Express的使用笔记8 引入验证中间件来给表单添加验证规则~
前面已经将数据成功写入了数据库了,接下来就开始探讨接口传递参数的校验咯~
自己封装虽然灵活,但也常常架不住有现成的,既灵活又方便,比如:express-valiation
官方文档地址: https://express-validator.github.io/docs/guides/schema-validation
- 先安装咯! npm i express-valiation
- 引入开始用~
在我们的router/user.js中
const express = require("express");
const router = express.Router();
router.use(express.json());
const { body, validationResult } = require("express-validator"); //引入
const userCtrl = require("../controller/user");
// 用户登录
router.post("/users/login", userCtrl.login);
// 用户注册
router.post(
"/users",
[body("user.username").notEmpty().withMessage("用户名不能为空")], //数组里面写要校验的内容
(req, res, next) => { //修改报错的提示,如果没有这个函数的话,报错的展示的结构和内容就不太一样
const errors = validationResult(req);
if(!errors.isEmpty()){
return res.status(400).json({errors:errors.array()})
}
next()
},
userCtrl.register
);
// 获取当前登录用户
router.get("/user", userCtrl.getCurUser);
// 更新当前登录用户
router.put("/user", userCtrl.updateCurUser);
module.exports = router;
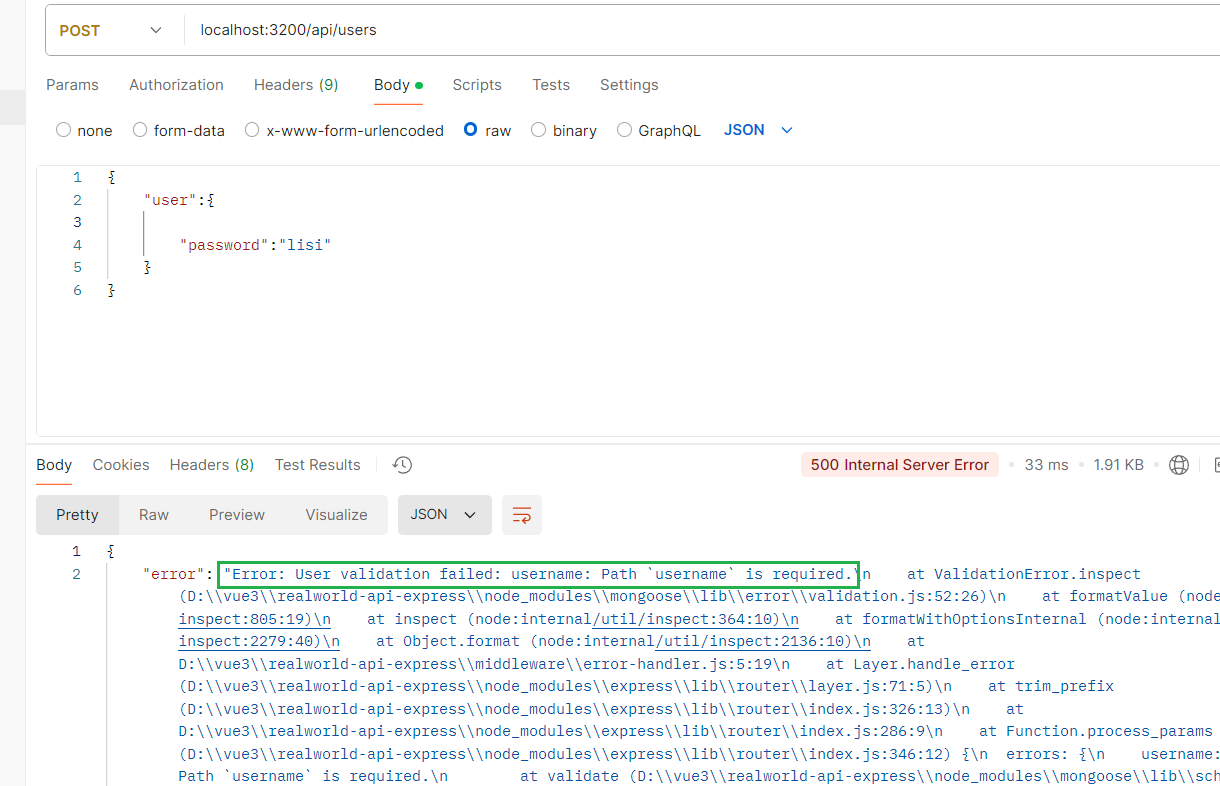
加入前的报错:

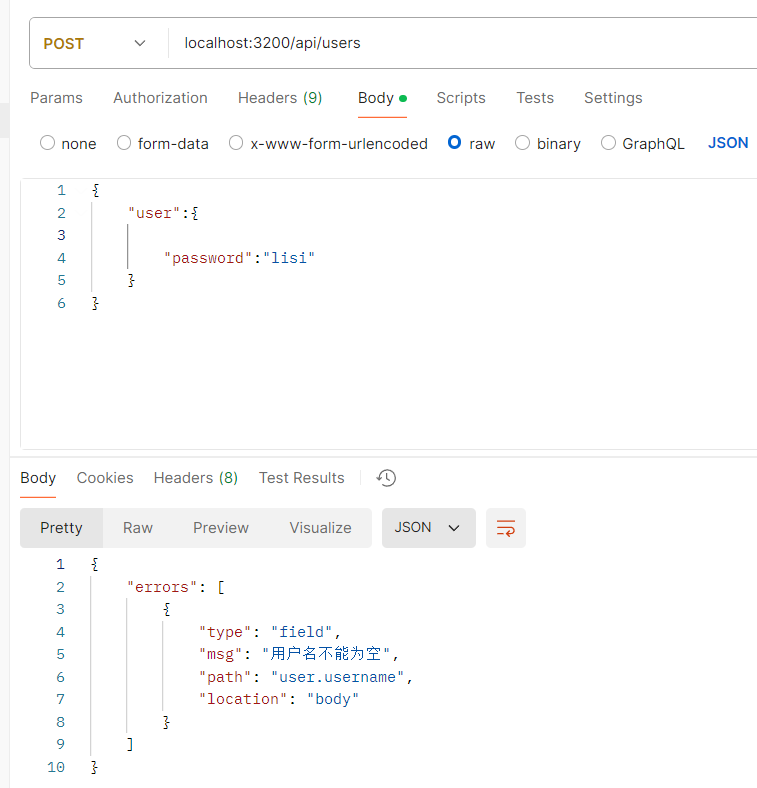
加入后的报错:

