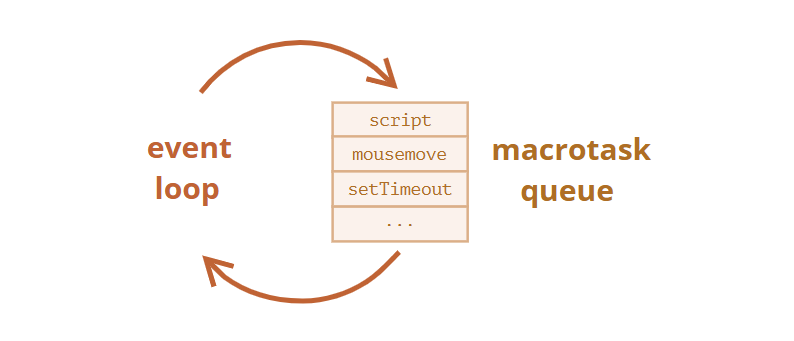
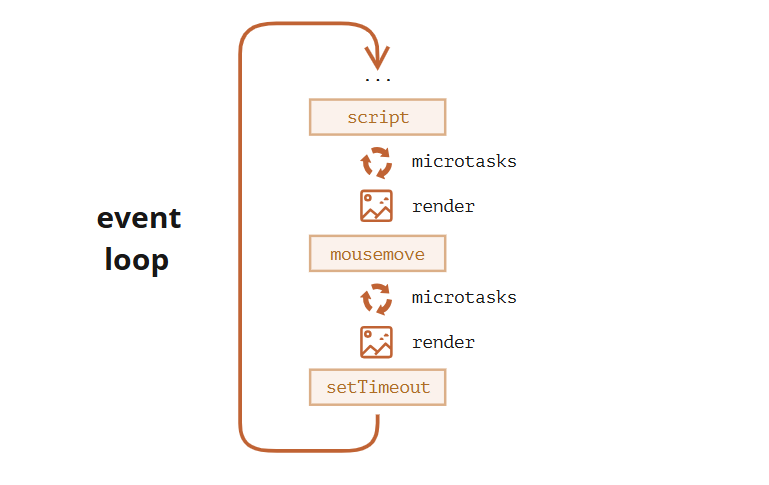
示意图


理解
事件执行队列执行的顺序首先是同步任务队列,其次是微任务队列、再其次是宏任务队列
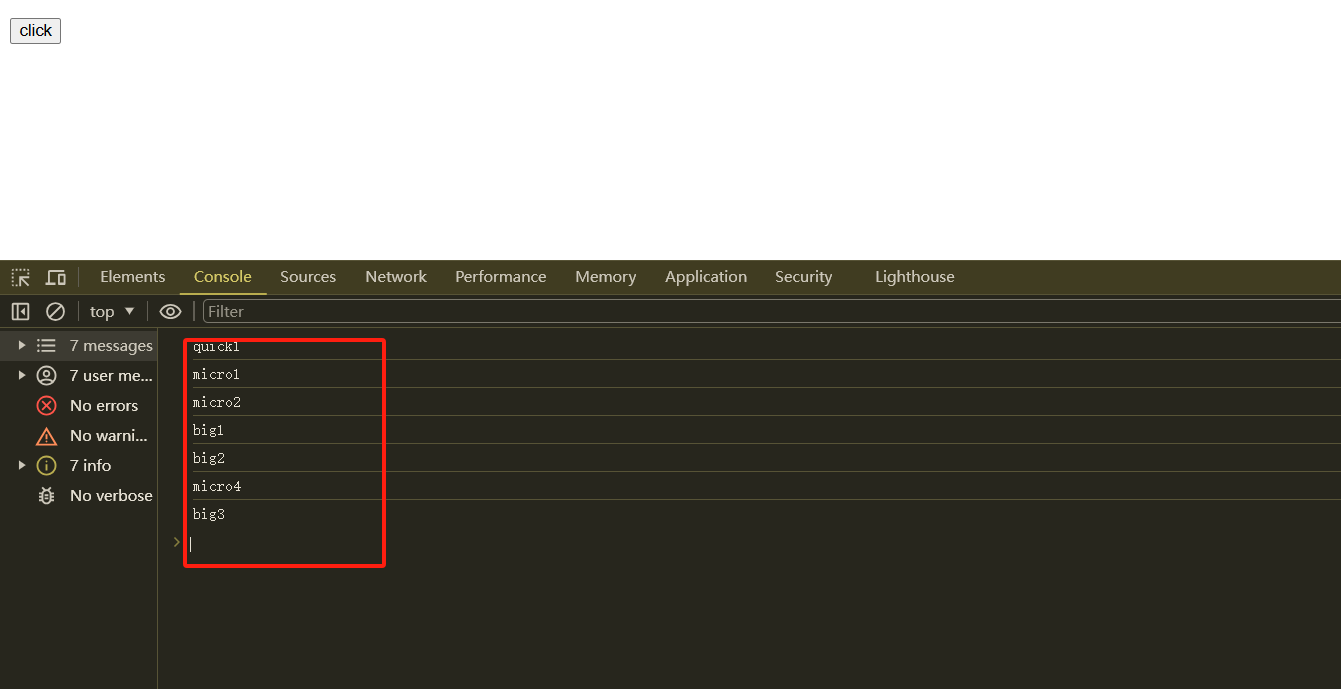
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="button">click</button>
</body>
<script>
//测试1 开始
let btn = document.querySelector("#button")
queueMicrotask(() => { //微任务
console.log("micro1")
})
setTimeout(() => { //settimeout 也是宏任务
console.log("big1")
}, 0)
btn.addEventListener('click', function () { //根据执行顺序,说明用户点击事件是宏任务
console.log('click3')
queueMicrotask(() => {
console.log("queueMicrotask4")
})
})
queueMicrotask(() => {
console.log("micro2")
})
// 测试2 开始
const mytodo = new Promise((resolve, reject) => {
console.log("quick1") //这里是同步任务,优先执行
setTimeout(() => {
console.log("big2")
resolve(true)
}, 1000)
})
setTimeout(() => {
console.log("big3")
}, 1000)
//微任务的优先级高于宏任务
mytodo.then(res => {
console.log('micro4')
})
</script>
</html>

总结
1、同步任务优先级最高,一般指的是直接执行的代码
2、微任务执行优先级次于同步任务,优先级第二,一般微任务主要是promise、then、async、queueMicrotask等。
3、宏任务优先级最后,但是宏任务内的微任务优先级次于宏任务本身。宏任务一般指的是用户操作事件,或者定时器等。
前端工程师、程序员
分类:
javascript
标签:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!