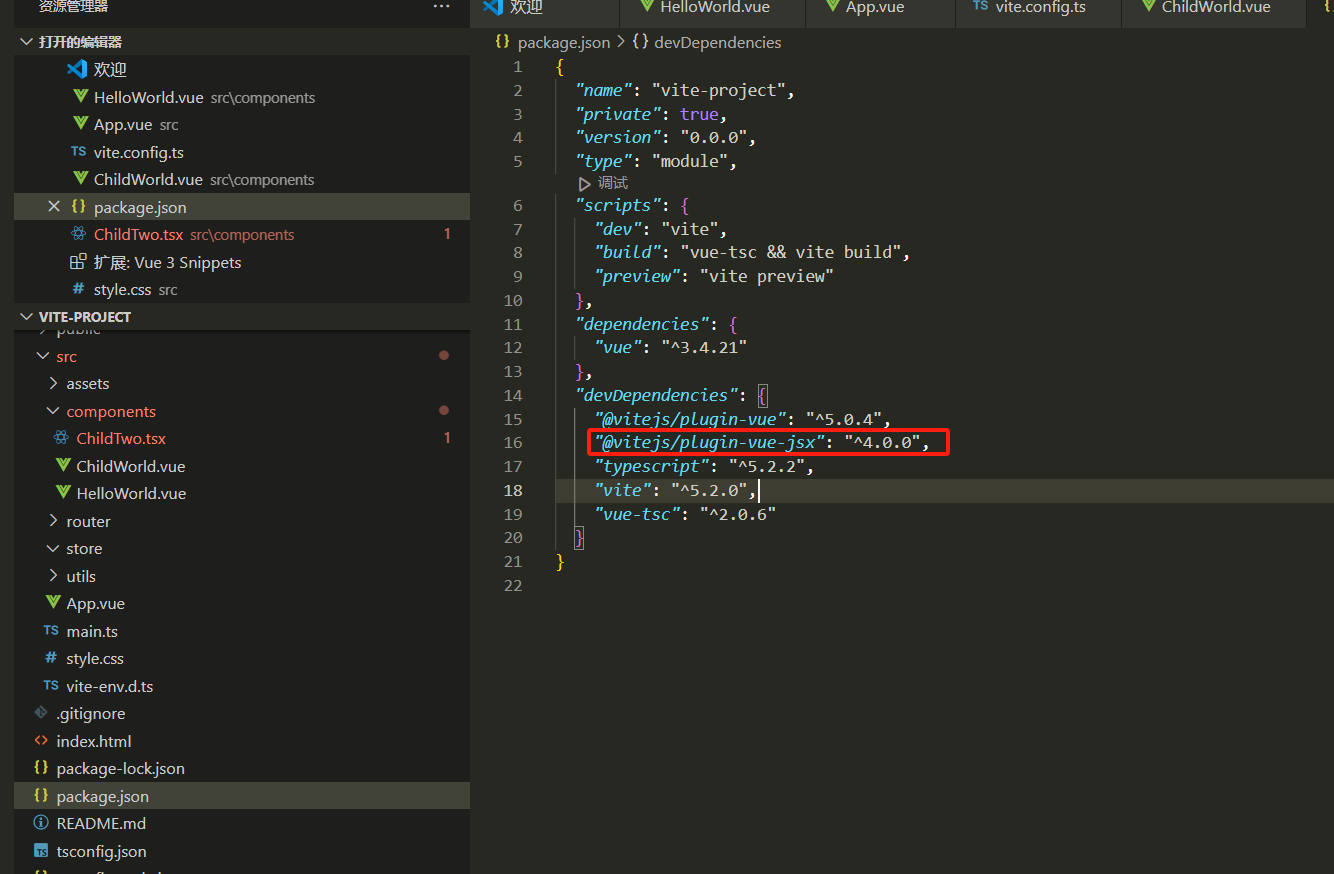
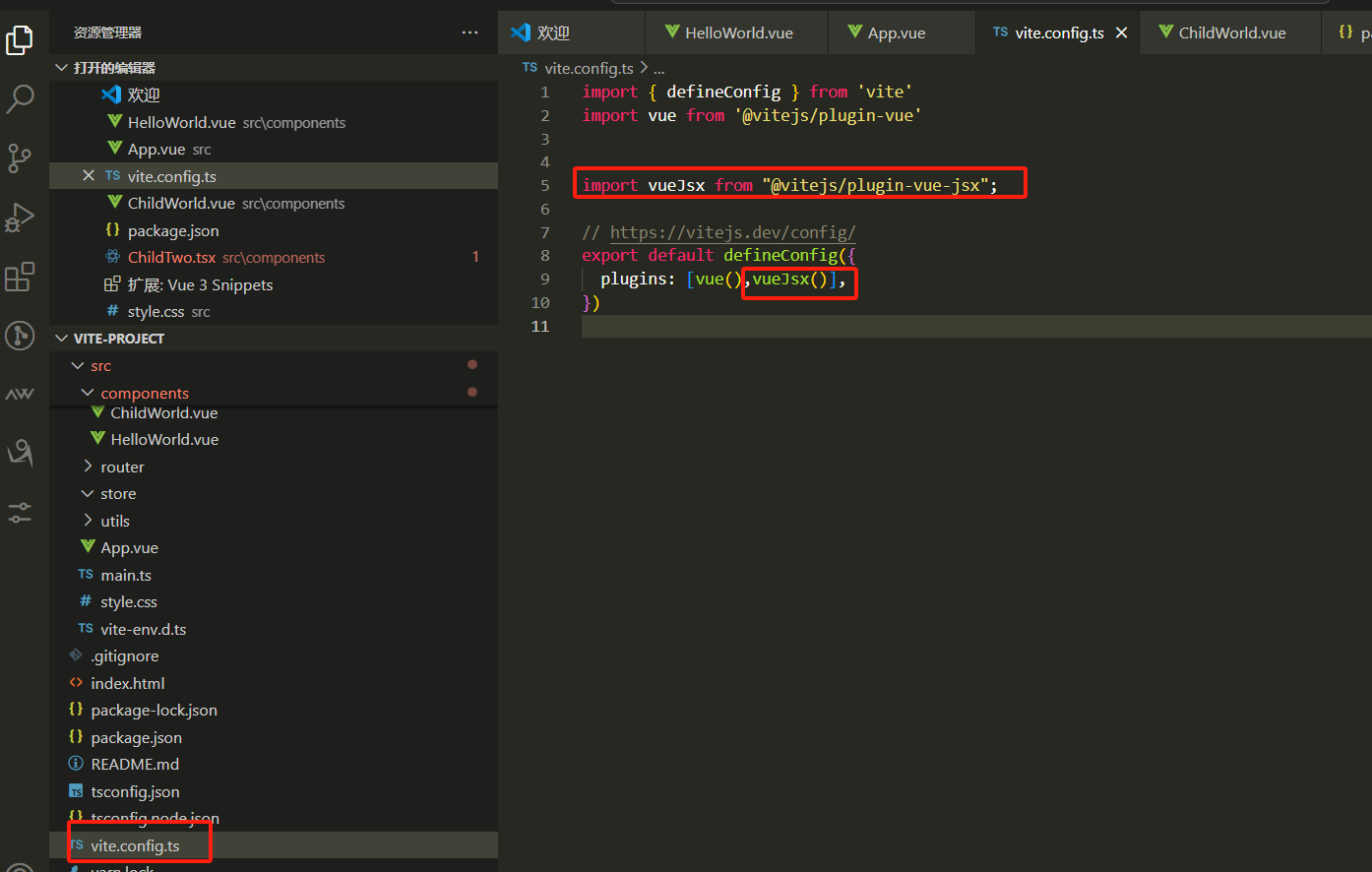
vite配置


上面jsx插件搞好就能在vue项目中使用jsx写法了
代码尝试
ChildWorld.vue
<script lang="tsx">
import { defineComponent, defineProps } from "vue"
const childAbc = () => {
return (<div>childAbc</div>)
}
const childCbd = (props, ctx) => {
console.log(props, ctx, "childCbd")
const { emit } = ctx;
setTimeout(() => {
//emit事件给父组件
emit('listen', 8888)
}, 2000);
return (
<>
<div>childCbd</div>
<div>mytime</div>
<div>{props.msg}</div>
</>
)
}
export default defineComponent({
name: "ChildWorld",
setup(props, ctx) {
const todo = (val) => {
console.log(val, "todo")
}
return () => (<div>Hello World
<childAbc />
事件加onSomeThing,这里的on代表监听子组件事件,子组件需要去掉on来emit事件
<childCbd msg="abc" onListen={todo} />
< /div>);
}
})
</script>
前端工程师、程序员
标签:
typescript
, vue3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!