express的使用笔记5 Express项目基本结构的搭建
1.先创建项目咯~

2. 在项目中创建一个app.js,并写基础代码运行起来
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3200;
app.get("/", (req,res) => {
console.log("hello world");
res.send('hello world')
});
app.listen(PORT,()=>{
console.log( `Server is running at http://localhost:${PORT}`)
})
3.配置目录结构

controller 用于解析用户的输入,处理后返回相应的结果
4. 配置常用中间件
1)解析请求体,比如:express.json()
2) 日志输出,如: Morgan()
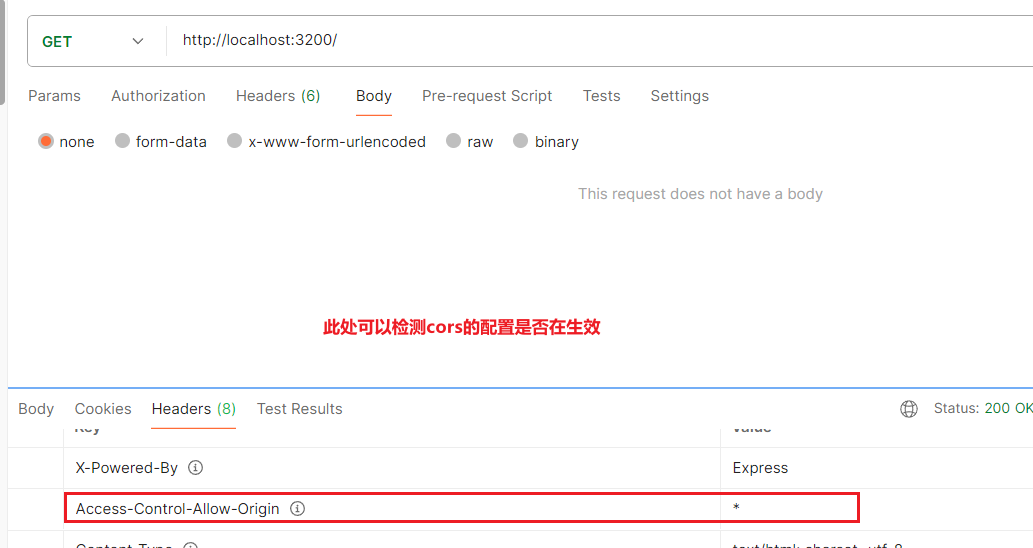
3)为客户端提供跨域资源请求 如:cors()
4)将请求封装到router文件,根据不同功能模块创建文件,app.js中引入且挂载

//app.js
const express = require("express");
const app = express();
const morgan = require("morgan");
const cors = require("cors");
const PORT = process.env.PORT || 3200;
app.use(morgan("dev"),cors());
const router = require('./router')
app.use('/api',router)
app.listen(PORT, () => {
console.log(`Server is running at http://localhost:${PORT}`);
});
//router/index.js中
const express = require("express");
const router = express.Router();
// 挂载用户相关路由 这里挂载的时候也可以添加一个前缀,这样里面的路由就可以省略写这个公共的路由名,提前自然是所有都有这个前缀
//eg:router.use('/users',require('./user'))
router.use(require('./user'))
//
module.exports = router;
// router/user.js中
const express = require("express");
const router = express.Router();
app.use(express.json());
// 用户登录
router.post("/users/login", async (req, res) => {
try {
res.send("hello world");
} catch (err) {
next(err);
}
});
// 用户注册
router.post("/users", async (req, res) => {
try {
res.send("用户注册");
} catch (err) {
next(err);
}
});
// 获取当前登录用户
router.get("/user", async (req, res) => {
console.log('get user');
try {
res.send(req.body);
} catch (err) {
next(err);
}
});
// 更新当前登录用户
router.put("/user", async (req, res) => {
console.log('put user');
try {
res.send(req.body);
} catch (err) {
next(err);
}
});
module.exports = router;
5.提取控制器模块
前面的路由配置中将处理代码的逻辑与路由混合在一起了,可使用控制器将这些分割
1)在controller文件夹中创建与router文件中相匹配的js文件
//在controller/user.js中 通过epxorts的方式暴露方法
// 用户登录
exports.login = async (req, res) => {
try {
res.send("hello world");
} catch (err) {
next(err);
}
};
// 用户注册
exports.register = async (req, res) => {
try {
res.send("用户注册");
} catch (err) {
next(err);
}
};
// 获取当前登录用户
exports.getCurUser = async (req, res) => {
console.log("get user");
try {
res.send(req.body);
} catch (err) {
next(err);
}
};
// 更新当前登录用户
exports.updateCurUser = async (req, res) => {
console.log("put user");
try {
res.send(req.body);
} catch (err) {
next(err);
}
};
2)在对应的router中引入且配置
//在router/user.js中
const express = require("express");
const router = express.Router();
router.use(express.json());
const userCtrl = require("../controller/user");
// 用户登录
router.post("/users/login", userCtrl.login);
// 用户注册
router.post("/users", userCtrl.register);
// 获取当前登录用户
router.get("/user", userCtrl.getCurUser);
// 更新当前登录用户
router.put("/user", userCtrl.updateCurUser);
module.exports = router;
6.配置统一错误处理中间件
1)在middleware中间件中创建 error-handler.js
module.exports = () => {
return (err, req, res, next) => {
res.status(500).json({
error: err,//其实err输出不了错误信息,因为错误信息挂在原型上
});
};
};
//于是,引入nodejs中的内置模块util,通过format方法将原型上的错误信息进行检测并输出,因此改为
const util=require('util')
module.exports = () => {
return (err, req, res, next) => {
res.status(500).json({
error: util.format(err),//可以正常输检测到了
});
};
};
2)在app.js中引入且挂载在最后面
// 挂载统一处理服务端错误中间件
app.use(errorHandler());
这样项目的基本结构就搭建完成了~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-10-12 threejs sprite 制作标签