概述
- 重绘指的是元素重新绘制,一般性能消耗很小,不用在意,一般修改颜色或者虚拟隐藏都是重绘
- 回流指的是修改元素宽高或者位置或者获取元素宽高位置等都是回流,性能消耗较大。
重绘(repaint):元素样式改变不影响布局
回流(reflow):也叫重排,当元素的尺寸、结构变化或触发某些属性时,浏览器会重新渲染页面
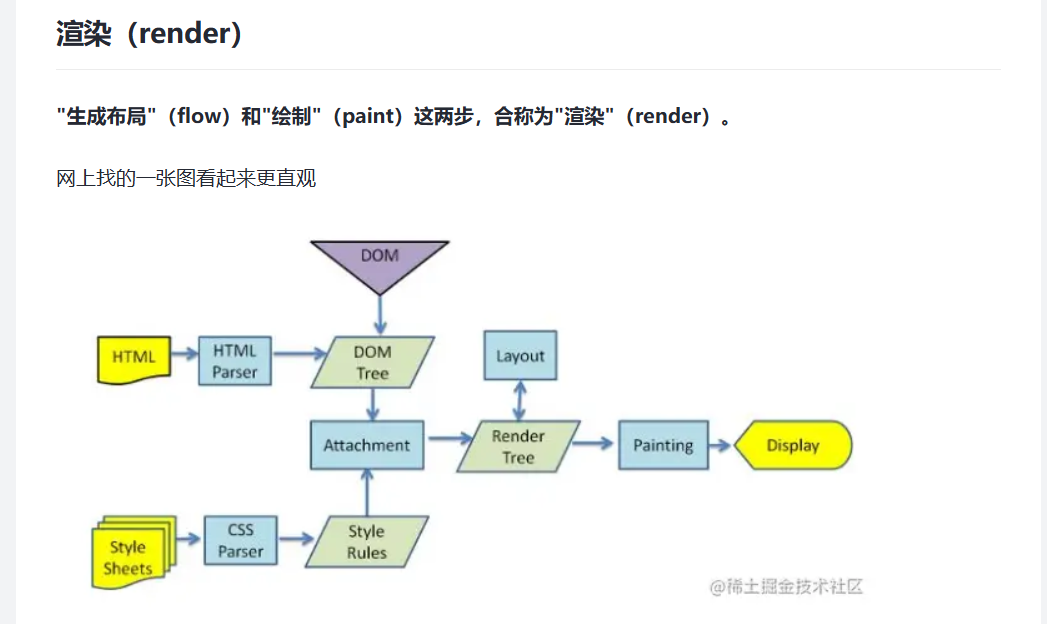
示意图:

-
也就是先排版、再绘制、再渲染
-
重绘不会导致重排
-
重排就得排版、绘制、渲染再来一遍惹

css3 动画是回流吗?
不会,因为 GPU 进程会为其开启一个新的复合图层,不会影响默认复合图层(就是普通文档流),所以并不会影响周边的 DOM 结构而属性的改变也会交给 GPU 处理,不会进行重排。
也就是使用一个新图层来实现css3动画,不会影响原来的dom结构,所以不会导致重排回流等。
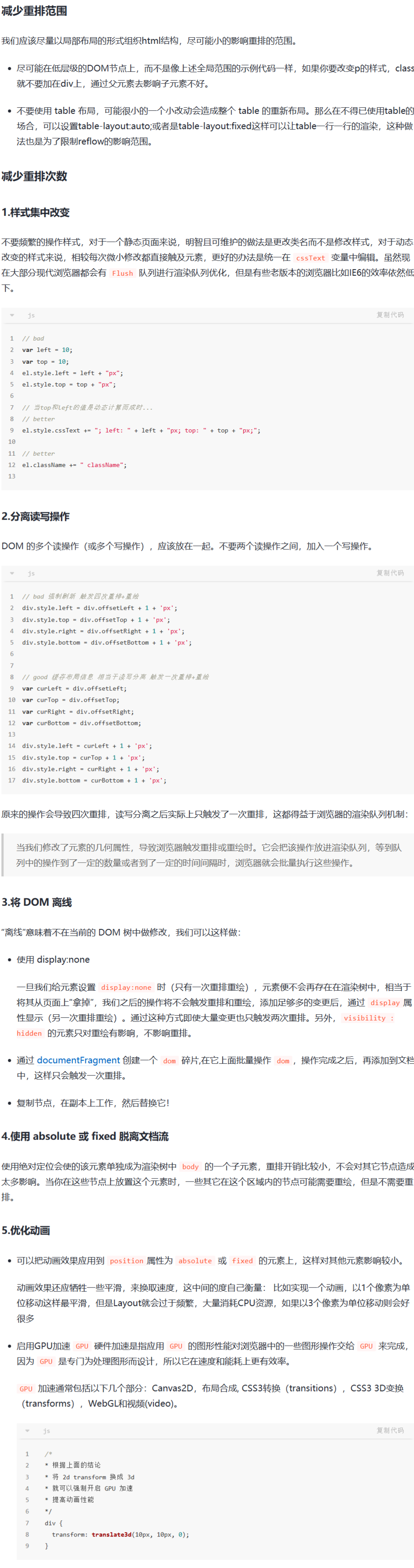
如何避免回流
CSS
避免使用table布局
将动画效果应用到position属性为absolute或fixed的元素上(因为不占用空间)
JavaScript
避免频繁操作样式,可汇总后 一次修改
尽量使用class进行样式修改
减少dom的增删次数,可使用字符串或者 documentFragment 一次性插入
极限优化时,修改样式可将其display: none后修改
避免多次触发上面提到的那些会触发回流的方法,可以的话尽量用变量存住
作者:charlie
链接:https://juejin.cn/post/7139752838434914334
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


