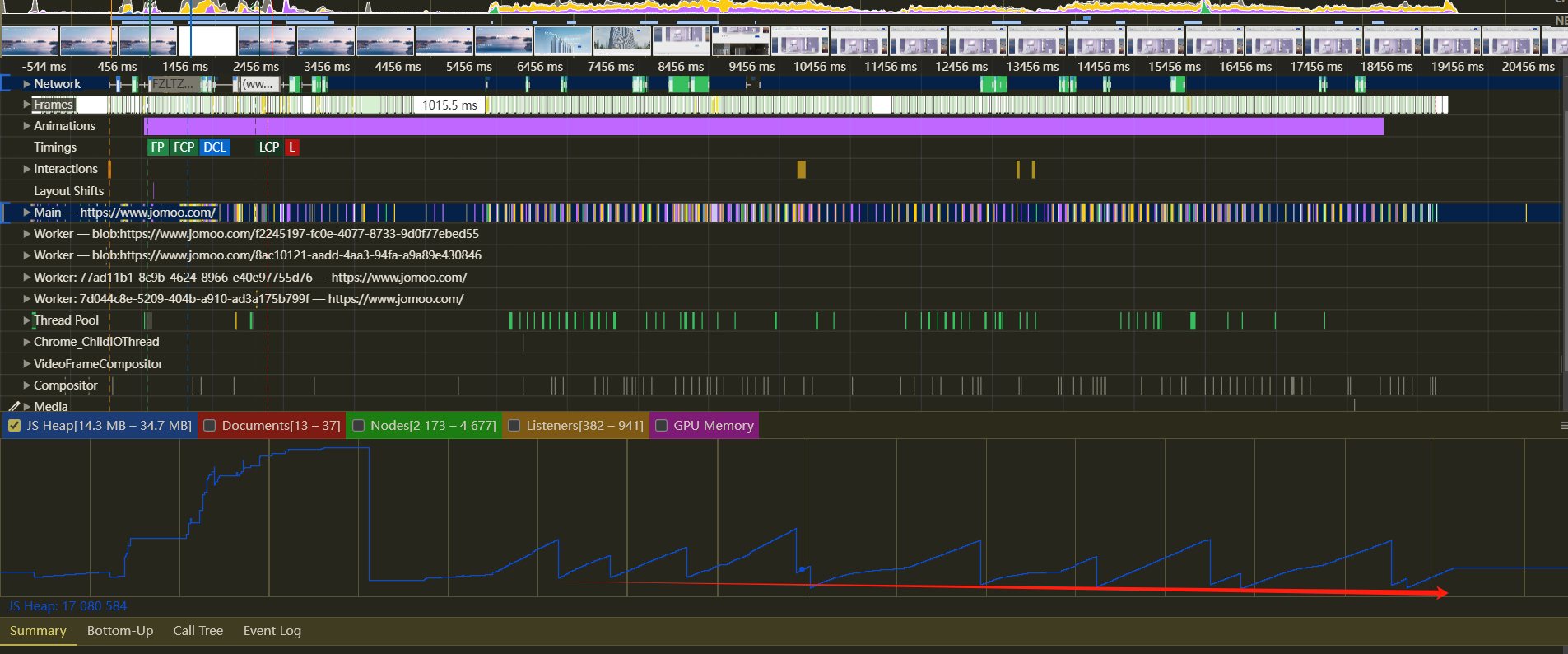
js 内存使用情况查看
勾选Memory,然后录制,然后选择js heap,就可以看到js内存使用走势了。

上面图分析应该是没有内存泄漏的问题,走势只有刚开始加载页面的时候比较耗内存之外,其他滚动页面都比较平稳,没有累积上升的迹象。

前端工程师、程序员
分类:
前端
标签:
JavaScript
, 谷歌浏览器



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律