Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location报错
- 解决 Vue 路由传递参数时,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 .
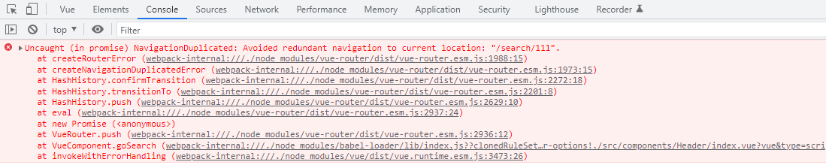
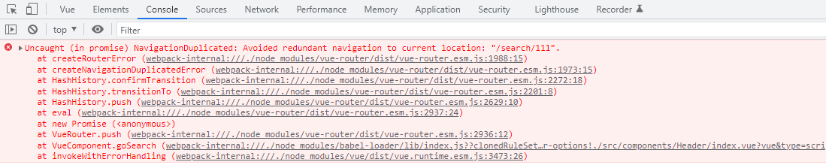
- 报错内容:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/search/111".
- 问题描述:重复点击导航时,控制台报错
报错

解决方法
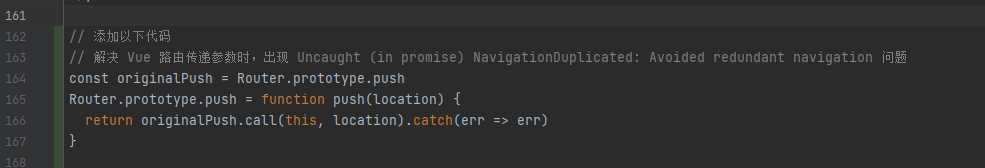
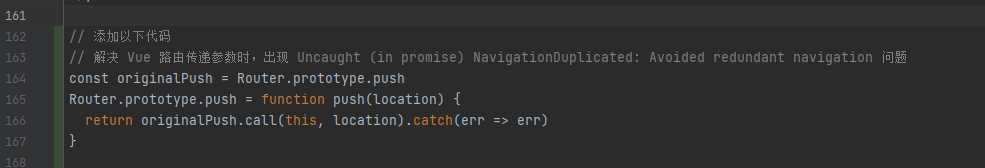
- src/router/index.js 配置文件中添加以下代码
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南