React的使用笔记1 React 项目的创建与JSX基础知识
时间久远,工作中没有遇到react的情况,早就忘记React怎么写了~回顾一下吧。
- React项目的搭建
npx creat-react-app app-name
- React项目的运行
具体可以参考README中的说明,没有特殊的情况下,直接
npm start
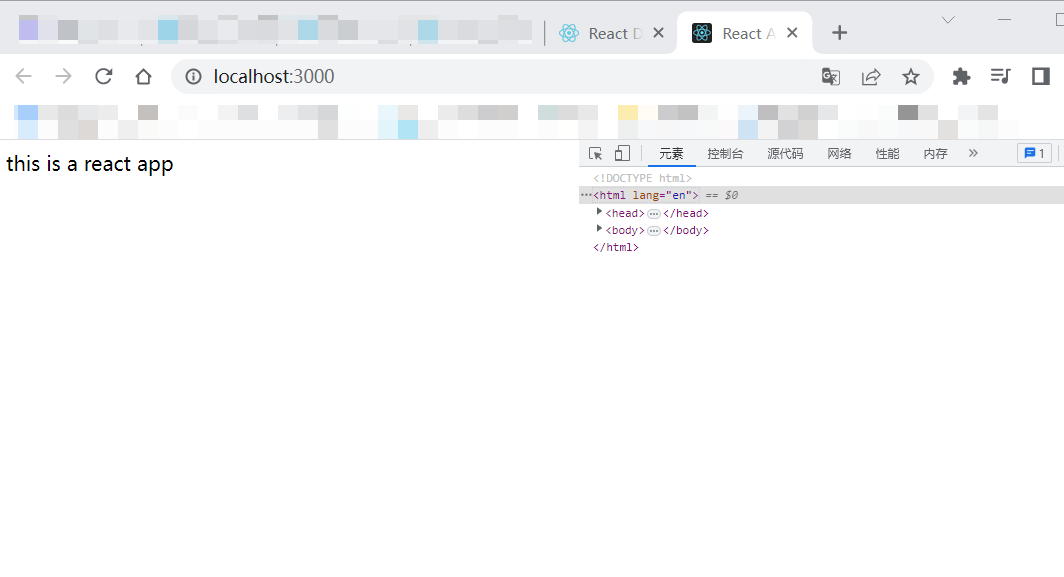
- 删除项目src目录中不必要的代码先,仅保留入口文件即可,即App.js与index.js,当然这两个文件中对应的多余代码也需要删除~ 删除完仍然可以正常运行即可~

接下来了解一下啥是JSX咯~
JSX是Js和xml(html)的缩写,表示在js代码中编写html模版结构,是React中编写UI模版的方式。
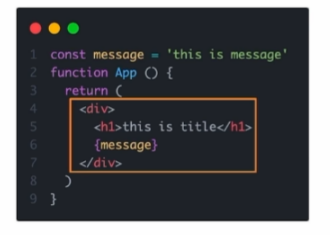
为啥要这样搞呢,其实就是既想使用html的声明式模版写法,又想享受js的可编程能力,如下图

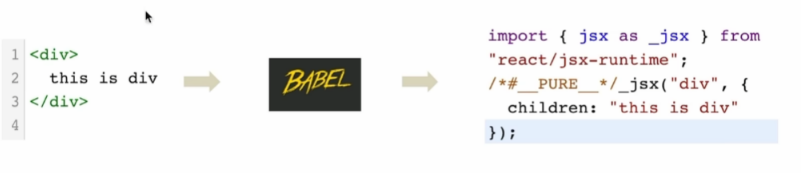
这种独特的自创写法并不是标准的js语法,而是一种js的语法拓展,因此浏览器本身无法识别,咱们需要通过解析工具做解析才能正常运行~

