echarts半圆图的配置
上个项目,ui小哥哥,画了这样的设计图:

看似非常简单,但是浏览一遍echarts官网,会发现没这个图可以直接配置使用,我又去万能的Gallery上浏览了。浏览了一遍,确实也没有一样的,但是有类似的,我们可以修修改改!
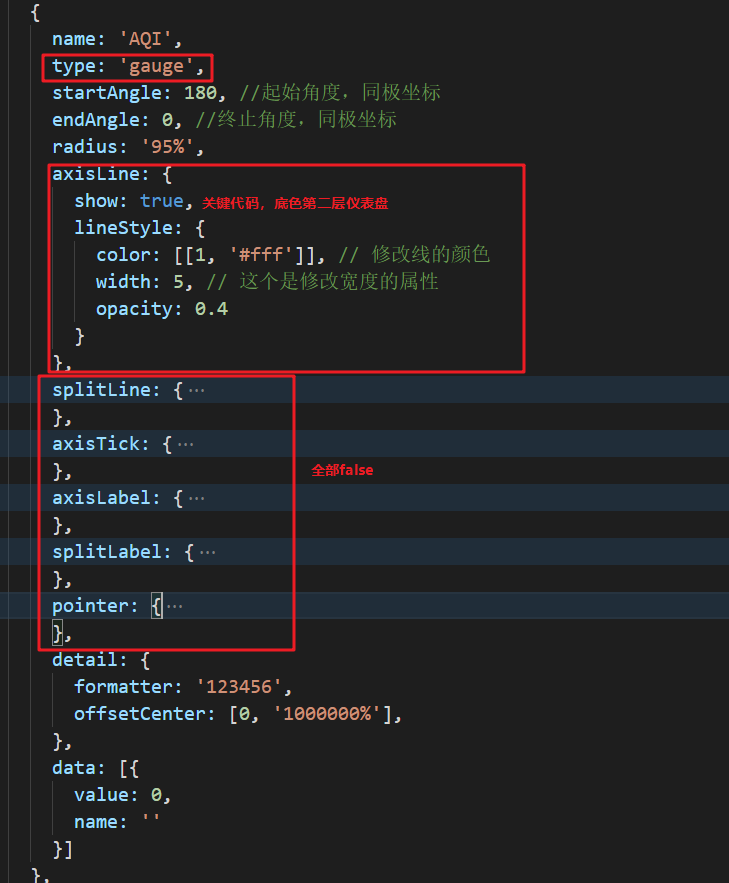
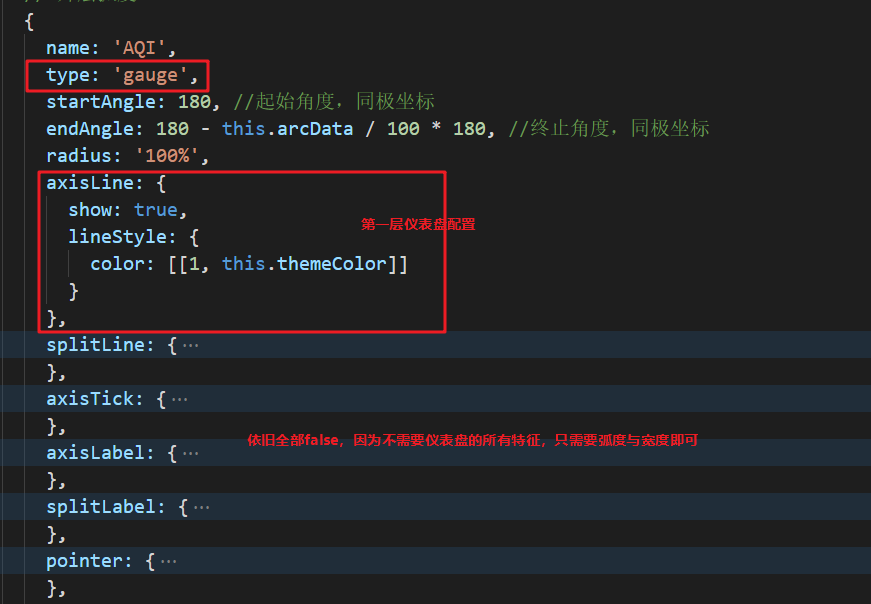
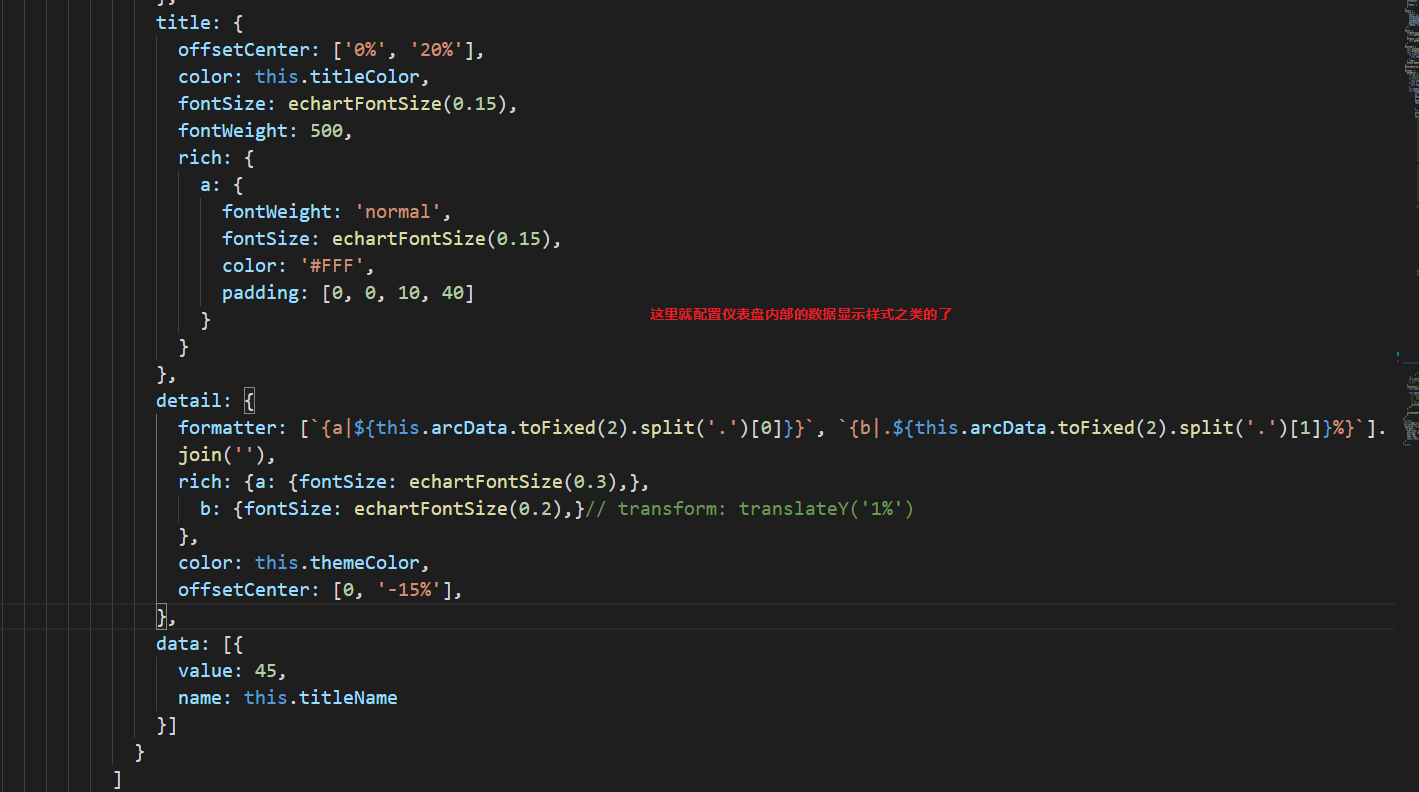
关注了Gallery那么久,发现其实很多的图表是相通的,或者换句话说,图表是很灵活的。比如:多看几眼上图,就会发现这个图和仪表盘非常相近。Echarts中的立体图表其实也是堆堆叠叠呈现出来的,实际上大部分依旧是平面2d的,所以这款图,可以看作两层,一层带颜色,根据比例显示,另一层灰色,宽度设置比第一层的小,且层级设置比第一层低,默认100%的值,这样两个图堆在一起就好了,即series数组中有两个对象:



这样就完成了......



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律