express 的使用笔记1 安装与启动
官网地址:http://expressjs.com/zh-cn/starter/installing.html
1.安装与启动
1)首先要有node环境,作为一个前端开发,肯定已经有啦,那就直接开一个项目demo,然后安装 express,如下图:

2)上面操作之后,项目文件里应该会有一个app.js入口文件,如果没有,则可以借用git bash 使用touch app.js来创建,或者手动自行创建

3)在app.js中这样写,然后打开终端,输入 node app.js 运行项目,浏览器中打开http://localhost:3000, listen函数里面的第一个参数就是端口,写多少就localhost多少
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello world22222');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
一顿操作,控制台正常打印了,但是发现浏览器失败根本渲染不了的话,那么可能就是端口号冲突了,windows用户可以使用这个命令进行检测,端口是否已被占用,已占用的话就换一个端口号咯
netstat -ano | findstr 3000


就可以正常运行了
2.自动监听重启node.js程序
接下来就是有点麻烦,想模拟post请求,或者做任何的修改,node app.js这个命令不够用,每次要手动重启服务器,可安装一个nodemon插件,帮我们监视文件的变化并自动重启node.js应用程序
1)安装nodemon插件
npm install --save-dev nodemon
2)在package.json中修改scripts配置
"scripts": {
"start": "node app.js", // 默认的启动脚本
"dev": "nodemon app.js" // 新增的开发脚本
}
3)用npm run dev 就可以运行了,也可以使用nodemon app.js,注意:全局安装使用这个命令,局部安装则在这个命令前面加npx

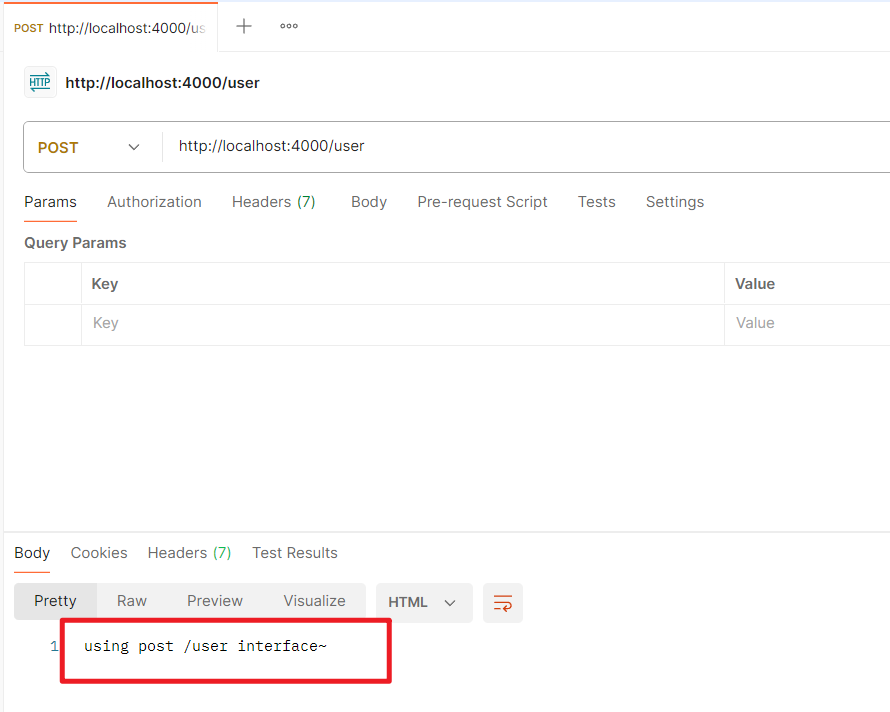
4)尝试写一个post接口,然后用post调用一下测试测试,put, delete等依此类推咯~
app.post('/user', (req, res) => {
res.send('using post /user interface~');
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)