3.接下来就是升级版的使用了,上面都是调用已有的方法,如果要自定义规则,可以使用custom()函数,以此类推,可以给表单中更多的字段添加校验规则
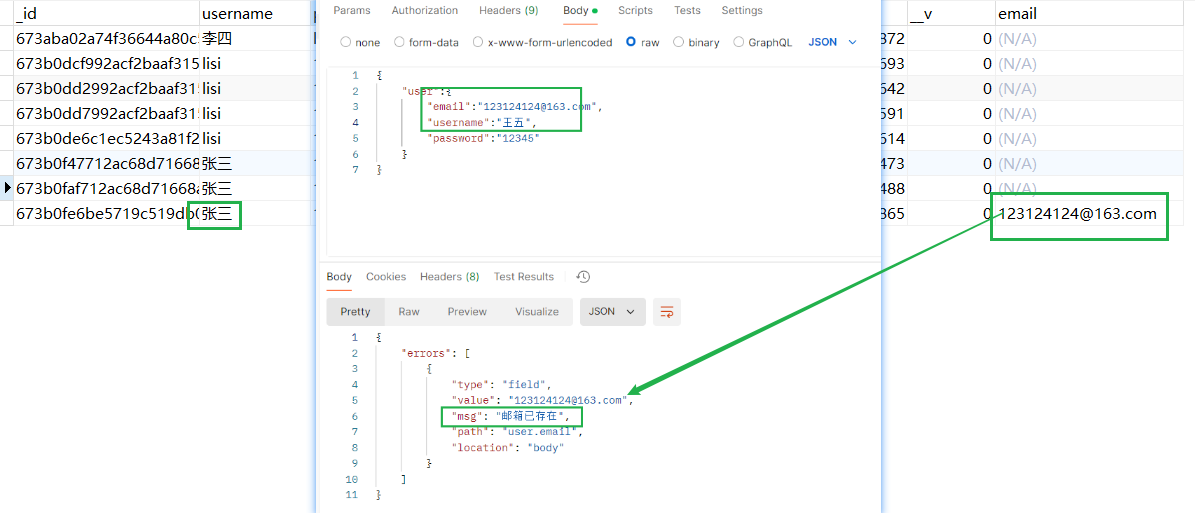
下面的demo设置自定义规则:邮箱不允许重复
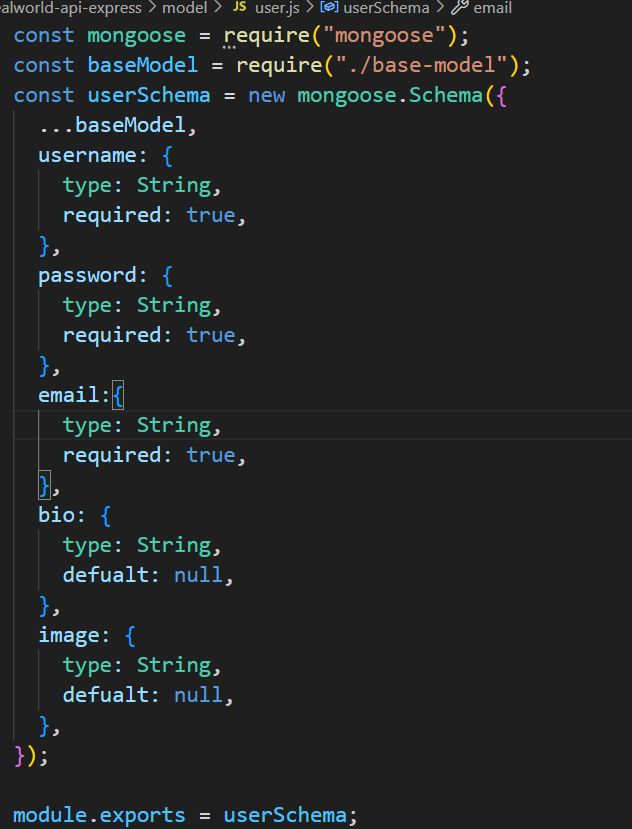
const {User} = require("../model");//这个是我们之前配置的参数字段

router.post(
"/users",
[
body("user.username").notEmpty().withMessage("用户名不能为空"),
body("user.email").notEmpty().withMessage("邮箱不能为空")
.isEmail().withMessage("邮箱的格式不准确")
.bail()
.custom(
async email=>{
const user = await User.findOne({email}); //findOne查询是否唯一
if(user){
return Promise.reject('邮箱已存在')
}
}
)
],
(req, res, next) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
next();
},
userCtrl.register
);




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律