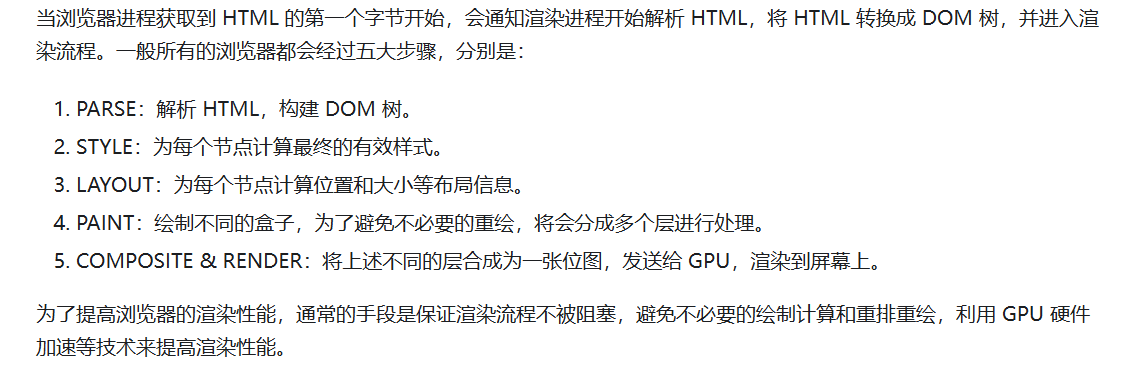
浏览器渲染机制

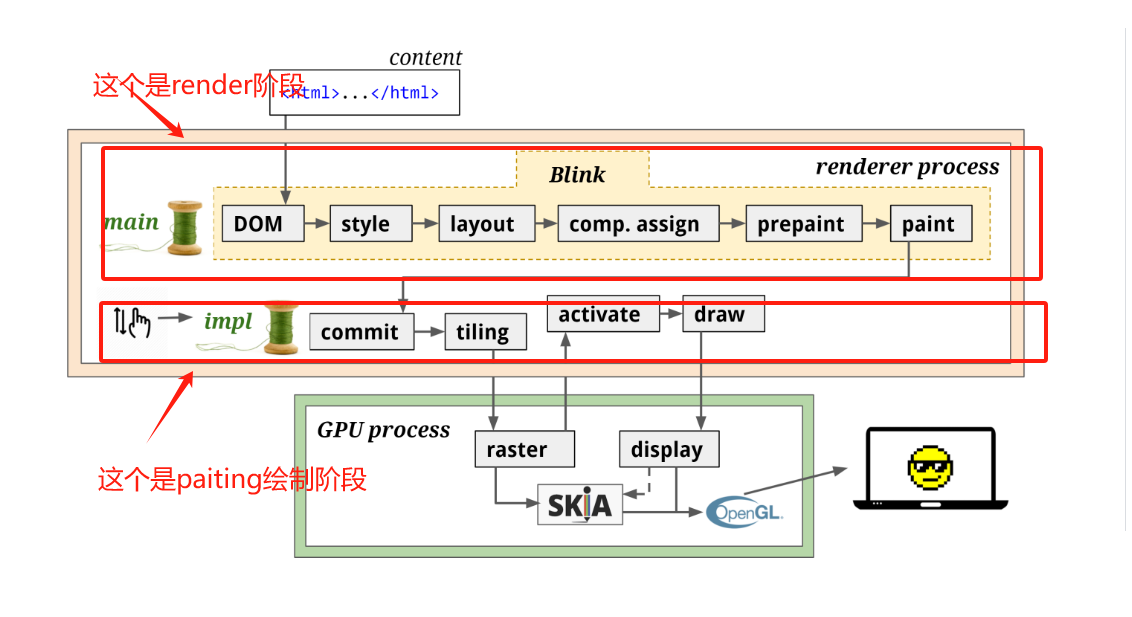
主要是render阶段和painting阶段:
- render 阶段解析和计算dom和css
- painting阶段,渲染成屏幕显示的像素点
示意图:

相关文章
https://segmentfault.com/a/1190000041913824
https://juejin.cn/post/6844903569087266823
https://juejin.cn/post/6844904083212468238
前端工程师、程序员
分类:
前端
, javascript
标签:
html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~