可以去Babeljs.io 官网去康康测测~
JSX基础
1. JSX中使用js表达式
在JSX中可以通过大括号语法{}识别js中的表达式,如:常见的变量,函数调用,方法调用等。tips:if语句、switch语句、变量声明属于语句,不是表达式,因此不是在{}中使用~
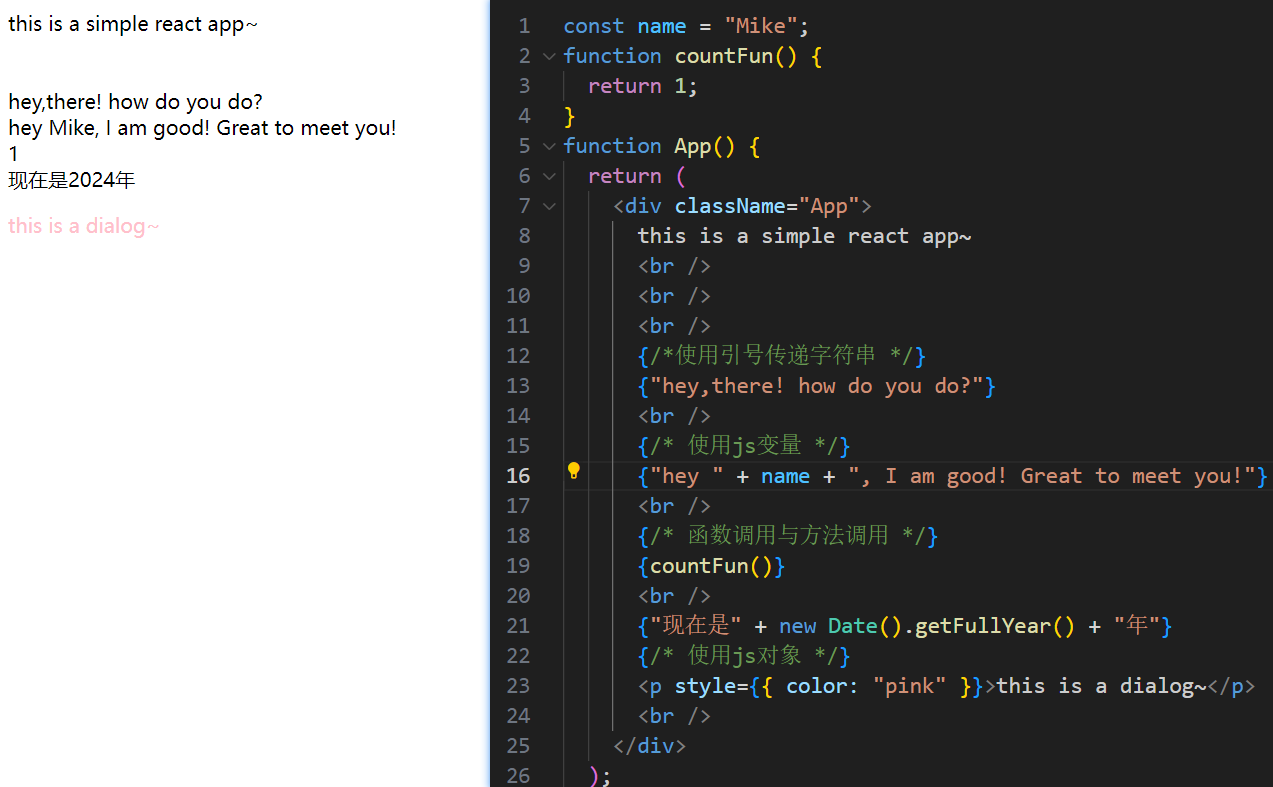
demo:
1)使用js变量
2)使用js变量
3)函数调用与方法调用
4)使用js对象

2.JSX中实现列表渲染
1)先声明一个列表
2)然后map渲染,循环什么结构就return什么结构
3)配置独一无二的key,避免报错提示(提升列表更新渲染性能,diff算法~)
const list =[
{name:'Jane',id:'0001',gender:"female"},
{name:'Joy',id:'0002',gender:"male"},
{name:'Josie',id:'0003',gender:"female"},
{name:'Jay',id:'0004',gender:"male"}
]
function App() {
return (
<div className="App">
<ul>{list.map(item=><li key={item.id}>{item.name},{item.gender}</li>)}</ul>
</div>
);
}

3.JSX中实现条件渲染
1)通过逻辑 &&
这里需要注意书写的位置~判断条件需要写在前面
const type = true;
function App() {
return (
<div className="App">
{/* 通过逻辑 && */}
<div>{type && "jack"}</div>
</div>
);
}
export default App;
结果为Jack。
2)通过三元运算
const type = true;
function App() {
return (
<div className="App">
{/* 通过三元运算 */}
<div>
{"is she good at playing piano?"}{" "}
{type ? <span>{"yes"}</span> : <span>{"no"}</span>}
</div>
</div>
);
}
export default App;
结果为 is she good at playing piano? yes
4. JSX中实现复杂条件渲染
1)直接封装一个函数,函数里面放置不同的结构进行返回
2)
5. JSX中实现事件绑定
1)不带参数写法
<div>
<button onClick={handleClickBtn}>点击功德+1</button>
</div>
2)获取event事件参数
<div>
<button onClick={(e) => handleClickBtn2(e)}>功德+1</button>
</div>
- 传递自定义参数
{/* 变成自调用函数,且后续点击无反应 */}
<button onClick={handleClickBtn3("yeah!")}>功德+2</button>
{/* 正常点击后触发 */}
<button onClick={() => handleClickBtn3("yeah!")}>功德+3</button>
4)既要获取event事件参数又要自定义参数
<button onClick={(e) => handleClickBtn4("yeah!", e)}>功德+5</button>
function handleClickBtn() {
console.log("施主,功德圆满!");
}
function handleClickBtn2(e) {
console.log("施主,功德++", e);
}
function handleClickBtn3(val) {
console.log("施主,功德+2", val);
}
function handleClickBtn4(val, e) {
console.log("施主,功德+5", val, e);
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律